
Chrome s'est adapté à l'écosystème des tablettes Android en activant le mode ordinateur par défaut sur les tablettes haut de gamme. Cet article de blog explique ce qu'est le mode ordinateur et ce que les développeurs doivent savoir pour proposer des expériences de haute qualité sur les tablettes haut de gamme.
Les sites Web doivent s'adapter à différentes tailles d'écran, facteurs de forme, méthodes de saisie et fonctionnalités d'appareil. Au lieu d'utiliser des techniques de conception responsive, les développeurs Web examinent souvent l'User-Agent du navigateur pour diffuser différents sites Web pour les appareils mobiles et les ordinateurs.
Par défaut, Chrome sur Android utilise un user-agent mobile. Dans ce mode, les sites conçus uniquement pour ordinateur (c'est-à-dire sans meta viewport) s'affichent à l'aide d'une fenêtre d'affichage virtuelle fixe de 980 px par défaut pour une lecture confortable sur différents écrans de téléphone. Si l'utilisateur souhaite uniquement charger la version classique du site (car le site affiche différentes versions en fonction de l'user-agent), il peut activer les paramètres du mode classique, ce qui remplacera l'user-agent par un user-agent classique et forcera la fenêtre d'affichage à 980 px.
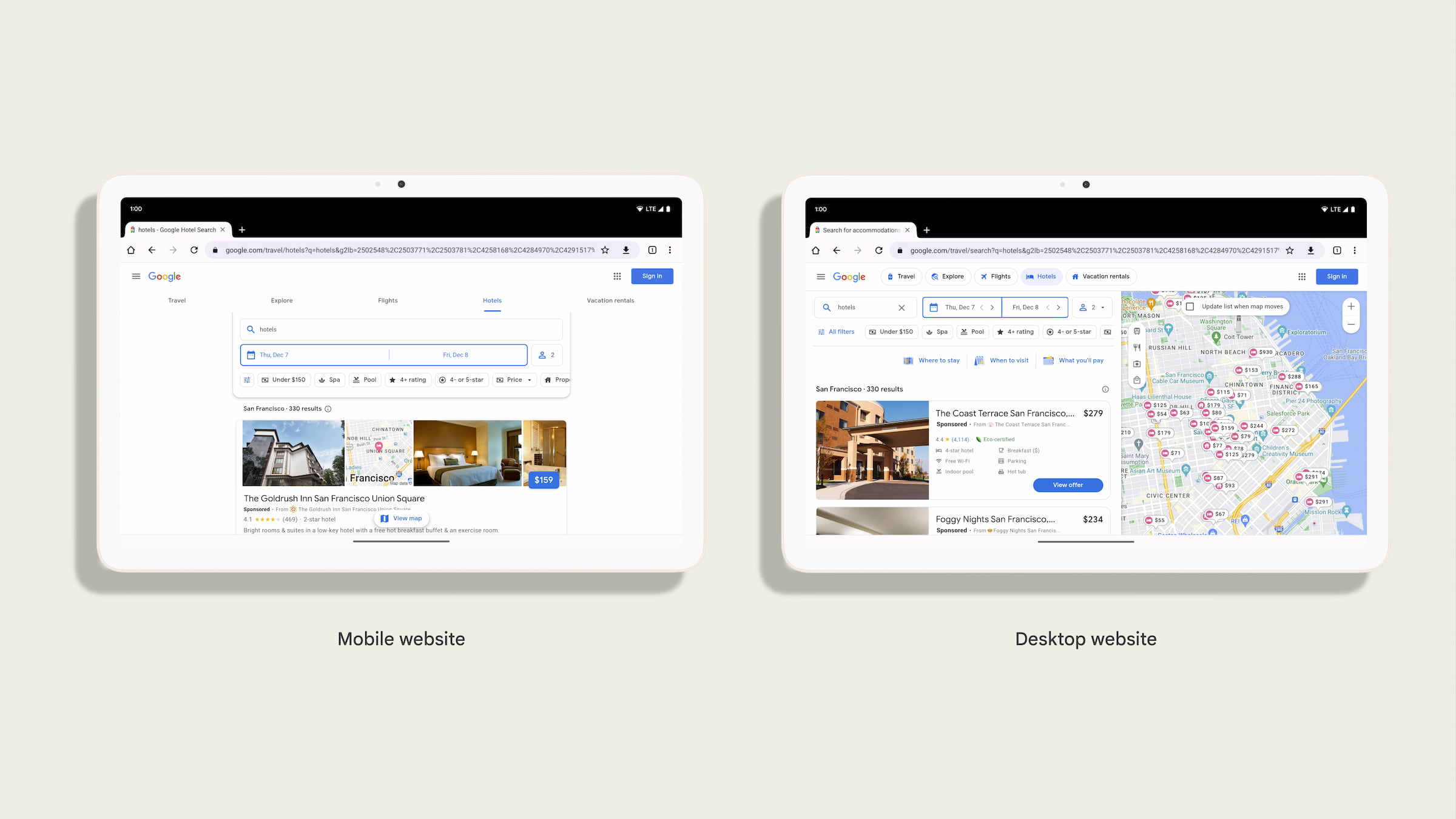
L'écosystème des tablettes Android a vu l'arrivée de plus d'appareils grands et puissants. Nous avons constaté que le site Web pour ordinateur pouvait souvent offrir une meilleure expérience que le site mobile. Les sites Web mobiles conçus pour les petits écrans et les faibles quantités de RAM ne tirent pas toujours parti du grand écran et des autres fonctionnalités puissantes des appareils. Par conséquent, le mode ordinateur est désormais le mode par défaut pour les tablettes premium.
Avec ce changement, l'User-Agent sera un User-Agent pour ordinateur par défaut et utilisera une fenêtre d'affichage correspondant à la largeur de la fenêtre, et non une taille de fenêtre d'affichage virtuelle par défaut de 980 pixels.
Informations destinées aux développeurs sur le mode ordinateur
Les utilisateurs de Chrome sur Android peuvent modifier les paramètres du mode ordinateur pour demander un site pour ordinateur ou un site mobile par défaut. Cela ne change pas. De nombreux utilisateurs savent déjà comment changer de mode.

Chrome demande la version classique des sites par défaut sur les tablettes haut de gamme (celles dotées d'un écran d'au moins 10 pouces et de 8 Go de RAM). Les développeurs Web doivent s'assurer que leur site Web fonctionne correctement en mode ordinateur sur les tablettes.
Avec ce changement, l'user-agent par défaut de la majorité des utilisateurs de tablettes Android passera de la version mobile à:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
à une version pour ordinateur de bureau, comme ceci:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
De plus, les en-têtes HTTP SEC-CH-UA-MODEL et SEC-CH-UA-PLATFORM ne mentionneront plus "Pixel Tablet" et "Android", mais "" et "Linux" respectivement.
Tester ce changement sur vos sites Web
Le mode ordinateur devient le mode par défaut sur les tablettes haut de gamme. Il est donc temps de vérifier que toutes les interactions avec les versions classiques de votre site fonctionnent correctement pour les utilisateurs avec et sans clavier physique, écran tactile, souris ou pavé tactile.
Si vous vous appuyez sur l'User-Agent pour détecter si vos utilisateurs utilisent Android, par exemple avec Google Analytics, nous nous attendons à ce que ce changement ait un impact sur votre site. De plus, comme Chrome pour ordinateur et Chrome sur Android ne partagent pas exactement les mêmes API de plate-forme Web, vous devez impérativement utiliser la détection de fonctionnalités avant d'utiliser une fonctionnalité de l'appareil.
Si vous vous appuyez sur l'User-Agent pour proposer à vos utilisateurs d'installer votre application, vous risquez de leur proposer par inadvertance de télécharger un binaire Linux. Nous vous recommandons d'utiliser un fichier manifeste d'application Web avec la propriété related_applications. Le mécanisme par défaut de Chrome sur Android sera alors utilisé pour inviter l'utilisateur à installer votre application.
Pour tester votre site Web avec le mode ordinateur activé et désactivé, suivez ces étapes. Vous pouvez également utiliser la simulation d'appareils dans les outils pour les développeurs Chrome et les remplacements de l'user-agent.


