
Chrome ने Android टैबलेट के लिए, डेस्कटॉप मोड को डिफ़ॉल्ट रूप से चालू किया है. इससे, Chrome को Android टैबलेट के लिए बेहतर बनाया जा सका है. इस ब्लॉग पोस्ट में बताया गया है कि डेस्कटॉप मोड क्या है. साथ ही, इसमें यह भी बताया गया है कि प्रीमियम टैबलेट पर बेहतरीन अनुभव देने के लिए, डेवलपर को क्या करना चाहिए.
वेबसाइटों को अलग-अलग स्क्रीन साइज़, फ़ॉर्म फ़ैक्टर, इनपुट के तरीकों, और डिवाइस की सुविधाओं के हिसाब से अडजस्ट करना पड़ता है. वेब डेवलपर, मोबाइल और डेस्कटॉप डिवाइसों के लिए अलग-अलग वेबसाइटें दिखाने के लिए, रिस्पॉन्सिव डिज़ाइन तकनीकों का इस्तेमाल करने के बजाय, अक्सर ब्राउज़र के User-Agent को देखते हैं.
अब तक, Android पर Chrome के लिए mobile User-Agent डिफ़ॉल्ट तौर पर सेट होता है. इस मोड में, सिर्फ़ डेस्कटॉप के लिए डिज़ाइन की गई साइटें (यानी जिनमें मेटा व्यूपोर्ट नहीं है) 980 पिक्सल के डिफ़ॉल्ट वर्चुअल व्यूपोर्ट का इस्तेमाल करके दिखेंगी. इससे, अलग-अलग फ़ोन स्क्रीन पर आसानी से पढ़ने में मदद मिलेगी. अगर उपयोगकर्ता को साइट का सिर्फ़ डेस्कटॉप वर्शन लोड करना है, तो वह डेस्कटॉप मोड की सेटिंग चालू कर सकता है. इससे उपयोगकर्ता एजेंट, डेस्कटॉप में बदल जाएगा और व्यूपोर्ट 980 पिक्सल हो जाएगा. ऐसा इसलिए होता है, क्योंकि साइट, उपयोगकर्ता एजेंट के आधार पर अपने अलग-अलग वर्शन रेंडर करती है.
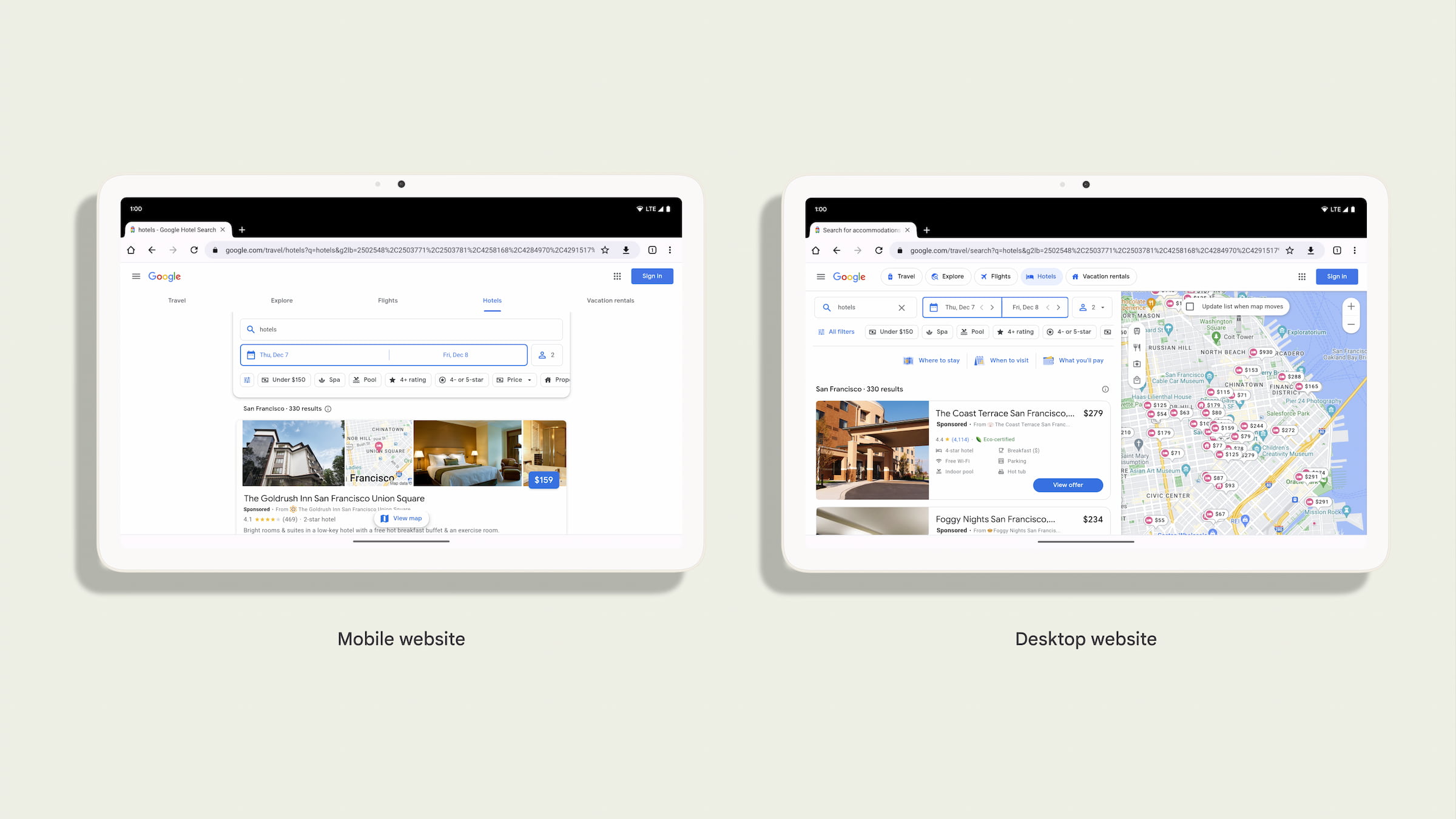
Android टैबलेट नेटवर्क में, बड़े और बेहतर डिवाइसों की संख्या बढ़ रही है. इसलिए, हमें पता चला है कि डेस्कटॉप वेबसाइट का अनुभव, मोबाइल साइट के मुकाबले अक्सर बेहतर हो सकता है. छोटी स्क्रीन और कम रैम के लिए डिज़ाइन की गई मोबाइल वेबसाइटें, हमेशा बड़ी स्क्रीन और डिवाइस की अन्य बेहतर सुविधाओं का फ़ायदा नहीं ले पाती हैं. इसलिए, Premium टैबलेट के लिए अब डेस्कटॉप मोड डिफ़ॉल्ट रूप से चालू है.
इस बदलाव के बाद, User-Agent डिफ़ॉल्ट रूप से डेस्कटॉप User-Agent होगा. साथ ही, यह विंडो की चौड़ाई से मेल खाने वाले व्यूपोर्ट का इस्तेमाल करेगा. इसके बजाय, यह 980 पिक्सल के डिफ़ॉल्ट वर्चुअल व्यूपोर्ट साइज़ का इस्तेमाल नहीं करेगा.
डेस्कटॉप मोड के बारे में डेवलपर के लिए जानकारी
Android पर Chrome का इस्तेमाल करने वाले लोग, डेस्कटॉप मोड की सेटिंग बदलकर, डिफ़ॉल्ट रूप से डेस्कटॉप साइट या मोबाइल साइट का अनुरोध कर सकते हैं. इसमें कोई बदलाव नहीं किया जा रहा है. इसलिए, कई उपयोगकर्ताओं को मोड बदलने का तरीका पहले से ही पता होगा.

Chrome, प्रीमियम टैबलेट (कम से कम 10" डिसप्ले और 8 जीबी रैम वाले) पर, डिफ़ॉल्ट रूप से डेस्कटॉप साइट का अनुरोध करेगा. वेब डेवलपर को यह पक्का करना चाहिए कि उनकी वेबसाइट, टैबलेट पर डेस्कटॉप मोड में ठीक से काम करे.
डिफ़ॉल्ट रूप से डेस्कटॉप मोड पर स्विच करने के बाद, आपके Android टैबलेट के ज़्यादातर उपयोगकर्ताओं के लिए, डिफ़ॉल्ट उपयोगकर्ता-एजेंट मोबाइल वर्शन से बदल जाएगा. जैसे:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
को डेस्कटॉप वर्शन में इस तरह बदला जा सकता है:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
इसके अलावा, SEC-CH-UA-MODEL और SEC-CH-UA-PLATFORM एचटीटीपी हेडर अब "Pixel Tablet" और "Android" की रिपोर्ट नहीं देंगे. इसके बजाय, वे "" और "Linux" की रिपोर्ट देंगे.
इस बदलाव के लिए अपनी वेबसाइटों की जांच करना
प्रीमियम टैबलेट पर डेस्कटॉप मोड डिफ़ॉल्ट रूप से चालू होने के बाद, यह पुष्टि करना ज़रूरी है कि आपकी साइट के डेस्कटॉप वर्शन के साथ सभी इंटरैक्शन, उपयोगकर्ताओं के लिए सही तरीके से काम करते हों. भले ही, उनके पास अटैच किया गया फ़िज़िकल कीबोर्ड, टचस्क्रीन, माउस या ट्रैकपैड हो या नहीं.
अगर आपने Google Analytics जैसे टूल का इस्तेमाल करके, यह पता लगाने के लिए यूज़र एजेंट पर भरोसा किया है कि आपके उपयोगकर्ता Android का इस्तेमाल कर रहे हैं या नहीं, तो हो सकता है कि इस बदलाव का आपकी साइट पर असर पड़े. इसके अलावा, डेस्कटॉप पर Chrome और Android पर Chrome, वेब प्लैटफ़ॉर्म के सभी एपीआई शेयर नहीं करते. इसलिए, किसी डिवाइस की सुविधा का इस्तेमाल करने से पहले, यह ज़रूरी है कि आप सुविधा का पता लगाने की सुविधा का इस्तेमाल करें.
अगर उपयोगकर्ताओं को अपना ऐप्लिकेशन इंस्टॉल करने का ऑफ़र देने के लिए, यूज़र एजेंट का इस्तेमाल किया जाता है, तो अनजाने में Linux बाइनरी डाउनलोड करने का ऑफ़र दिया जा सकता है. हमारा सुझाव है कि आप related_applications प्रॉपर्टी के साथ वेब ऐप्लिकेशन मेनिफ़ेस्ट का इस्तेमाल करें. इसके बाद, यह Android डिवाइस पर Chrome के डिफ़ॉल्ट तरीके का इस्तेमाल करके, उपयोगकर्ता को आपका ऐप्लिकेशन इंस्टॉल करने के लिए कहेगा.
यह तरीका अपनाकर, डेस्कटॉप मोड चालू और बंद करके अपनी वेबसाइट की जांच की जा सकती है. इसके अलावा, Chrome DevTools के डिवाइस सिम्युलेशन और उपयोगकर्ता एजेंट बदलने की सुविधा का इस्तेमाल भी किया जा सकता है.


