Console Utilities API에는 DOM 요소 선택 및 검사, 객체 쿼리, 읽을 수 있는 형식으로 데이터 표시, 프로파일러 중지 및 시작, DOM 이벤트 및 함수 호출 모니터링 등 일반 작업을 수행하는 데 편리한 기능 컬렉션이 들어 있습니다.
console.log(), console.error(), 나머지 console.* 함수를 찾고 계신가요? Console API 참조를 참고하세요.
$_
$_는 가장 최근에 평가된 표현식의 값을 반환합니다.
다음 예에서는 간단한 표현식 (2 + 2)이 평가됩니다. 그런 다음 동일한 값을 포함하는 $_ 속성이 평가됩니다.

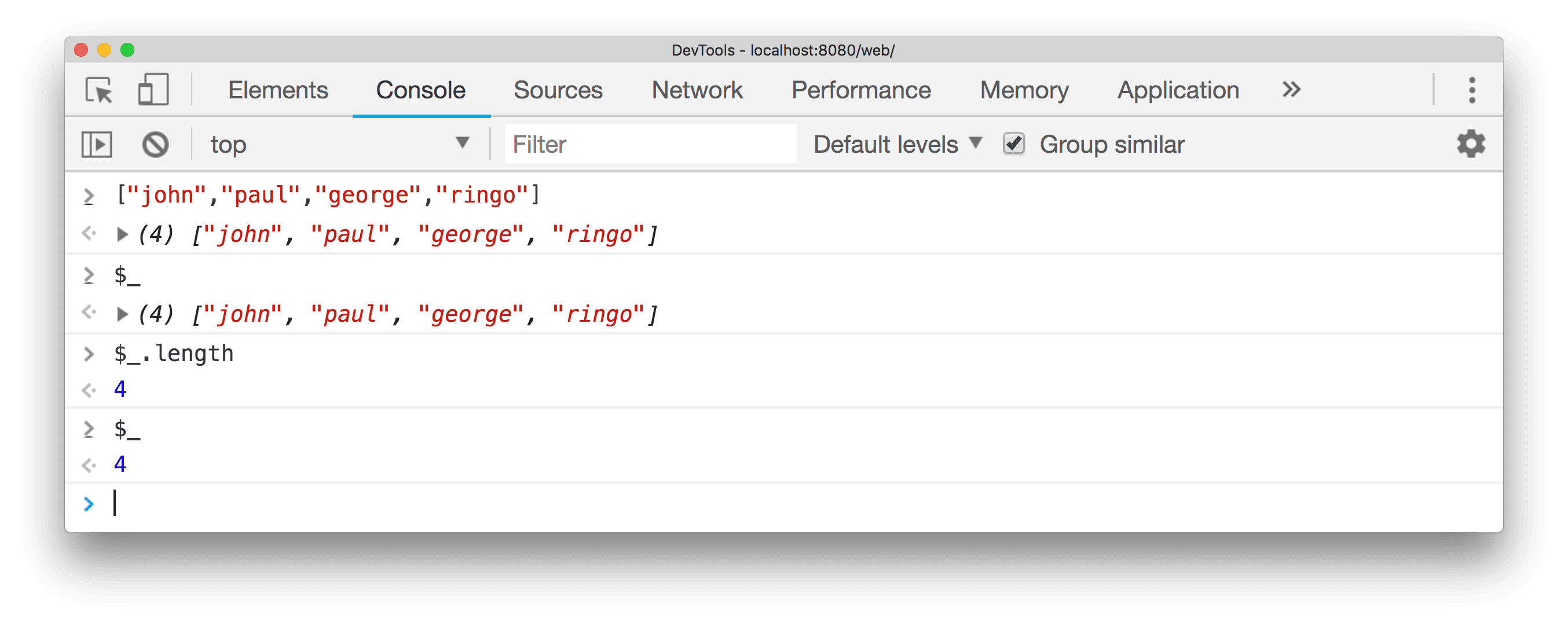
다음 예시에서 평가된 식은 처음에 이름 배열을 포함합니다. $_.length를 평가하여 배열의 길이를 찾으면 $_에 저장된 값이 변경되어 가장 최근에 평가된 식(4)이 됩니다.

$0 - $4
$0, $1, $2, $3, $4 명령어는 Elements 패널 내에서 검사된 마지막 5개의 DOM 요소 또는 Profiles 패널에서 선택된 마지막 5개의 JavaScript 힙 객체에 대한 이전 참조로 작동합니다. $0는 가장 최근에 선택된 요소 또는 JavaScript 객체를 반환하고 $1는 두 번째로 최근에 선택된 요소를 반환하는 식입니다.
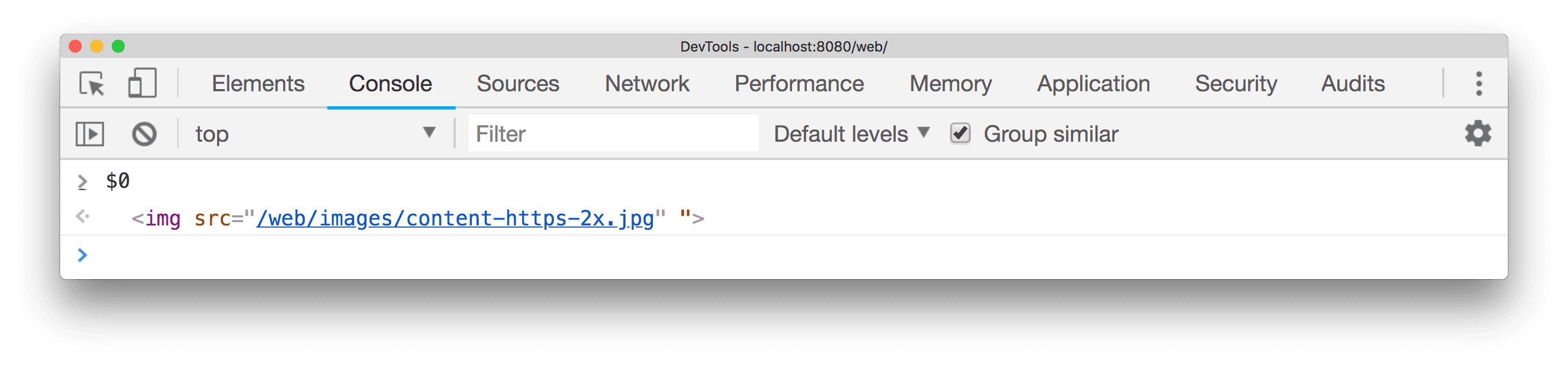
다음 예에서는 Elements 패널에서 img 요소가 선택되어 있습니다. 콘솔 창에서 $0이 평가되었으며 동일한 요소를 표시합니다.

아래 이미지는 동일한 페이지에서 선택한 다른 요소를 보여줍니다. 이제 $0는 새로 선택한 요소를 참조하고 $1는 이전에 선택한 요소를 반환합니다.

$(selector [, startNode])
$(selector)는 지정된 CSS 선택기를 사용하여 첫 번째 DOM 요소에 대한 참조를 반환합니다. 인수가 하나인 경우 이 함수는 document.querySelector() 함수의 바로가기입니다.
다음 예는 문서의 첫 번째 <img> 요소에 대한 참조를 반환합니다.

반환된 결과를 마우스 오른쪽 버튼으로 클릭하고 Reveal in Elements Panel을 선택하여 DOM에서 찾거나 Scroll in to View를 선택하여 페이지에 표시합니다.
다음 예시는 현재 선택한 요소에 대한 참조를 반환하고 src 속성을 표시합니다.

이 함수는 요소를 검색할 '요소' 또는 노드를 지정하는 두 번째 매개변수 startNode도 지원합니다. 이 매개변수의 기본값은 document입니다.
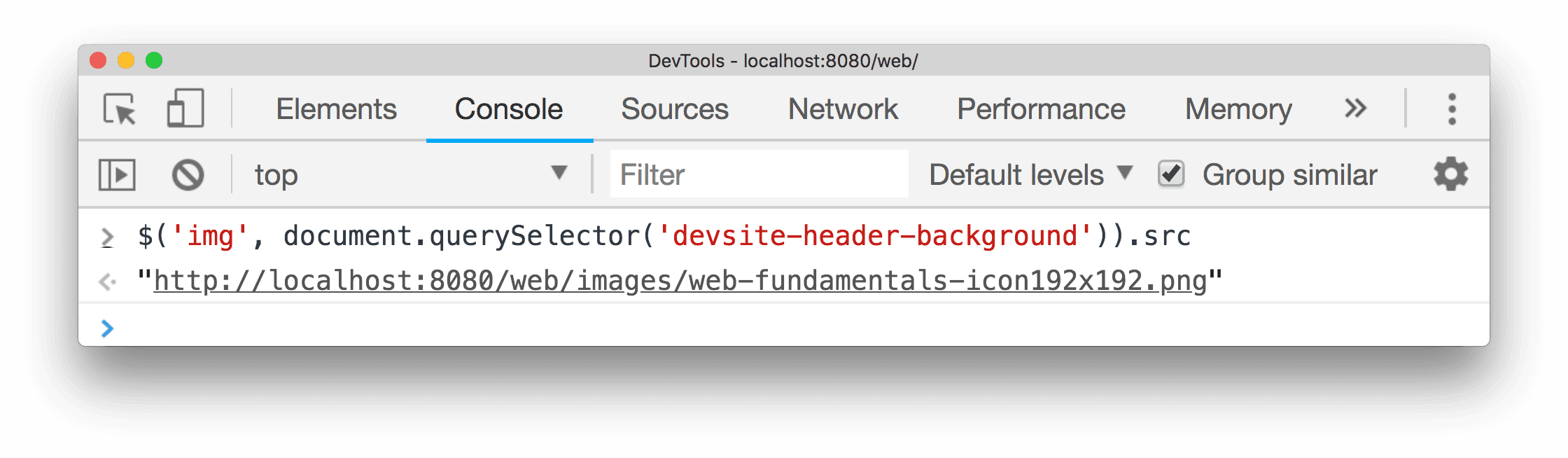
다음 예에서는 devsite-header-background의 자손인 첫 번째 img 요소에 대한 참조를 반환하고 src 속성을 표시합니다.

$$(selector [, startNode])
다음 예에서는 $$(선택자)는 지정된 CSS 선택자와 일치하는 요소의 배열을 반환합니다. 이 명령어는 Array.from(document.querySelectorAll())를 호출하는 것과 같습니다.
$$() to create an array of all <img> elements in the current document
and displays the value of each element's src property:let images = $$('img');
for (let each of images) {
console.log(each.src);
}
를 사용합니다.
 선택한 노드 뒤에 현재 문서에 표시되는<img> 요소:
선택한 노드 뒤에 현재 문서에 표시되는<img> 요소:
let images = $$('img', document.querySelector('.devsite-header-background'));
for (let each of images) {
console.log(each.src);
}

$x(path [, startNode])
$x(path)는 주어진 XPath 식과 일치하는 DOM 요소의 배열을 반환합니다.
예를 들어 다음은 페이지의 모든 <p> 요소를 반환합니다.
$x("//p")

다음 예는 <a> 요소를 포함하는 모든 <p> 요소를 반환합니다.
$x("//p[a]")

다른 선택기 함수와 마찬가지로 $x(path)에는 요소를 검색할 요소 또는 노드를 지정하는 선택적 두 번째 매개변수 startNode가 있습니다.

clear()
clear()는 콘솔의 기록을 지웁니다.
clear();
copy(object)
copy(object)는 지정된 객체의 문자열 표현을 클립보드에 복사합니다.
copy($0);
debug(function)
지정된 함수가 호출되면 디버거가 호출되고 Sources 패널의 함수 내부에서 중단하여 코드를 단계별로 실행하고 디버그합니다.
debug(getData);

undebug(fn)를 사용하여 함수 중단을 중지하거나 UI를 사용하여 모든 중단점을 비활성화합니다.
중단점에 관한 자세한 내용은 중단점으로 코드 일시중지를 참고하세요.
dir(객체)
dir(object)는 지정된 모든 객체 속성의 객체 스타일 목록을 표시합니다. 이 메서드는 Console API의 console.dir() 메서드의 바로가기입니다.
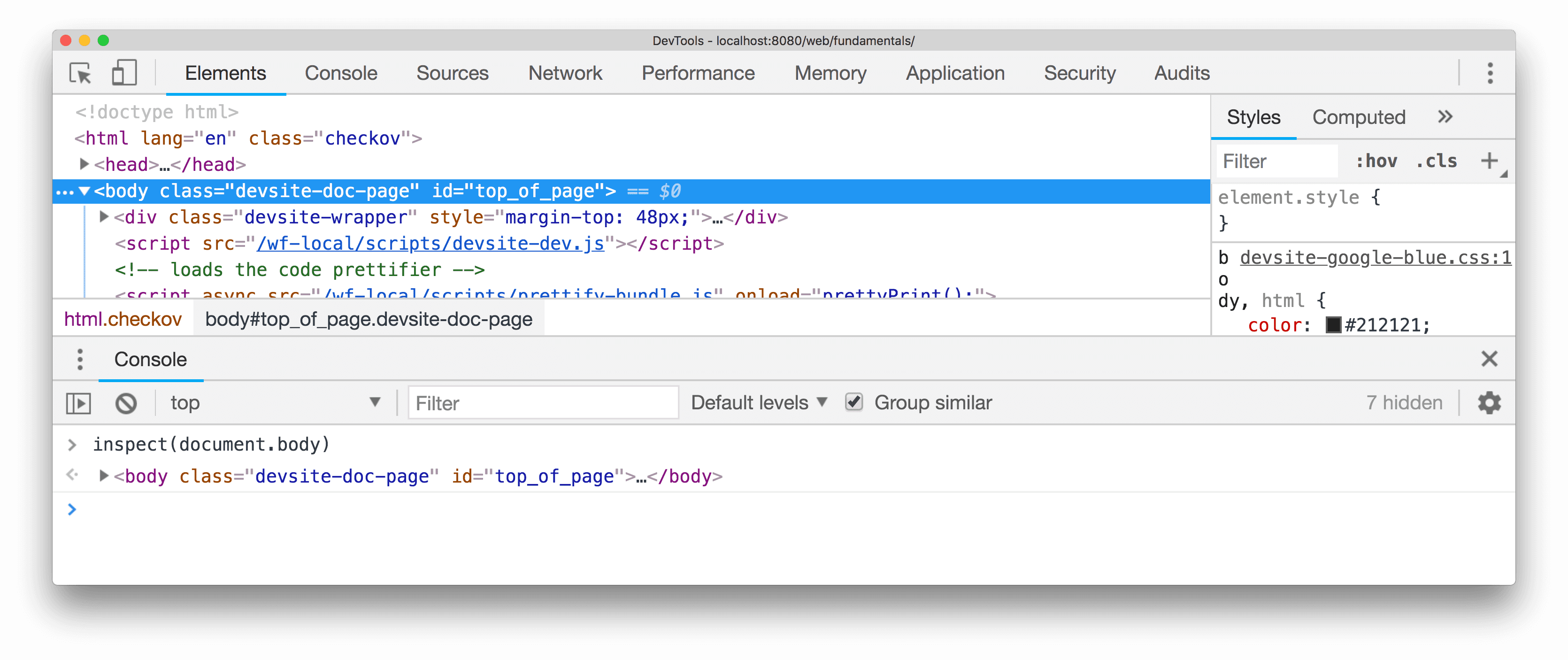
다음 예는 명령줄에서 document.body를 직접 평가하는 것과 dir()를 사용하여 동일한 요소를 표시하는 것의 차이를 보여줍니다.
document.body;
dir(document.body);

자세한 내용은 Console API의 console.dir() 항목을 참고하세요.
dirxml(object)
dirxml(object)는 Elements 패널에서 보듯이 지정된 객체의 XML 표현을 출력합니다.
이 메서드는 console.dirxml() 메서드와 같습니다.
inspect(object/function)
inspect(object/function)는 적절한 패널에서 지정된 요소 또는 객체를 열고 선택합니다(DOM 요소의 경우 Elements 패널, JavaScript 힙 객체의 경우 Profiles 패널).
다음 예에서는 Elements 패널에서 document.body를 엽니다.
inspect(document.body);

검사할 함수를 전달하면 해당 함수가 Sources 패널에서 검사할 문서를 엽니다.
getEventListeners(object)
getEventListeners(object)는 지정된 객체에 등록된 이벤트 리스너를 반환합니다. 반환 값은 등록된 각 이벤트 유형 (예: click 또는 keydown)의 배열이 포함된 객체입니다. 각 배열의 구성원은 각 유형에 등록된 리스너를 설명하는 객체입니다. 예를 들어 다음은 문서 객체에 등록된 모든 이벤트 리스너를 보여줍니다.
getEventListeners(document);

지정된 객체에 리스너를 두 개 이상 등록한 경우 배열에 각 리스너에 대한 구성원이 포함됩니다. 다음 예에는 click 이벤트에 대해 문서 요소에 등록된 두 개의 이벤트 리스너가 있습니다.

이러한 각 객체를 확장하여 속성을 탐색할 수 있습니다.

자세한 내용은 객체 속성 검사를 참고하세요.
keys(객체)
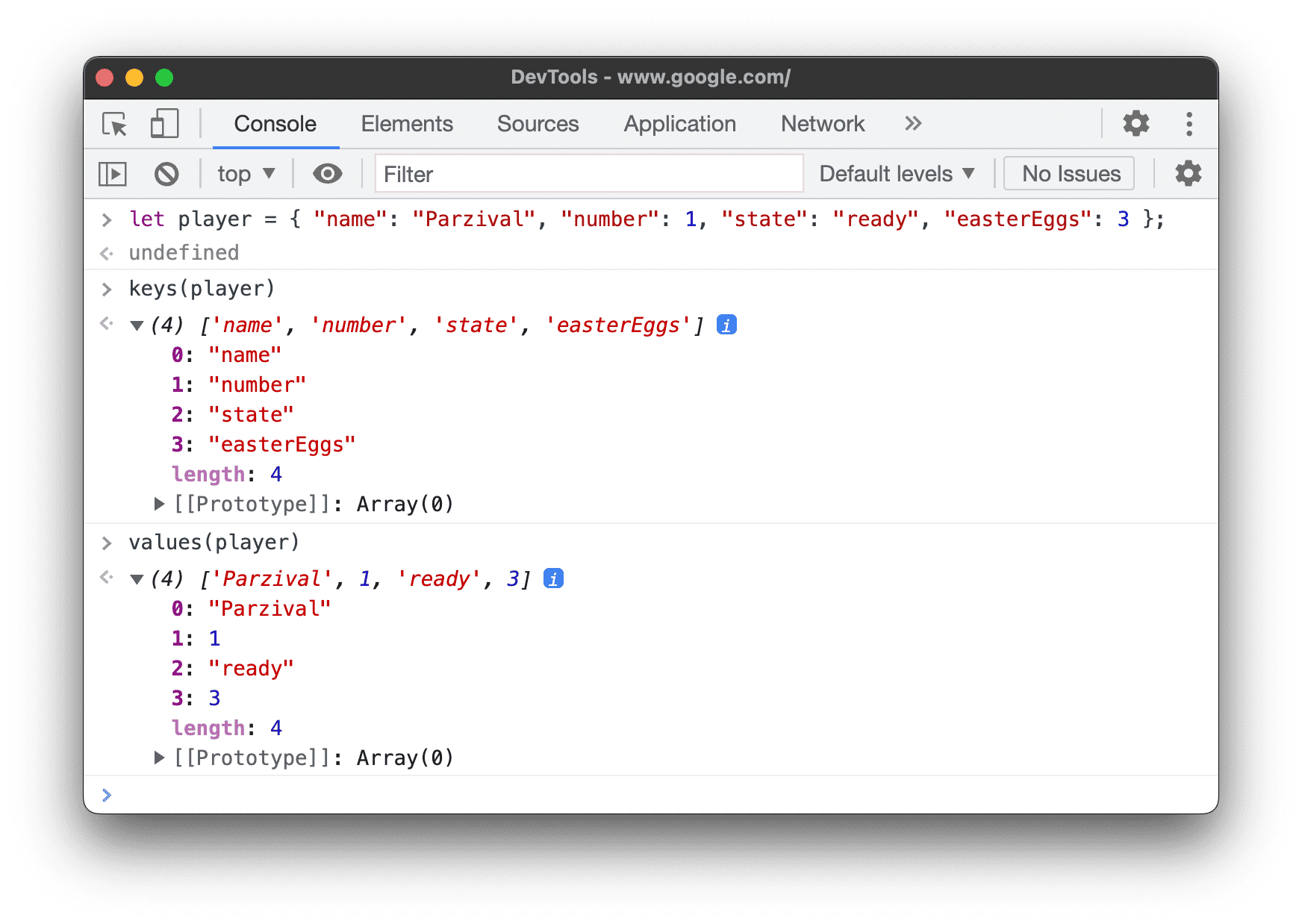
keys(object)는 지정된 객체에 속하는 속성의 이름이 포함된 배열을 반환합니다. 동일한 속성의 연결된 값을 가져오려면 values()를 사용하세요.
예를 들어 애플리케이션이 다음 객체를 정의했다고 가정해 보겠습니다.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
player이 전역 네임스페이스에 정의되었다고 가정하면 (단순화하기 위한 가정) 콘솔에 keys(player) 및 values(player)을 입력하면 다음과 같은 결과가 표시됩니다.

monitor(function)
지정된 함수를 호출하면 호출될 때 함수에 전달된 인수와 함께 함수 이름을 나타내는 메시지가 콘솔에 기록됩니다.
function sum(x, y) {
return x + y;
}
monitor(sum);

unmonitor(function)를 사용하여 모니터링을 중지합니다.
monitorEvents(object [, events])
지정된 이벤트 중 하나가 지정된 객체에서 발생하면 Event 객체가 콘솔에 기록됩니다. 모니터링할 단일 이벤트, 이벤트 배열 또는 사전 정의된 이벤트 컬렉션에 매핑된 제네릭 이벤트 '유형' 중 하나를 지정할 수 있습니다. 아래 예를 참조하세요.
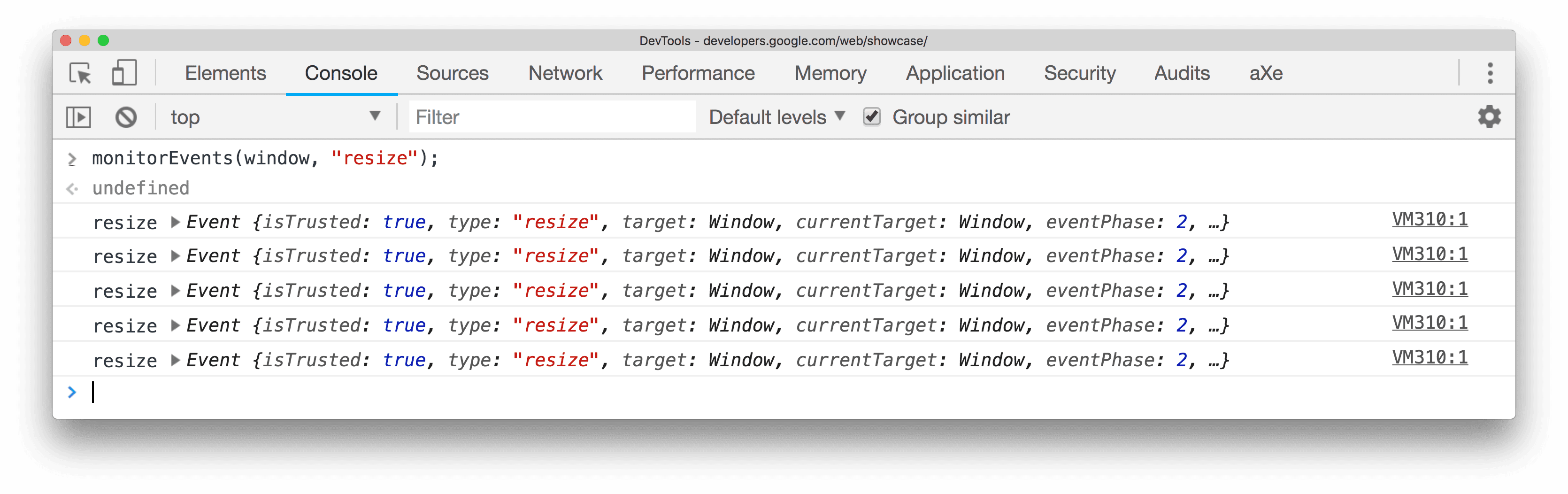
다음은 window 객체에서 모든 resize 이벤트를 모니터링합니다.
monitorEvents(window, "resize");

다음은 window 객체에서 'resize' 및 'scroll' 이벤트를 모니터링할 배열을 정의합니다.
monitorEvents(window, ["resize", "scroll"])
사용 가능한 이벤트 '유형' 중 하나인, 미리 정의된 이벤트 집합에 매핑하는 문자열을 지정할 수도 있습니다. 다음 표에는 사용 가능한 이벤트 유형과 관련 이벤트 매핑이 나와 있습니다.
| 이벤트 유형 및 해당 매핑된 이벤트 | |
|---|---|
| 쥐 | 'mousedown', 'mouseup', 'click', 'dblclick', 'mousemove', 'mouseover', 'mouseout', 'mousewheel' |
| 키 | 'keydown', 'keyup', 'keypress', 'textInput' |
| 터치 | 'touchstart', 'touchmove', 'touchend', 'touchcancel' |
| 제어 | '크기 조절', '스크롤', '확대/축소', '포커스', '흐리게 처리', '선택', '변경', '제출', '재설정' |
예를 들어 다음은 Elements 패널에서 현재 선택한 입력 텍스트 필드에 'key' 이벤트 유형과 모든 상응하는 키 이벤트를 사용합니다.
monitorEvents($0, "key");
아래는 텍스트 필드에 문자를 입력한 후의 샘플 출력입니다.

unmonitorEvents(object[, events])를 사용하여 모니터링을 중지합니다.
profile([name]) 및 profileEnd([name])
profile()는 선택사항인 이름을 사용하여 JavaScript CPU 프로파일링 세션을 시작합니다. profileEnd()는 프로필을 완성하고 성능 > 기본 트랙에 결과를 표시합니다.
프로파일링을 시작하려면 다음 단계를 따르세요.
profile("Profile 1")
프로파일링을 중지하고 성능 > 기본 트랙에서 결과를 보려면 다음 단계를 따르세요.
profileEnd("Profile 1")
실적 > 기본 트랙의 결과:

프로필을 중첩할 수도 있습니다. 예를 들어 다음은 임의의 순서로 작동합니다.
profile('A');
profile('B');
profileEnd('A');
profileEnd('B');
queryObjects(Constructor)
콘솔에서 queryObjects(Constructor)를 호출하여 지정된 생성자로 생성된 객체 배열을 반환합니다. 예를 들면 다음과 같습니다.
queryObjects(Promise).Promise의 모든 인스턴스를 반환합니다.queryObjects(HTMLElement). 모든 HTML 요소를 반환합니다.queryObjects(foo): 여기서foo은 클래스 이름입니다.new foo()를 통해 인스턴스화된 모든 객체를 반환합니다.
queryObjects()의 범위는 콘솔에서 현재 선택된 실행 컨텍스트입니다.
table(data [, columns])
선택 항목인 열 제목과 데이터 객체를 전달하여 객체 데이터를 테이블 형식으로 기록합니다.
console.table()의 단축키입니다.
예를 들어 콘솔에서 테이블을 사용하여 이름 목록을 표시하려면 다음을 실행합니다.
let names = [
{ firstName: "John", lastName: "Smith" },
{ firstName: "Jane", lastName: "Doe" },
];
table(names);

undebug(function)
undebug(function)는 지정된 함수를 호출할 때 디버거가 더 이상 호출되지 않도록 지정된 함수의 디버깅을 중지합니다. debug(fn)와 함께 사용됩니다.
undebug(getData);
unmonitor(function)
unmonitor(function)는 지정된 함수의 모니터링을 중지합니다. monitor(fn)와 함께 사용됩니다.
unmonitor(getData);
unmonitorEvents(object [, events])
unmonitorEvents(object[, events])는 지정된 객체 및 이벤트에 대한 이벤트 모니터링을 중지합니다. 예를 들어 다음은 window 객체에서 모든 이벤트 모니터링을 중지합니다.
unmonitorEvents(window);
객체에서 특정 이벤트의 모니터링을 선택적으로 중지할 수도 있습니다. 예를 들어 다음 코드는 현재 선택한 요소에서 모든 마우스 이벤트 모니터링을 시작한 후에 'mousemove' 이벤트 모니터링을 중지합니다 (대개 콘솔 출력에서 노이즈를 줄일 목적으로).
monitorEvents($0, "mouse");
unmonitorEvents($0, "mousemove");
values(object)
values(object)는 지정된 객체에 속하는 모든 속성의 값이 포함된 배열을 반환합니다.
let player = {
"name": "Parzival",
"number": 1,
"state": "ready",
"easterEggs": 3
};
values(player);