
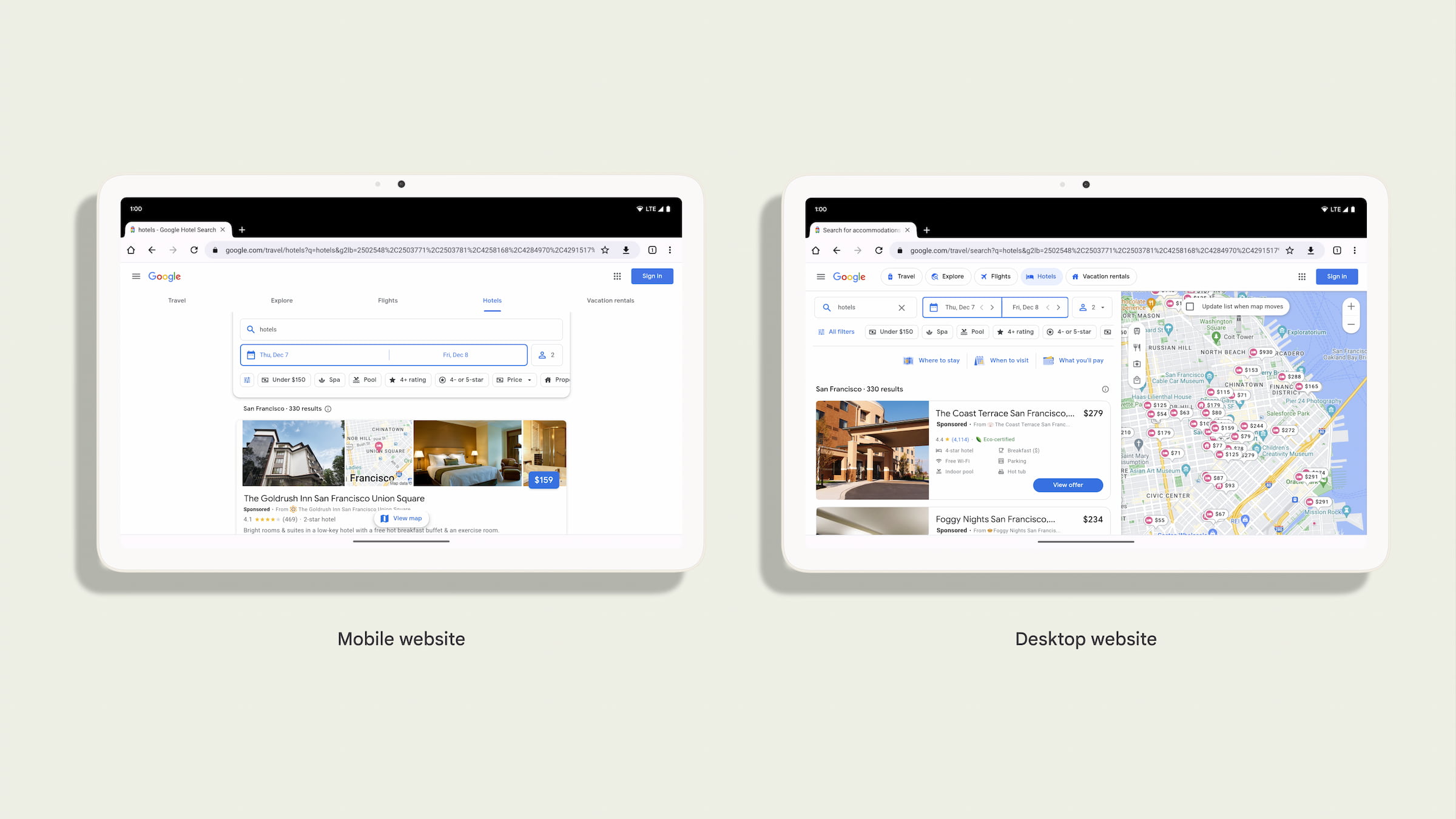
ক্রোম প্রিমিয়াম ট্যাবলেটে ডিফল্টরূপে ডেস্কটপ মোড সক্ষম করে Android ট্যাবলেট ইকোসিস্টেমের সাথে খাপ খাইয়ে নিয়েছে। এই ব্লগ পোস্টটি ব্যাখ্যা করে যে ডেস্কটপ মোড কী এবং প্রিমিয়াম ট্যাবলেটগুলিতে উচ্চ মানের অভিজ্ঞতা প্রদানের বিষয়ে বিকাশকারীদের কী জানা দরকার৷
ওয়েবসাইটগুলিকে বিভিন্ন ধরণের পর্দার আকার, ফর্ম ফ্যাক্টর, ইনপুট পদ্ধতি এবং ডিভাইসের ক্ষমতার সাথে মানিয়ে নিতে হবে। প্রতিক্রিয়াশীল ডিজাইন কৌশল ব্যবহার করার বিকল্প হিসাবে, ওয়েব ডেভেলপাররা প্রায়ই মোবাইল এবং ডেস্কটপ ডিভাইসের জন্য বিভিন্ন ওয়েবসাইট পরিবেশন করার জন্য ব্রাউজারের ব্যবহারকারী-এজেন্টের দিকে তাকায়।
ঐতিহাসিকভাবে, একটি mobile ব্যবহারকারী-এজেন্ট অ্যান্ড্রয়েডে Chrome-এর জন্য ডিফল্ট। এই মোডে, সাইটগুলি যেগুলি শুধুমাত্র ডেস্কটপের জন্য ডিজাইন করা হয়েছে (অর্থাৎ, কোনও মেটা ভিউপোর্ট নেই) ফোনের বিভিন্ন স্ক্রিনে আরামদায়ক পড়ার জন্য 980px এর একটি ডিফল্ট ফিক্সড ভার্চুয়াল ভিউপোর্ট ব্যবহার করে প্রদর্শিত হবে৷ যে ক্ষেত্রে ব্যবহারকারী শুধুমাত্র সাইটের ডেস্কটপ সংস্করণ লোড করতে চায় (কারণ সাইটটি ব্যবহারকারী এজেন্টের উপর ভিত্তি করে তাদের সাইটের বিভিন্ন সংস্করণ রেন্ডার করে), একজন ব্যবহারকারী ডেস্কটপ মোড সেটিংস সক্ষম করতে পারে যা ব্যবহারকারী এজেন্টকে ডেস্কটপে পরিবর্তন করবে। , এবং ভিউপোর্টকে 980px হতে বাধ্য করুন।
যেহেতু অ্যান্ড্রয়েড ট্যাবলেট ইকোসিস্টেম দেখেছে যে আরও বড় এবং শক্তিশালী ডিভাইসগুলি সহজেই উপলব্ধ হয়ে উঠেছে, আমরা দেখেছি যে ডেস্কটপ ওয়েবসাইট প্রায়শই মোবাইল সাইটের চেয়ে ভাল অভিজ্ঞতা হতে পারে। ছোট স্ক্রীন এবং কম RAM এর জন্য ডিজাইন করা মোবাইল ওয়েবসাইটগুলি সবসময় বড় স্ক্রীন এবং অন্যান্য শক্তিশালী ডিভাইসের ক্ষমতার সুবিধা নেয় না৷ অতএব, প্রিমিয়াম ট্যাবলেটের জন্য, ডেস্কটপ মোড এখন ডিফল্ট।
এই পরিবর্তনের সাথে, ব্যবহারকারী-এজেন্ট ডিফল্টরূপে একটি ডেস্কটপ ব্যবহারকারী-এজেন্ট হবে এবং উইন্ডোর প্রস্থের সাথে মেলে এমন একটি ভিউপোর্ট ব্যবহার করবে এবং 980px এর ডিফল্ট ভার্চুয়াল ভিউপোর্ট আকার ব্যবহার করবে না।
ডেভেলপারদের জন্য ডেস্কটপ মোড সম্পর্কে তথ্য
অ্যান্ড্রয়েডে Chrome ব্যবহারকারীরা ডিফল্টরূপে ডেস্কটপ সাইট বা মোবাইল সাইটের অনুরোধ করতে ডেস্কটপ মোড সেটিংস পরিবর্তন করতে পারেন। এটি পরিবর্তন হচ্ছে না, তাই অনেক ব্যবহারকারী ইতিমধ্যে মোড পরিবর্তন করার সাথে পরিচিত হবে।

ক্রোম প্রিমিয়াম ট্যাবলেটগুলিতে ডিফল্টরূপে ডেস্কটপ সাইটের জন্য অনুরোধ করবে (যেগুলিতে কমপক্ষে 10" ডিসপ্লে এবং 8GB RAM রয়েছে)। ওয়েব ডেভেলপারদের নিশ্চিত করা উচিত যে তাদের ওয়েবসাইট ট্যাবলেটগুলিতে ডেস্কটপ মোডে ভাল কাজ করে ৷
ডিফল্টরূপে ডেস্কটপ মোডে এই পরিবর্তনের সাথে, আপনার বেশিরভাগ Android ট্যাবলেট ব্যবহারকারীদের জন্য ডিফল্ট ব্যবহারকারী-এজেন্ট মোবাইল সংস্করণ থেকে পরিবর্তিত হবে যেমন:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
একটি ডেস্কটপ সংস্করণে, এই মত:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
উপরন্তু, SEC-CH-UA-MODEL এবং SEC-CH-UA-PLATFORM HTTP শিরোনামগুলি আর "Pixel ট্যাবলেট" এবং "Android" রিপোর্ট করবে না এবং পরিবর্তে যথাক্রমে "" এবং "Linux" রিপোর্ট করবে।
এই পরিবর্তনের জন্য আপনার ওয়েবসাইট পরীক্ষা করুন
ডেস্কটপ মোড প্রিমিয়াম ট্যাবলেটে ডিফল্ট হওয়ার সাথে সাথে, আপনার সাইটের ডেস্কটপ সংস্করণগুলির সাথে সমস্ত ইন্টারঅ্যাকশনগুলি একটি সংযুক্ত শারীরিক কীবোর্ড, একটি টাচস্ক্রীন , মাউস বা ট্র্যাকপ্যাড সহ এবং ছাড়া ব্যবহারকারীদের জন্য ভাল কাজ করে তা নিশ্চিত করার জন্য এটি একটি ভাল সময়৷
আপনি যদি ব্যবহারকারী এজেন্টের উপর নির্ভর করেন যে আপনার ব্যবহারকারীরা Android ব্যবহার করছেন কিনা তা সনাক্ত করতে, উদাহরণস্বরূপ, Google Analytics এর সাথে, তাহলে আমরা আশা করি যে এই পরিবর্তনটি আপনার সাইটে প্রভাব ফেলতে পারে। অতিরিক্তভাবে, যেহেতু অ্যান্ড্রয়েডে ডেস্কটপ ক্রোম এবং ক্রোম ঠিক একই ওয়েব প্ল্যাটফর্ম API গুলি ভাগ করে না, তাই এটি গুরুত্বপূর্ণ যে আপনি একটি ডিভাইসের ক্ষমতা ব্যবহার করার আগে বৈশিষ্ট্য সনাক্তকরণ ব্যবহার করুন৷
আপনি যদি আপনার ব্যবহারকারীদের আপনার অ্যাপ ইনস্টল করার প্রস্তাব দেওয়ার জন্য ব্যবহারকারী এজেন্টের উপর নির্ভর করেন, তাহলে আপনি অসাবধানতাবশত একটি Linux বাইনারি ডাউনলোড করার প্রস্তাব দিতে পারেন। আমরা সুপারিশ করি যে আপনি সম্পর্কিত_অ্যাপ্লিকেশন বৈশিষ্ট্য সহ একটি ওয়েব অ্যাপ ম্যানিফেস্ট ব্যবহার করুন৷ এটি তারপরে আপনার অ্যাপ্লিকেশন ইনস্টল করার জন্য ব্যবহারকারীকে অনুরোধ করার জন্য Android এর ডিফল্ট পদ্ধতিতে Chrome ব্যবহার করবে।
আপনি এই পদক্ষেপগুলি অনুসরণ করে ডেস্কটপ মোড সক্ষম এবং অক্ষম করে আপনার ওয়েবসাইট পরীক্ষা করতে পারেন বা বিকল্পভাবে আপনি Chrome DevTools ডিভাইস সিমুলেশন এবং ব্যবহারকারী-এজেন্ট ওভাররাইড ব্যবহার করতে পারেন৷


