It started, like so many overwrought home optimization projects, during the pandemic.
My wife and I, like many people stuck inside, were ordering takeout more frequently. We wanted to support local restaurants, reduce the dish load, and live a little. It became clear early on that app-based delivery services like DoorDash and Uber Eats were not the best way to support local businesses. If a restaurant had its own ordering site or a preferred service, we wanted to use that—or even, heaven forfend, call the place.
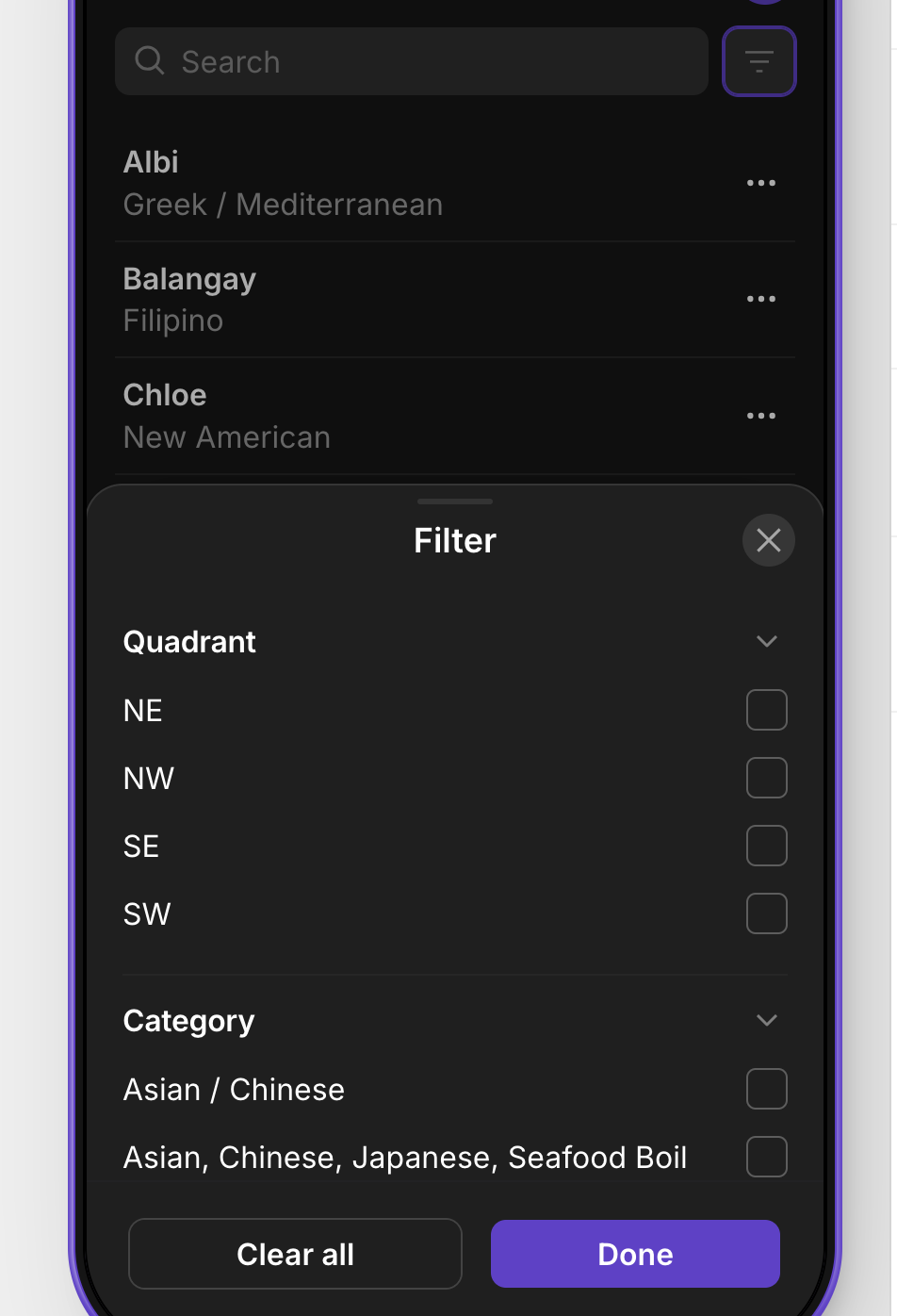
The secondary issue was that we kept ordering from the same places, and we wanted to mix it up. Sometimes we'd want to pick something up nearby. Sometimes we wanted to avoid an entire category ("Too many carbs this week, no pasta") or try the newest places we knew about, or maybe a forgotten classic. Or just give me three places randomly, creative constraints, please—it's Friday.
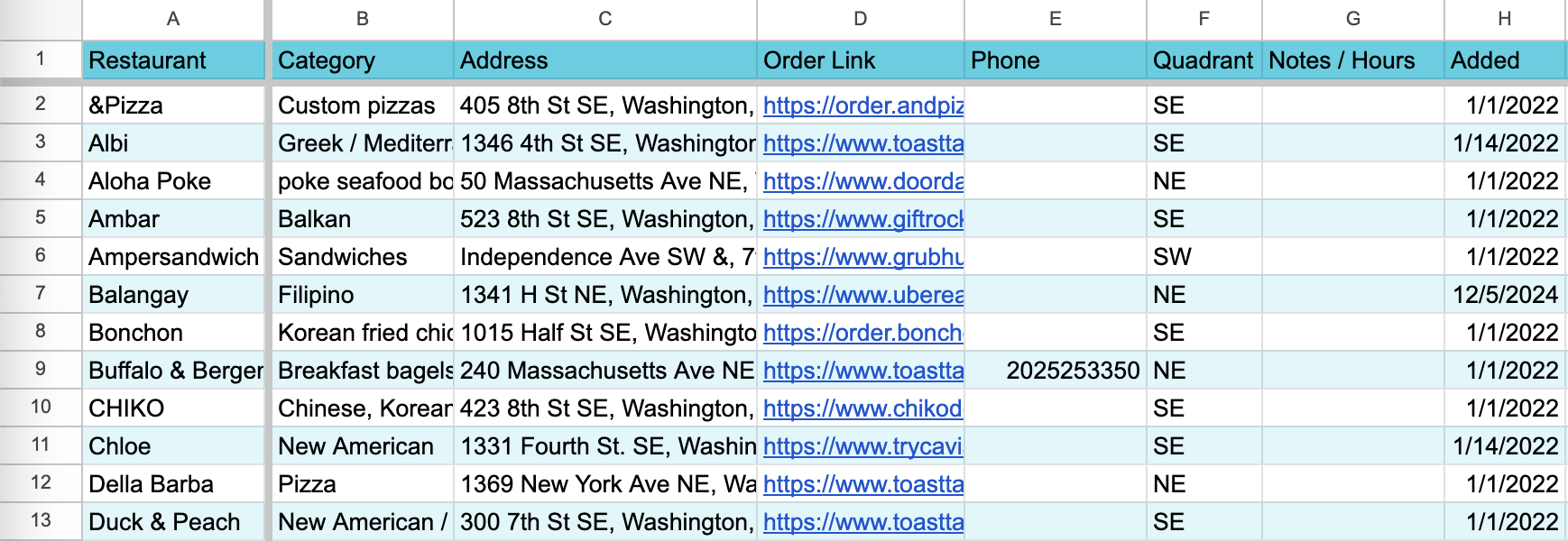
At its core, this is a shared list, i.e. spreadsheet. But my spreadsheet maintenance enthusiasm greatly outweighs that of my spouse. More than that, have you ever pulled up a Google Sheet or online Excel file on your normal-sized phone to make changes? I do so only in moments of true desperation.
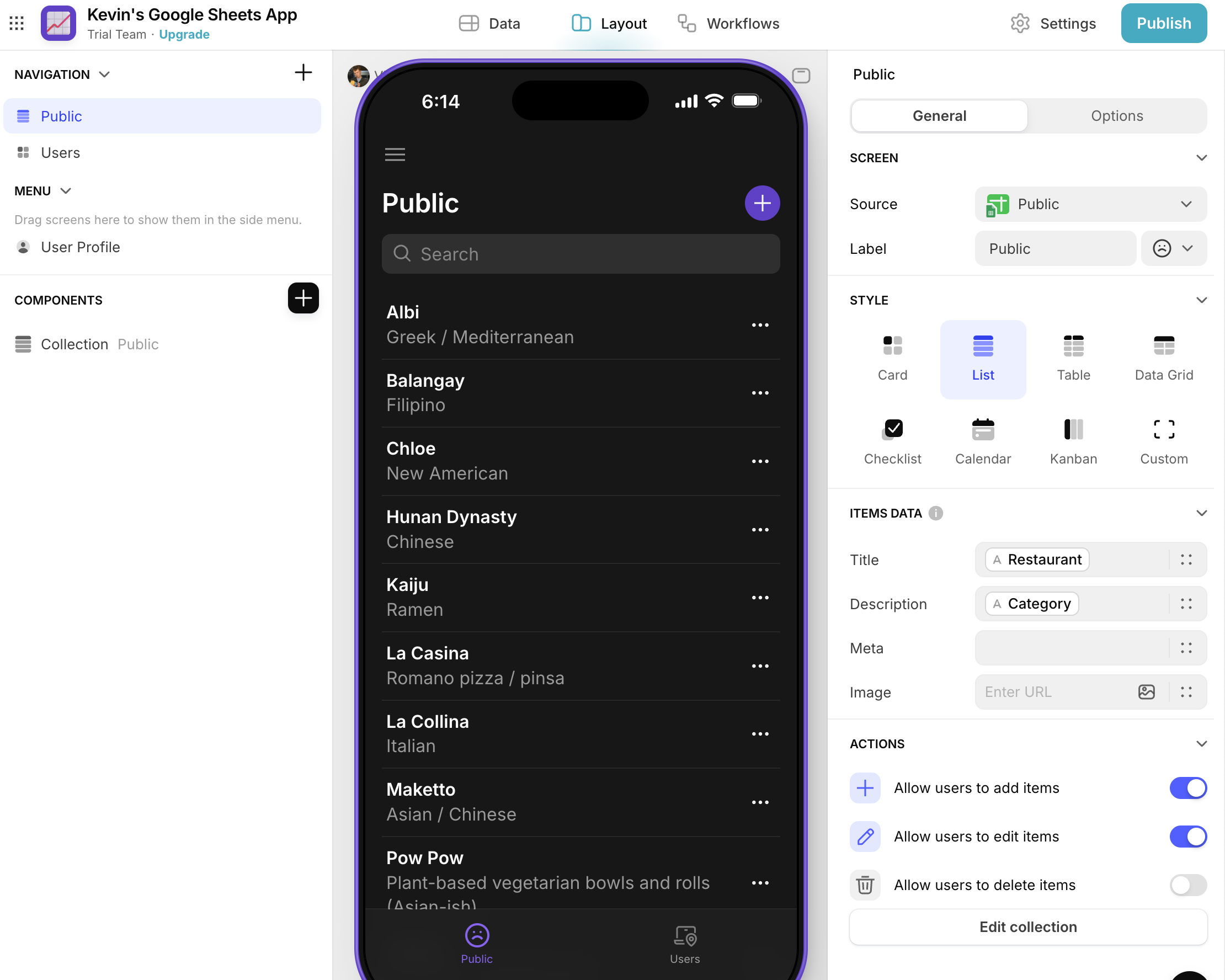
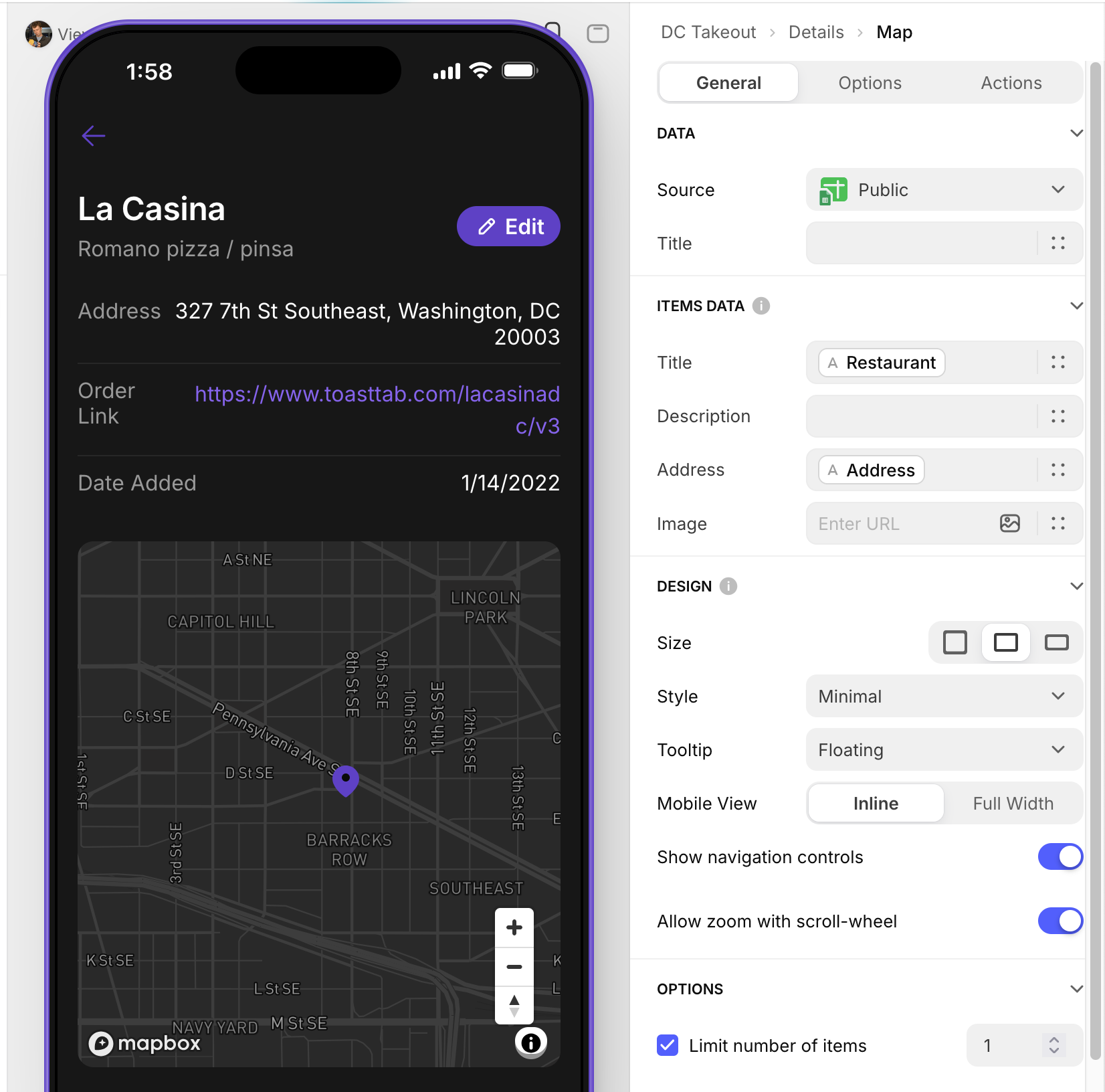
For things that are bigger than a note or dry-erase board but smaller than paying for some single-use, subscription-based app, I build little private webapps with Glide. You might use something else, but Glide is a really nice entry into the spreadsheet-to-app milieu. The apps it creates are the kind that can easily be shared and installed (i.e., "Add to Home Screen") on phones, tablets, or desktops, from a browser. Here's how it worked for me.









But! This is just the surface level. The thing is, TiddlyWiki is almost entirely written in TiddlyWiki. There's a very small core of JavaScript to bootstrap the thing, but after that, basically everything is implemented in wiki objects called "tiddlers" (they apparently didn't feel that any other word fully conveyed what these things are, haha. But they're basically objects of key-value pairs). There's a whole little universe of tools built with them in there: widgets are custom HTML-like tags that take input and produce output, there's a query language called "filters" that's simple on the surface but has SQL-like abilities if you get fancy, and "transclusion" where a tiddler is piped through another tiddler which allows templating. Everything on the page of a TiddlyWiki is a tiddler if you go digging. The "articles" themselves, buttons, checkboxes, radio buttons, drop-down menus, the search box, the wiki editing tools, all of it. And any tiddler can be edited or replaced.
Are you getting it? They haven't built a quirky little wiki. They've built a lightweight and user-friendly web development framework with front end tools, an object database, and a query language for interacting with it, and they used it to make a quirky little wiki.
Everything is available for customization. You can tear out the wiki editing interface and write your own. You can restructure how everything behaves. You can burn the whole thing to the ground and write your own, or augment what's there with your own stuff. There's basically nothing that "the system" can do that you can't. I've written a todo app in it, I've made databases like the one described in the article to track a game they play on a podcast I like, and I've written a Super Bowl prop bet game for friends to play, complete with a question form and dashboard for tracking the results, with live updates during the game thanks to the server version's ability to seamlessly sync in the background.
I used to reach for spreadsheets for things like this, but now I reach for TiddlyWikis. It's weird, it has its own little universe of terminology and takes some time to wrap one's head around, but for little projects like this, it's in an incredibly satisfying sweet spot for me. Quick to bang something together but powerful enough for anything I've wanted to do with it, and it's all HTML in the end so with a bit of spit and CSS you can make it look nice as well. It's well worth your time if you regularly find yourself wanting the simplicity of a spreadsheet but the customizability of a web app.
I printed the list, folded a paper airplane out of it, shot the photo on my phone on a cutting mat, did some quick color correction in the app, and then dropped it in the CMS.
Was kind of fun to keep it so simple, feels appropriate for the spirit of the story itself.
Source: I'm the former President of the RMDA, the industry association for locally-owned restaurant delivery services. I've been doing this since the late '90s, and we're trying not to go out of business from DoorDash and UberEats with all their Saudi SoftBank money. I am not affiliated with Time to Eat and have no financial stake in their success, just trying to help a local guy/gal out.