ওয়েবে আপনার সমস্ত সঞ্চয়স্থানের প্রয়োজনীয়তা কার্যকরভাবে পরিচালনা করতে SQLite ব্যবহার করুন।
SQLite হল একটি জনপ্রিয়, ওপেন সোর্স , লাইটওয়েট, এমবেডেড রিলেশনাল ডাটাবেস ম্যানেজমেন্ট সিস্টেম। অনেক বিকাশকারী এটিকে একটি কাঠামোগত, সহজে ব্যবহারযোগ্য পদ্ধতিতে ডেটা সংরক্ষণ করতে ব্যবহার করে। ছোট আকারের এবং কম মেমরির প্রয়োজনীয়তার কারণে, SQLite প্রায়শই মোবাইল ডিভাইস, ডেস্কটপ অ্যাপ্লিকেশন এবং ওয়েব ব্রাউজারে একটি ডাটাবেস ইঞ্জিন হিসেবে ব্যবহার করা হয়।
SQLite এর অন্যতম প্রধান বৈশিষ্ট্য হল এটি একটি সার্ভারবিহীন ডাটাবেস, যার মানে এটি পরিচালনা করার জন্য আলাদা সার্ভার প্রক্রিয়ার প্রয়োজন হয় না। পরিবর্তে, ডাটাবেসটি ব্যবহারকারীর ডিভাইসে একটি একক ফাইলে সংরক্ষণ করা হয়, এটি অ্যাপ্লিকেশনগুলিতে সংহত করা সহজ করে তোলে।

ওয়েব অ্যাসেম্বলির উপর ভিত্তি করে SQLite
ওয়েব অ্যাসেম্বলি (Wasm) এর উপর ভিত্তি করে অনেকগুলি অনানুষ্ঠানিক SQLite সংস্করণ রয়েছে, যা ওয়েব ব্রাউজারে ব্যবহার করার অনুমতি দেয়, উদাহরণস্বরূপ, sql.js। sqlite3 WASM/JS সাবপ্রজেক্ট হল প্রথম প্রয়াস যা আনুষ্ঠানিকভাবে SQLite প্রকল্পের সাথে যুক্ত যা Wasm লাইব্রেরি তৈরি করে সমর্থিত SQLite বিতরণযোগ্য পরিবারের সদস্যদের। এই প্রকল্পের কংক্রিট লক্ষ্যগুলির মধ্যে রয়েছে:
- একটি নিম্ন-স্তরের sqlite3 API বাইন্ডিং যা ব্যবহারের ক্ষেত্রে যতটা সম্ভব C-এর কাছাকাছি।
- একটি উচ্চ-স্তরের অবজেক্ট-ওরিয়েন্টেড API, যা sql.js এবং Node.js-শৈলী বাস্তবায়নের অনুরূপ, যা নিম্ন-স্তরের API-এর সাথে সরাসরি কথা বলে। এই API অবশ্যই নিম্ন-স্তরের API হিসাবে একই থ্রেড থেকে ব্যবহার করা উচিত।
- একটি কর্মী-ভিত্তিক API যা কর্মী বার্তাগুলির মাধ্যমে পূর্ববর্তী APIগুলির সাথে কথা বলে৷ এটি একটি ওয়ার্কার থ্রেডে নিম্ন-স্তরের APIগুলি ইনস্টল করা এবং ওয়ার্কার বার্তাগুলির মাধ্যমে তাদের সাথে কথা বলার জন্য মূল থ্রেডে ব্যবহারের উদ্দেশ্যে।
- ওয়ার্কার API-এর একটি প্রতিশ্রুতি-ভিত্তিক বৈকল্পিক যা ব্যবহারকারীর কাছ থেকে ক্রস-থ্রেড যোগাযোগের দিকগুলি সম্পূর্ণরূপে লুকিয়ে রাখে।
- অরিজিন প্রাইভেট ফাইল সিস্টেম (OPFS) সহ উপলব্ধ জাভাস্ক্রিপ্ট API ব্যবহার করে স্থায়ী ক্লায়েন্ট-সাইড স্টোরেজের জন্য সমর্থন।
অরিজিন প্রাইভেট ফাইল সিস্টেম পারসিসটেন্স ব্যাকএন্ডের সাথে SQLite Wasm ব্যবহার করা
এনপিএম থেকে লাইব্রেরি ইনস্টল করা হচ্ছে
নিম্নলিখিত কমান্ডের সাহায্যে npm থেকে @sqlite.org/sqlite-wasm প্যাকেজটি ইনস্টল করুন:
npm install @sqlite.org/sqlite-wasm
অরিজিন প্রাইভেট ফাইল সিস্টেম
অরিজিন প্রাইভেট ফাইল সিস্টেম (OPFS, ফাইল সিস্টেম অ্যাক্সেস API এর অংশ) একটি বিশেষ পৃষ্ঠের সাথে বর্ধিত করা হয়েছে যা ডেটাতে খুব কার্যকরী অ্যাক্সেস নিয়ে আসে। একটি ফাইলের বিষয়বস্তুতে ইন-প্লেস এবং এক্সক্লুসিভ লেখার অ্যাক্সেস অফার করে এই নতুন পৃষ্ঠটি বিদ্যমানগুলির থেকে আলাদা৷ এই পরিবর্তন, অবিচ্ছিন্নভাবে অবিচ্ছিন্ন পরিবর্তনগুলি পড়ার ক্ষমতা এবং ডেডিকেটেড কর্মীদের উপর একটি সিঙ্ক্রোনাস ভেরিয়েন্টের উপলব্ধতার সাথে উল্লেখযোগ্যভাবে কর্মক্ষমতা উন্নত করে এবং নতুন ব্যবহারের ক্ষেত্রে অবরোধ মুক্ত করে।
আপনি যেমন কল্পনা করতে পারেন, প্রকল্পের লক্ষ্যগুলির শেষ বিন্দু, উপলব্ধ JavaScript API ব্যবহার করে অবিরাম ক্লায়েন্ট-সাইড স্টোরেজের জন্য সমর্থন, ডাটাবেস ফাইলে স্থায়ী ডেটা সম্পর্কিত কঠোর কর্মক্ষমতা প্রয়োজনীয়তার সাথে আসে। এখানেই অরিজিন প্রাইভেট ফাইল সিস্টেম, এবং আরও নির্দিষ্টভাবে, FileSystemFileHandle অবজেক্টের createSyncAccessHandle() পদ্ধতি কার্যকর হয়। এই পদ্ধতিটি একটি প্রতিশ্রুতি প্রদান করে যা একটি FileSystemSyncAccessHandle অবজেক্টের সমাধান করে যা একটি ফাইল থেকে সিঙ্ক্রোনাসভাবে পড়তে এবং লিখতে ব্যবহার করা যেতে পারে। এই পদ্ধতির সিঙ্ক্রোনাস প্রকৃতি কর্মক্ষমতা সুবিধা নিয়ে আসে, কিন্তু তাই এটি শুধুমাত্র অরিজিন প্রাইভেট ফাইল সিস্টেমের মধ্যে ফাইলগুলির জন্য ডেডিকেটেড ওয়েব ওয়ার্কারদের মধ্যে ব্যবহারযোগ্য তাই মূল থ্রেডটি ব্লক করা যাবে না।
প্রয়োজনীয় শিরোনাম সেট করা হচ্ছে
অন্যান্য ফাইলগুলির মধ্যে, ডাউনলোড করা SQLite Wasm আর্কাইভে sqlite3.js এবং sqlite3.wasm ফাইল রয়েছে, যা sqlite3 WASM/JS বিল্ড তৈরি করে। jswasm ডিরেক্টরিতে মূল sqlite3 বিতরণযোগ্য এবং শীর্ষ-স্তরের ডিরেক্টরিতে প্রদর্শন এবং পরীক্ষামূলক অ্যাপ রয়েছে। ব্রাউজারগুলি file:// URL গুলি থেকে Wasm ফাইলগুলি পরিবেশন করবে না, তাই এটি দিয়ে আপনি যে কোনও অ্যাপ তৈরি করেন তার জন্য একটি ওয়েব সার্ভারের প্রয়োজন হয় এবং ফাইলগুলি পরিবেশন করার সময় সেই সার্ভারটিকে অবশ্যই নিম্নলিখিত শিরোনামগুলি অবশ্যই তার প্রতিক্রিয়াতে অন্তর্ভুক্ত করতে হবে:
-
Cross-Origin-Opener-Policysame-originনির্দেশিকায় সেট করা হয়েছে, যা ব্রাউজিং প্রসঙ্গকে একচেটিয়াভাবে একই-অরিজিন ডকুমেন্টে বিচ্ছিন্ন করে। ক্রস-অরিজিন ডকুমেন্ট একই ব্রাউজিং প্রসঙ্গে লোড করা হয় না। -
Cross-Origin-Embedder-Policyrequire-corpনির্দেশে সেট করা হয়েছে, তাই একটি নথি শুধুমাত্র একই উত্স থেকে সংস্থানগুলি লোড করতে পারে, বা অন্য উত্স থেকে লোডযোগ্য হিসাবে স্পষ্টভাবে চিহ্নিত সংস্থানগুলিকে লোড করতে পারে৷
এই শিরোনামগুলির কারণ হল যে SQLite Wasm SharedArrayBuffer এর উপর নির্ভর করে এবং এই শিরোনামগুলি সেট করা তার নিরাপত্তা প্রয়োজনীয়তার অংশ।
আপনি DevTools দিয়ে ট্রাফিক পরিদর্শন করলে, আপনার নিম্নলিখিত তথ্য পাওয়া উচিত:

স্পিডটেস্ট
SQLite টিম তাদের WebAssembly বাস্তবায়নে কিছু বেঞ্চমার্ক পরিচালনা করেছে অবহেলিত ওয়েব SQL এর তুলনায়। এই বেঞ্চমার্কগুলি দেখায় যে SQLite Wasm সাধারণত ওয়েব SQL এর মতো দ্রুত। কখনও কখনও এটি একটু ধীর, কখনও কখনও এটি একটু দ্রুত। ফলাফল পৃষ্ঠায় সমস্ত বিবরণ দেখুন।
কোড নমুনা শুরু করা হচ্ছে
পূর্বে উল্লিখিত হিসাবে, অরিজিন প্রাইভেট ফাইল সিস্টেমের অধ্যবসায় ব্যাকএন্ড সহ SQLite Wasm একটি কর্মী প্রসঙ্গ থেকে চালানো প্রয়োজন। ভাল খবর হল যে লাইব্রেরি স্বয়ংক্রিয়ভাবে আপনার জন্য এই সমস্ত যত্ন নেয় এবং আপনি মূল থ্রেড থেকে এটি ব্যবহার করতে পারেন।
import { sqlite3Worker1Promiser } from '@sqlite.org/sqlite-wasm';
(async () => {
try {
console.log('Loading and initializing SQLite3 module...');
const promiser = await new Promise((resolve) => {
const _promiser = sqlite3Worker1Promiser({
onready: () => {
resolve(_promiser);
},
});
});
console.log('Done initializing. Running demo...');
let response;
response = await promiser('config-get', {});
console.log('Running SQLite3 version', response.result.version.libVersion);
response = await promiser('open', {
filename: 'file:worker-promiser.sqlite3?vfs=opfs',
});
const { dbId } = response;
console.log(
'OPFS is available, created persisted database at',
response.result.filename.replace(/^file:(.*?)\?vfs=opfs$/, '$1'),
);
await promiser('exec', { dbId, sql: 'CREATE TABLE IF NOT EXISTS t(a,b)' });
console.log('Creating a table...');
console.log('Insert some data using exec()...');
for (let i = 20; i <= 25; ++i) {
await promiser('exec', {
dbId,
sql: 'INSERT INTO t(a,b) VALUES (?,?)',
bind: [i, i * 2],
});
}
console.log('Query data with exec()');
await promiser('exec', {
dbId,
sql: 'SELECT a FROM t ORDER BY a LIMIT 3',
callback: (result) => {
if (!result.row) {
return;
}
console.log(result.row);
},
});
await promiser('close', { dbId });
} catch (err) {
if (!(err instanceof Error)) {
err = new Error(err.result.message);
}
console.error(err.name, err.message);
}
})();
ডেমো
ডেমোতে কর্মে উপরের কোডটি দেখুন। গ্লিচের সোর্স কোডটি দেখতে ভুলবেন না। নিচের এমবেডেড সংস্করণটি কীভাবে OPFS ব্যাকএন্ড ব্যবহার করে না তা লক্ষ্য করুন, কিন্তু আপনি যখন একটি পৃথক ট্যাবে ডেমো খুলবেন তখন তা হয়।
অরিজিন প্রাইভেট ফাইল সিস্টেম ডিবাগ করুন
SQLite Wasm এর অরিজিন প্রাইভেট ফাইল সিস্টেম আউটপুট ডিবাগ করতে, OPFS এক্সপ্লোরার ক্রোম এক্সটেনশন ব্যবহার করুন।

এক্সটেনশনটি ইনস্টল করার পরে, Chrome DevTools খুলুন, OPFS এক্সপ্লোরার ট্যাবটি নির্বাচন করুন এবং তারপরে আপনি অরিজিন প্রাইভেট ফাইল সিস্টেমে SQLite Wasm কী লিখেছে তা পরিদর্শন করতে প্রস্তুত৷

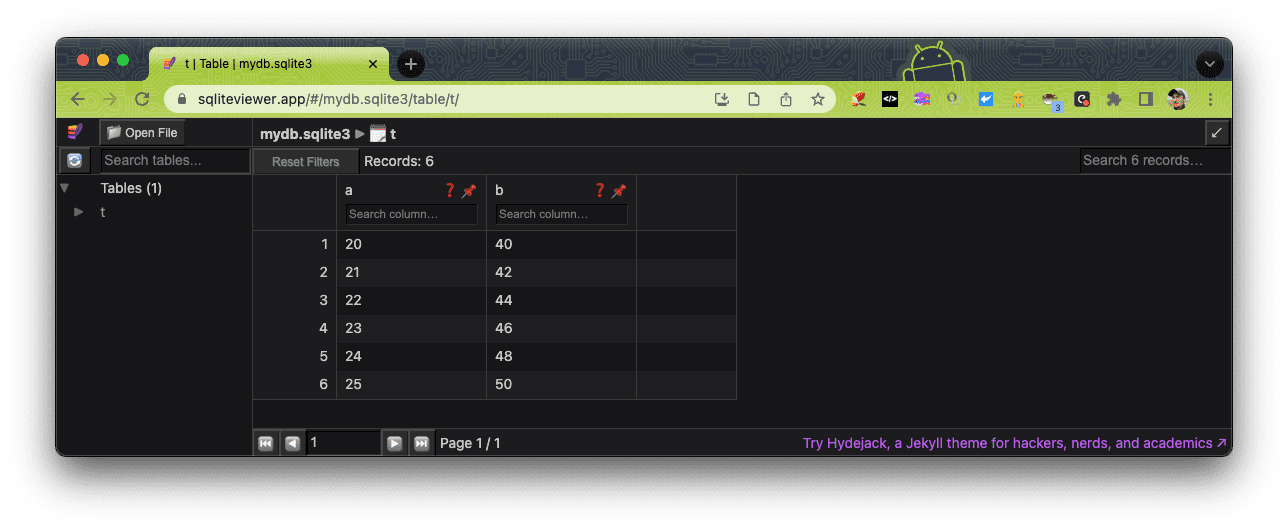
আপনি যদি DevTools-এ OPFS এক্সপ্লোরার উইন্ডোতে ফাইলগুলির মধ্যে যেকোনো একটি নির্বাচন করেন, আপনি এটি স্থানীয় ডিস্কে সংরক্ষণ করতে পারেন। তারপরে আপনি ডাটাবেস পরিদর্শন করতে SQLite Viewer-এর মতো একটি অ্যাপ ব্যবহার করতে পারেন, যাতে আপনি নিজেকে নিশ্চিত করতে পারেন যে SQLite Wasm আসলে প্রতিশ্রুতি অনুযায়ী কাজ করে।

সাহায্য পান এবং প্রতিক্রিয়া প্রদান করুন
SQLite Wasm SQLite সম্প্রদায় দ্বারা বিকশিত এবং রক্ষণাবেক্ষণ করা হয়। সহায়তা পান এবং সহায়তা ফোরামে অনুসন্ধান এবং পোস্ট করে প্রতিক্রিয়া প্রদান করুন৷ সম্পূর্ণ ডকুমেন্টেশন SQLite সাইটে উপলব্ধ.


