
Chrome は、プレミアム タブレットでデスクトップ モードをデフォルトで有効にすることで、Android タブレット エコシステムに適応しています。このブログ投稿では、デスクトップ モードの概要と、プレミアム タブレットで高品質のエクスペリエンスを提供する際にデベロッパーが知っておくべきことを説明します。
ウェブサイトは、さまざまな画面サイズ、フォーム ファクタ、入力方法、デバイスの機能に対応する必要があります。ウェブ デベロッパーは、レスポンシブ デザイン手法の代わりに、ブラウザの User-Agent を参照して、モバイル デバイスとパソコン デバイスに異なるウェブサイトを提供することがあります。
これまで、Android 版 Chrome のデフォルトのユーザー エージェントは mobile でした。このモードでは、パソコン専用に設計されたサイト(meta viewport がないサイト)は、さまざまなスマートフォンの画面で快適に読めるように、デフォルトの固定仮想ビューポート(980 ピクセル)を使用して表示されます。ユーザー エージェントに基づいてサイトの異なるバージョンがレンダリングされるため、サイトのパソコン版のみを読み込みたい場合は、パソコンモードの設定を有効にすると、ユーザー エージェントがパソコン版に変更され、ビューポートが 980 px に強制設定されます。
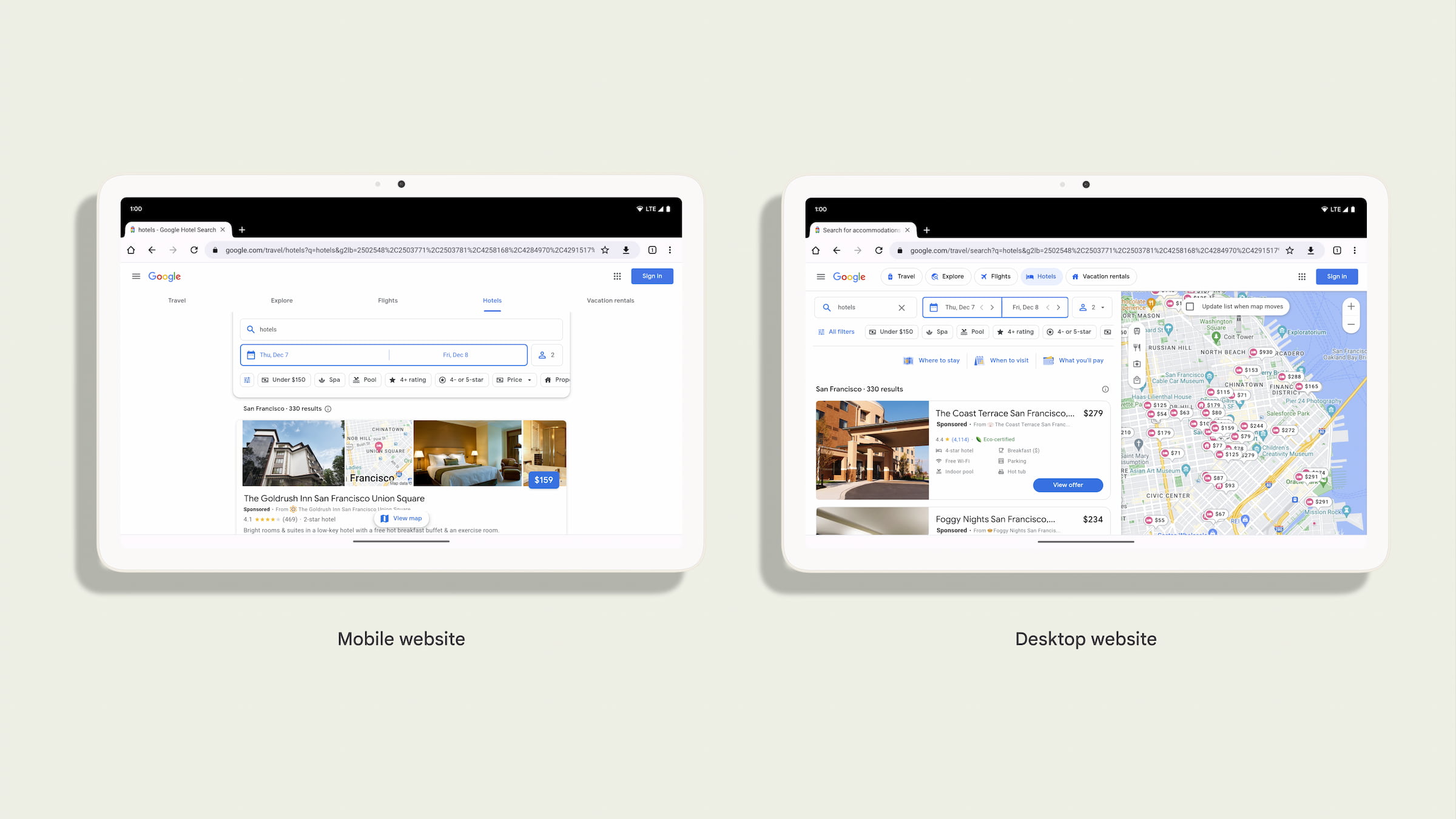
Android タブレット エコシステムでは、より大画面で高性能なデバイスが手軽に利用できるようになり、パソコン用ウェブサイトの方がモバイルサイトよりも優れている場合が多くなっています。小さな画面と低い RAM 用に設計されたモバイルウェブサイトは、大画面やその他のデバイスの強力な機能を常に活用しているとは限りません。そのため、プレミアム タブレットでは、パソコンモードがデフォルトになりました。
この変更により、デフォルトの User-Agent はデスクトップの User-Agent になり、ウィンドウの幅に一致するビューポートが使用されるようになります。デフォルトの仮想ビューポート サイズ 980 px は使用されません。
デスクトップ モードに関するデベロッパー向けの情報
Android 版 Chrome のユーザーは、デスクトップ モードの設定を変更して、デフォルトでパソコン版サイトまたはモバイル版サイトをリクエストできます。この点は変更されません。そのため、多くのユーザーはすでにモードの変更方法を把握しているはずです。

プレミアム タブレット(10 インチ以上のディスプレイと 8 GB 以上の RAM を搭載したタブレット)では、デフォルトで PC 版サイトがリクエストされます。ウェブ デベロッパーは、タブレットのパソコンモードでウェブサイトが正常に動作することを確認する必要があります。
デフォルトでパソコンモードに変更されることにより、Android タブレット ユーザーのほとんどのデフォルト ユーザー エージェントが、次のようなモバイル バージョンから変更されます。
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
次のようにデスクトップ バージョンに切り替えます。
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
また、SEC-CH-UA-MODEL と SEC-CH-UA-PLATFORM の HTTP ヘッダーで「Google Pixel Tablet」と「Android」が報告されなくなり、代わりに「""」と「Linux」が報告されるようになります。
ウェブサイトでこの変更をテストする
プレミアム タブレットでデスクトップ モードがデフォルトになったため、物理的なキーボード、タッチスクリーン、マウス、トラックパッドを接続しているかどうかにかかわらず、サイトのデスクトップ バージョンのすべての操作がユーザーにとって適切に機能することを確認しましょう。
Google アナリティクスなどで、ユーザーが Android を使用しているかどうかをユーザー エージェントに基づいて検出している場合は、この変更がサイトに影響する可能性があります。また、デスクトップ版 Chrome と Android 版 Chrome では、使用できるウェブ プラットフォーム API が完全には一致しないため、デバイスの機能を使用前に機能検出を行うことが重要です。
ユーザー エージェントに依存してユーザーにアプリのインストールを提示すると、誤って Linux バイナリのダウンロードを提示する可能性があります。related_applications プロパティとともにウェブアプリ マニフェストを使用することをおすすめします。これにより、Android 版 Chrome のデフォルト メカニズムを使用して、ユーザーにアプリのインストールを求めるメッセージが表示されます。
こちらの手順に沿って、デスクトップ モードを有効または無効にしてウェブサイトをテストできます。または、Chrome DevTools のデバイス シミュレーションとユーザー エージェントのオーバーライドを使用することもできます。


