
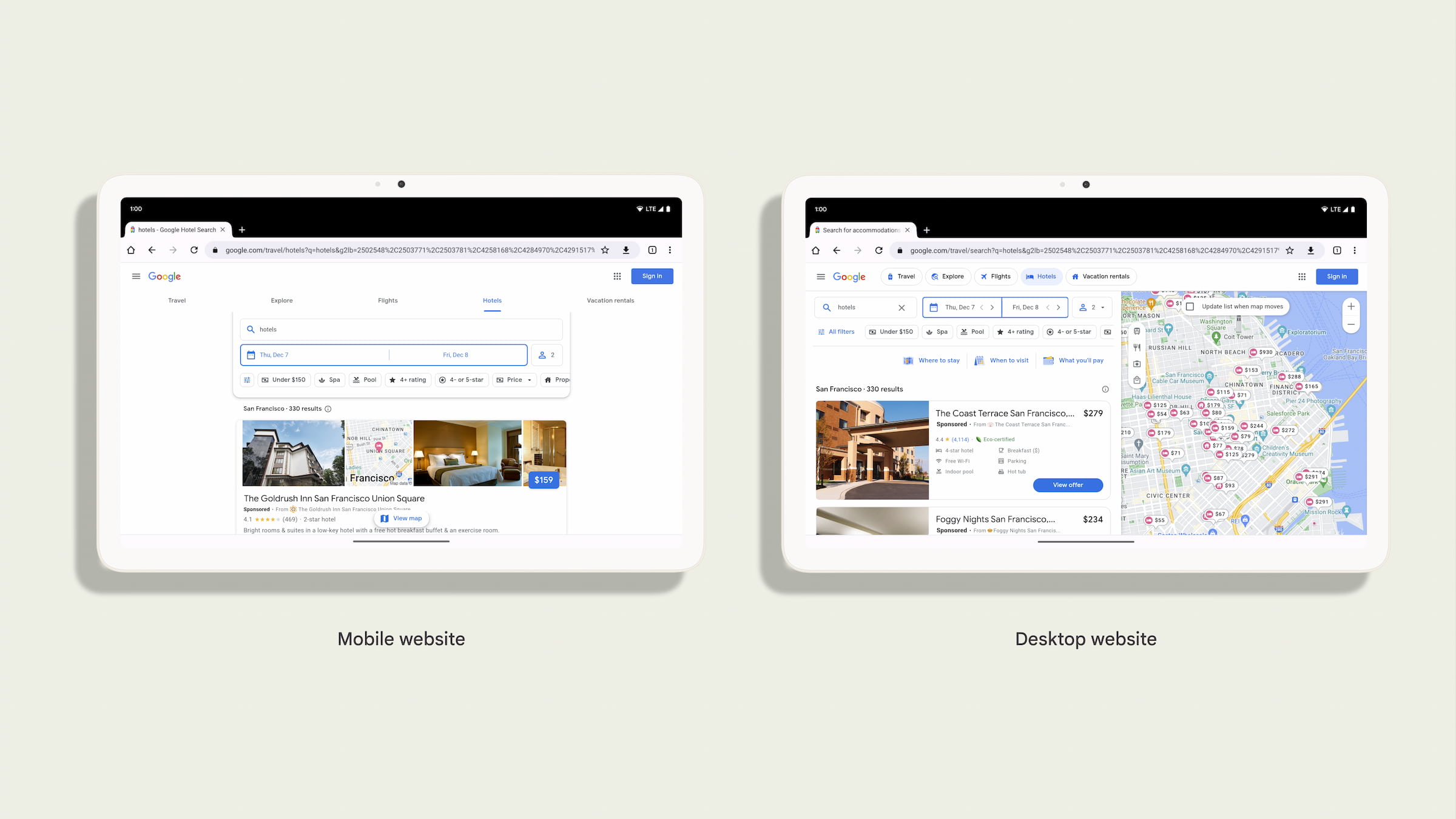
O Chrome se adaptou ao ecossistema de tablets Android, ativando o modo computador por padrão em tablets premium. Esta postagem do blog explica o que é o modo de computador e o que os desenvolvedores precisam saber para oferecer experiências de alta qualidade em tablets premium.
Os sites precisam se adaptar a vários tamanhos de tela, formatos, métodos de entrada e recursos do dispositivo. Como alternativa ao uso de técnicas de design responsivo, os desenvolvedores da Web costumam analisar o User-Agent do navegador para veicular diferentes sites para dispositivos móveis e computadores.
Historicamente, um User-Agent mobile é o padrão para o Chrome no Android. Nesse modo, os sites projetados apenas para computadores (ou seja, sem meta viewport) são exibidos usando uma viewport virtual fixa padrão de 980 pixels para leitura confortável em várias telas de smartphone. Para casos em que o usuário quer carregar apenas a versão para computador do site (porque ele renderiza versões diferentes com base no user agent), o usuário pode ativar as configurações do modo de computador, que mudam o user agent para um computador e forçam a janela de visualização a ser de 980 px.
Como o ecossistema de tablets Android tem mais dispositivos grandes e poderosos disponíveis, descobrimos que o site para computador geralmente oferece uma experiência melhor do que o site para dispositivos móveis. Os sites para dispositivos móveis projetados para telas pequenas e pouca RAM nem sempre aproveitam a tela grande e outros recursos avançados do dispositivo. Portanto, para tablets premium, o modo de computador agora é o padrão.
Com essa mudança, o User-Agent será um User-Agent para computador por padrão e usará uma viewport que corresponde à largura da janela, e não um tamanho de viewport virtual padrão de 980 pixels.
Informações para desenvolvedores sobre o modo de computador
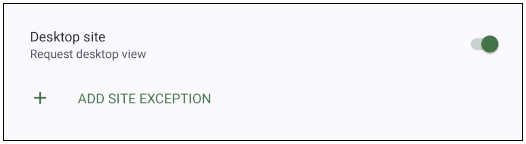
Os usuários do Chrome no Android podem mudar as configurações do modo de computador para solicitar um site para computador ou dispositivo móvel por padrão. Isso não vai mudar, então muitos usuários já vão saber como mudar de modo.

O Chrome vai solicitar o site para computador por padrão em tablets premium (com tela de pelo menos 10 polegadas e 8 GB de RAM). Os desenvolvedores da Web precisam garantir que o site funcione bem no modo de computador em tablets.
Com essa mudança para o modo de computador por padrão, o user-agent padrão da maioria dos usuários de tablet Android vai mudar da versão para dispositivos móveis, como:
Mozilla/5.0 (Linux; Android 10; K) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
para uma versão para computador, como esta:
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/119.0.0.0 Safari/537.36
Além disso, os cabeçalhos HTTP SEC-CH-UA-MODEL e SEC-CH-UA-PLATFORM não vão mais informar "Pixel Tablet" e "Android", e vão informar "" e "Linux", respectivamente.
Testar seus sites para essa mudança
Como o modo de computador está se tornando o padrão em tablets premium, é uma boa hora para confirmar se todas as interações com as versões para computador do seu site funcionam bem para usuários com e sem um teclado físico conectado, uma tela sensível ao toque, um mouse ou um trackpad.
Se você usa o User Agent para detectar se os usuários estão usando o Android, por exemplo, com o Google Analytics, essa mudança pode afetar seu site. Além disso, como o Chrome para computador e o Chrome no Android não compartilham todas as mesmas APIs da plataforma da Web, é fundamental usar a detecção de recursos antes de usar um recurso do dispositivo.
Se você depender do User Agent para oferecer o app aos usuários, poderá oferecer o download de um binário do Linux. Recomendamos que você use um manifesto de app da Web com a propriedade related_applications. Isso vai usar o mecanismo padrão do Chrome no Android para solicitar que o usuário instale seu aplicativo.
É possível testar seu site com o modo de computador ativado e desativado seguindo estas etapas ou usando a simulação de dispositivo do Chrome DevTools e as substituições de user-agent.


