Introductie van linear() , een versoepelingsfunctie in CSS die lineair interpoleert tussen de punten, waardoor u stuiter- en veereffecten opnieuw kunt creëren.
Versoepelingen in CSS
Bij het animeren of overzetten van elementen in CSS, bepaalt u de snelheid waarmee een waarde verandert met een easing-functie met behulp van de eigenschappen animation-timing-function en transition-timing-function .
Er zijn verschillende trefwoorden beschikbaar als voorinstellingen in CSS, namelijk linear , ease , ease-in , ease-out en ease-in-out . Om uw eigen versoepelingscurven te maken, gebruikt u de functie cubic-bezier() , of kiest u voor een stappengebaseerde aanpak met behulp van de steps() -versoepelingsfunctie.
Wanneer ze op de juiste manier worden gebruikt, geven versoepelingen een geanimeerd element een gevoel van gewicht omdat het momentum lijkt te krijgen.
Het creëren van complexe curven zoals bounce- of springeffecten is niet mogelijk in CSS, maar dankzij linear() kun je ze nu verbazingwekkend goed benaderen.
Een inleiding tot linear()
Browserondersteuning
Een nieuwe manier om een versoepeling in CSS te definiëren is met linear() . Deze functie accepteert een aantal stops, gescheiden door komma's. Elke stop is een enkel getal dat varieert van 0 tot 1. Tussen elke stop wordt de interpolatie op een lineaire manier uitgevoerd, wat de naam van de functie verklaart.
animation-timing-function: linear(0, 0.25, 1);
Deze stops zijn standaard op gelijke afstand gespreid. In het voorgaande fragment betekent dit dat de uitvoerwaarde van 0.25 wordt gebruikt bij de markering van 50%.
Gevisualiseerd ziet de grafiek voor linear(0, 0.25, 1) er als volgt uit:
Als u niet wilt dat de stops op gelijke afstand van elkaar liggen, kunt u optioneel een stoplengte doorgeven. Wanneer u één waarde als stoplengte doorgeeft, definieert u het startpunt ervan:
animation-timing-function: linear(0, 0.25 75%, 1);
Hierbij wordt niet bij de 50% -markering, maar bij 75% een uitvoerwaarde van 0.25 gebruikt.
Wanneer u twee waarden als stoplengte opgeeft, definieert u zowel het begin- als het eindpunt ervan:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Een uitgangswaarde van 0,25 wordt in de loop van de tijd gebruikt van 25% tot 75%.
Complexe curven maken met linear()
Hoewel de bovenstaande voorbeelden zeer eenvoudige versoepelingen zijn, kunt u linear() gebruiken om complexe versoepelingsfuncties op een zeer eenvoudige manier opnieuw te creëren, met als compromis dat u enige precisie verliest.
Neem deze bounce-easing-curve, een soort versoepeling die niet rechtstreeks in CSS kan worden uitgedrukt, gedefinieerd met behulp van JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Hoewel de code je misschien niet veel vertelt, kan een visualisatie dat wel doen. Hier is de uitvoer, gevisualiseerd als een blauwe curve:
De curve kan worden vereenvoudigd door er een aantal stops aan toe te voegen. Hier geeft elke groene stip een stop aan:
Wanneer het wordt doorgegeven aan linear() , is het resultaat een curve die er enigszins uitziet als de originele, maar aan de randen wat ruwer is.
Vergelijk het groene geanimeerde vak met het blauwe, je kunt zien dat het niet zo soepel is.
Maar als u voldoende stops toevoegt, kunt u de oorspronkelijke curve vrij goed benaderen. Hier is een bijgewerkte versie:
Door simpelweg het aantal stops te verdubbelen, krijg je al een vloeiend resultaat.
De code die wordt gebruikt om te animeren ziet er als volgt uit:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Een hulpmiddel om te helpen
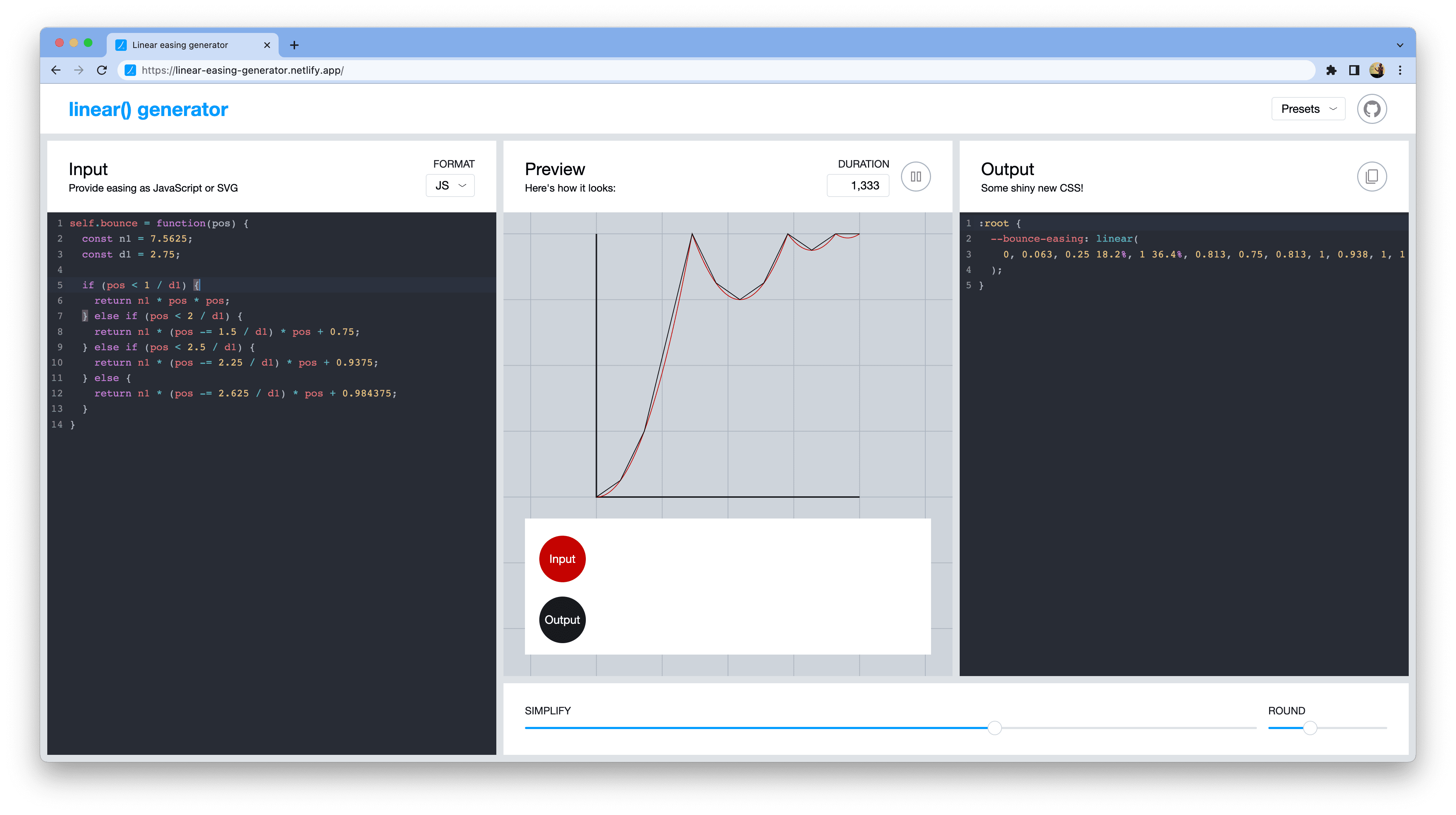
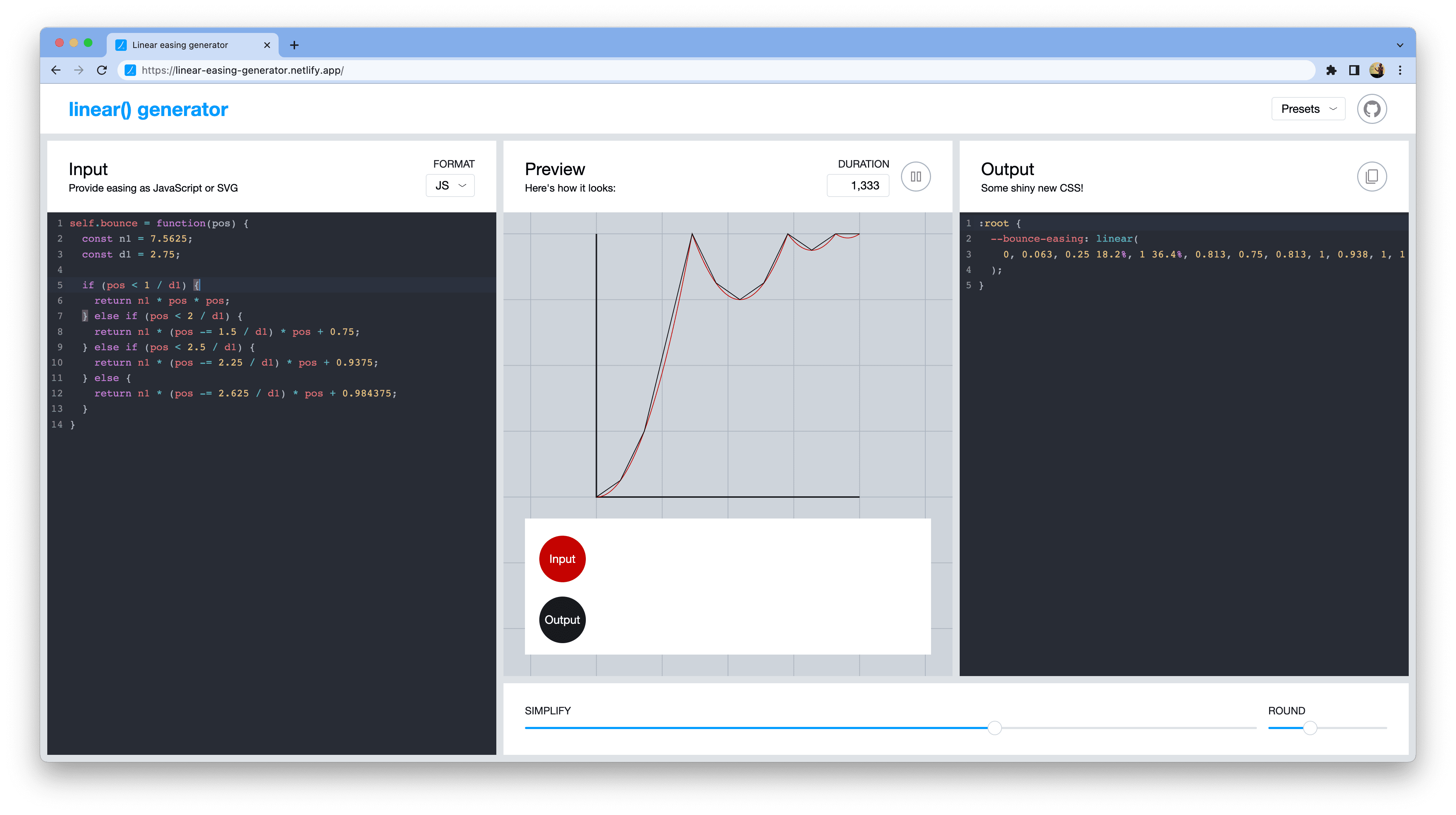
Het handmatig aanmaken van deze lijst met tussenstops zou erg omslachtig zijn. Gelukkig hebben Jake en Adam een hulpmiddel gemaakt waarmee je een versoepelingscurve kunt omzetten naar zijn linear() tegenhanger .

De tool gebruikt een JavaScript-versoepelingsfunctie of SVG-curve als invoer en voert de vereenvoudigde curve uit met behulp van linear() . Gebruik de schuifregelaars om het gewenste aantal stops en de nauwkeurigheid ervan te bepalen.
Rechtsboven kun je ook een van de voorinstellingen kiezen: Lente, Stuiteren, Eenvoudig elastiek of Materiaalontwerp met nadruk op versoepeling zijn inbegrepen.
DevTools-ondersteuning
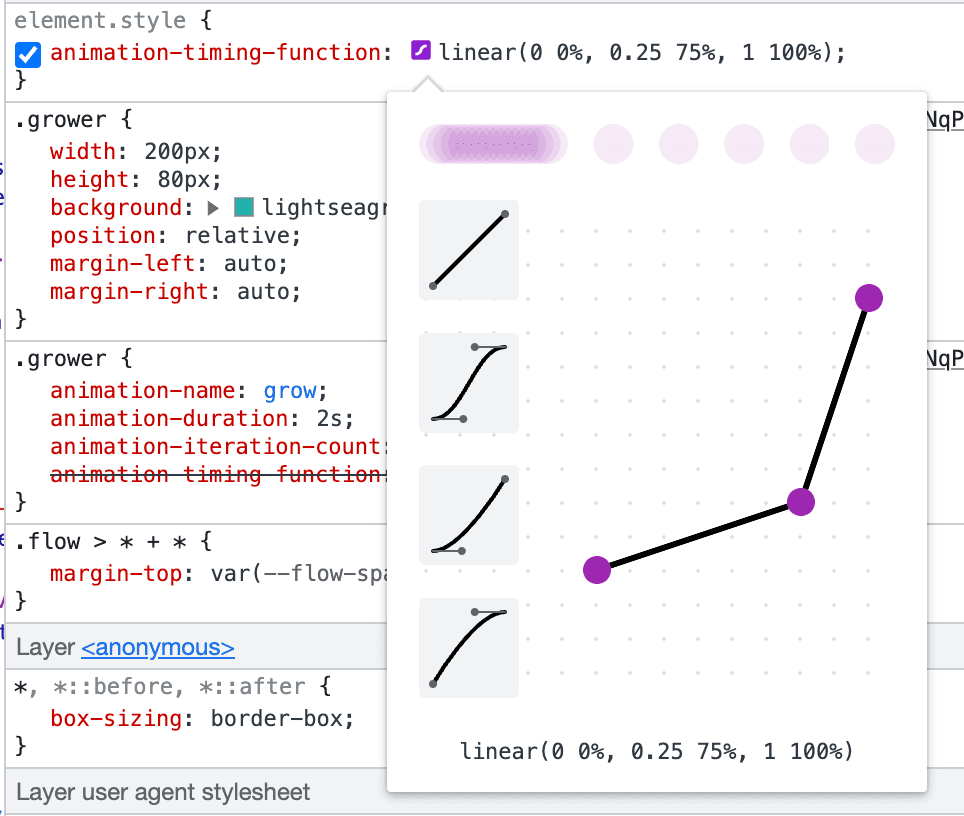
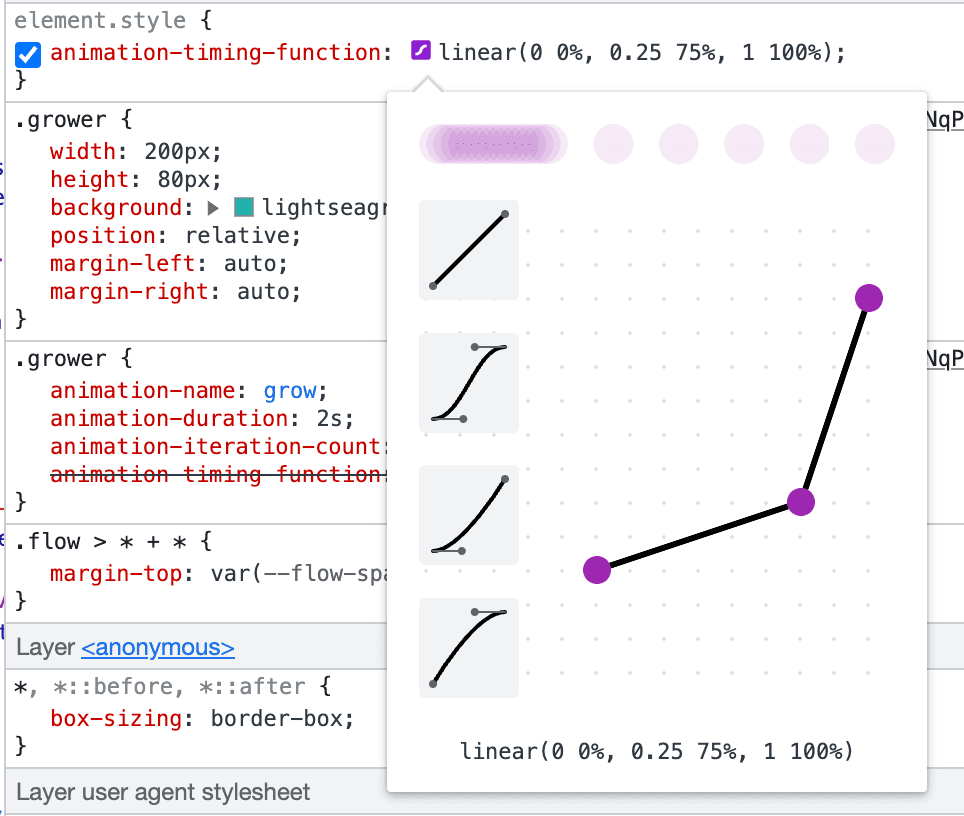
Beschikbaar in DevTools is ondersteuning voor het visualiseren en bewerken van het resultaat van linear() . Klik op het pictogram om een interactieve tooltip weer te geven waarmee u rond de registers kunt slepen.

Deze DevTools-functie is beschikbaar in DevTools die wordt geleverd met Chrome 114.
Foto door Howie Mapson op Unsplash
, Introductie van linear() , een versoepelingsfunctie in CSS die lineair interpoleert tussen de punten, waardoor u stuiter- en veereffecten opnieuw kunt creëren.
Versoepelingen in CSS
Bij het animeren of overzetten van elementen in CSS, bepaalt u de snelheid waarmee een waarde verandert met een easing-functie met behulp van de eigenschappen animation-timing-function en transition-timing-function .
Er zijn verschillende trefwoorden beschikbaar als voorinstellingen in CSS, namelijk linear , ease , ease-in , ease-out en ease-in-out . Om uw eigen versoepelingscurven te maken, gebruikt u de functie cubic-bezier() , of kiest u voor een op stappen gebaseerde aanpak met behulp van de steps() -versoepelingsfunctie.
Wanneer ze op de juiste manier worden gebruikt, geven versoepelingen een geanimeerd element een gevoel van gewicht omdat het momentum lijkt te krijgen.
Het creëren van complexe curven zoals bounce- of springeffecten is niet mogelijk in CSS, maar dankzij linear() kun je ze nu verbazingwekkend goed benaderen.
Een inleiding tot linear()
Browserondersteuning
Een nieuwe manier om een versoepeling in CSS te definiëren is met linear() . Deze functie accepteert een aantal stops, gescheiden door komma's. Elke stop is een enkel getal dat varieert van 0 tot 1. Tussen elke stop wordt de interpolatie op een lineaire manier uitgevoerd, wat de naam van de functie verklaart.
animation-timing-function: linear(0, 0.25, 1);
Deze stops zijn standaard op gelijke afstand gespreid. In het voorgaande fragment betekent dit dat de uitvoerwaarde van 0.25 wordt gebruikt bij de markering van 50%.
Gevisualiseerd ziet de grafiek voor linear(0, 0.25, 1) er als volgt uit:
Als u niet wilt dat de stops op gelijke afstand van elkaar liggen, kunt u optioneel een stoplengte doorgeven. Wanneer u één waarde als stoplengte doorgeeft, definieert u het startpunt ervan:
animation-timing-function: linear(0, 0.25 75%, 1);
Hierbij wordt niet bij de 50% -markering, maar bij 75% een uitvoerwaarde van 0.25 gebruikt.
Wanneer u twee waarden als stoplengte opgeeft, definieert u zowel het begin- als het eindpunt ervan:
animation-timing-function: linear(0, 0.25 25% 75%, 1);
Een uitgangswaarde van 0,25 wordt in de loop van de tijd gebruikt van 25% tot 75%.
Complexe curven maken met linear()
Hoewel de bovenstaande voorbeelden zeer eenvoudige versoepelingen zijn, kunt u linear() gebruiken om complexe versoepelingsfuncties op een zeer eenvoudige manier opnieuw te creëren, met als compromis dat u enige precisie verliest.
Neem deze bounce-easing-curve, een soort versoepeling die niet rechtstreeks in CSS kan worden uitgedrukt, gedefinieerd met behulp van JavaScript:
function easing(pos) {
const t = 7.5625;
const e = 2.75;
return pos < 1 / e
? t * pos * pos
: pos < 2 / e
? t * (pos -= 1.5 / e) * pos + 0.75
: pos < 2.5 / e
? t * (pos -= 2.25 / e) * pos + 0.9375
: t * (pos -= 2.625 / e) * pos + 0.984375;
}
Hoewel de code je misschien niet veel vertelt, kan een visualisatie dat wel doen. Hier is de uitvoer, gevisualiseerd als een blauwe curve:
De curve kan worden vereenvoudigd door er een aantal stops aan toe te voegen. Hier geeft elke groene stip een stop aan:
Wanneer het wordt doorgegeven aan linear() , is het resultaat een curve die er enigszins uitziet als de originele, maar aan de randen wat ruwer is.
Vergelijk het groene geanimeerde vak met het blauwe, je kunt zien dat het niet zo soepel is.
Maar als u voldoende stops toevoegt, kunt u de oorspronkelijke curve vrij goed benaderen. Hier is een bijgewerkte versie:
Door simpelweg het aantal stops te verdubbelen, krijg je al een vloeiend resultaat.
De code die wordt gebruikt om te animeren ziet er als volgt uit:
animation-timing-function: linear(
/* Start to 1st bounce */
0, 0.004, 0.016, 0.035, 0.063 9.1%, 0.141, 0.25, 0.391, 0.563, 0.765, 1,
/* 1st to 2nd bounce */
0.891, 0.813 45.5%, 0.785, 0.766, 0.754, 0.75, 0.754, 0.766, 0.785, 0.813 63.6%, 0.891, 1 72.7%,
/* 2nd to 3rd bounce */
0.973, 0.953, 0.941, 0.938, 0.941, 0.953, 0.973, 1,
/* 3rd bounce to end */
0.988, 0.984, 0.988, 1
);
Een hulpmiddel om te helpen
Het handmatig aanmaken van deze lijst met tussenstops zou erg omslachtig zijn. Gelukkig hebben Jake en Adam een hulpmiddel gemaakt waarmee je een versoepelingscurve kunt omzetten naar zijn linear() tegenhanger .

De tool gebruikt een JavaScript-versoepelingsfunctie of SVG-curve als invoer en voert de vereenvoudigde curve uit met behulp van linear() . Gebruik de schuifregelaars om het gewenste aantal stops en de nauwkeurigheid ervan te bepalen.
Rechtsboven kun je ook een van de voorinstellingen kiezen: Lente, Stuiteren, Eenvoudig elastiek of Materiaalontwerp met nadruk op versoepeling zijn inbegrepen.
DevTools-ondersteuning
Beschikbaar in DevTools is ondersteuning voor het visualiseren en bewerken van het resultaat van linear() . Klik op het pictogram om een interactieve tooltip weer te geven waarmee u rond de registers kunt slepen.

Deze DevTools-functie is beschikbaar in DevTools die wordt geleverd met Chrome 114.
Foto door Howie Mapson op Unsplash









