این راهنما نحوه استفاده از متد create() در منبع Message Google Chat API برای انجام یکی از موارد زیر توضیح میدهد:
- پیام هایی را ارسال کنید که حاوی متن، کارت و ویجت های تعاملی است.
- پیام ها را به صورت خصوصی برای یک کاربر خاص چت ارسال کنید.
- یک رشته پیام را شروع کنید یا به آن پاسخ دهید.
- یک پیام را نام گذاری کنید تا بتوانید آن را در سایر درخواست های Chat API مشخص کنید.
حداکثر اندازه پیام (شامل هر متن یا کارت) 32000 بایت است. برای ارسال پیامی بیشتر از این اندازه، برنامه چت شما باید چند پیام ارسال کند.
علاوه بر فراخوانی Chat API برای ایجاد پیام، برنامههای چت میتوانند پیامهایی برای پاسخ به تعاملات کاربر ایجاد و ارسال کنند، مانند ارسال پیام خوشامدگویی پس از افزودن برنامه چت توسط کاربر به یک فضا. هنگام پاسخگویی به تعاملات، برنامههای چت میتوانند از انواع دیگر ویژگیهای پیامرسانی از جمله گفتگوهای تعاملی و رابطهای پیشنمایش پیوند استفاده کنند. برای پاسخ به یک کاربر، برنامه Chat پیام را به صورت همزمان، بدون تماس با Chat API برمیگرداند. برای آشنایی با ارسال پیام برای پاسخ به تعاملات، به دریافت و پاسخ به تعاملات با برنامه گپ Google خود مراجعه کنید.
چگونه Chat پیامهای ایجاد شده با Chat API را نمایش میدهد و ویژگیها را نشان میدهد
می توانید متد create() را با استفاده از احراز هویت برنامه و احراز هویت کاربر فراخوانی کنید. بسته به نوع احراز هویتی که استفاده میکنید، Chat به فرستنده پیام متفاوت است.
وقتی به عنوان برنامه Chat احراز هویت می کنید، برنامه Chat پیام را ارسال می کند.

App در کنار نام آن نمایش می دهد.وقتی به عنوان کاربر احراز هویت میکنید، برنامه چت پیام را از طرف کاربر ارسال میکند. Chat همچنین برنامه Chat را با نمایش نام پیام به آن نسبت می دهد.

نوع احراز هویت همچنین تعیین میکند که کدام ویژگیها و رابطهای پیامرسانی را میتوانید در پیام قرار دهید. با احراز هویت برنامه، برنامههای چت میتوانند پیامهایی حاوی متن غنی، رابطهای مبتنی بر کارت و ویجتهای تعاملی ارسال کنند. از آنجایی که کاربران گپ فقط میتوانند در پیامهای خود متن ارسال کنند، هنگام ایجاد پیام با استفاده از احراز هویت کاربر، فقط میتوانید متن را وارد کنید. برای اطلاعات بیشتر درباره ویژگیهای پیامرسانی موجود برای Chat API، به نمای کلی پیامهای گپ Google مراجعه کنید.
این راهنما نحوه استفاده از هر نوع احراز هویت برای ارسال پیام با Chat API را توضیح می دهد.
پیش نیازها
Node.js
- یک حساب Google Workspace تجاری یا سازمانی با دسترسی به Google Chat .
- محیط خود را تنظیم کنید:
- یک پروژه Google Cloud ایجاد کنید .
- صفحه رضایت OAuth را پیکربندی کنید .
- Google Chat API را با نام، نماد و توضیحات برای برنامه Chat خود فعال و پیکربندی کنید .
- Node.js Cloud Client Library را نصب کنید.
- اعتبارنامه دسترسی را بر اساس نحوه احراز هویت در درخواست Google Chat API خود ایجاد کنید:
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
client_secrets.jsonدر فهرست محلی خود ذخیره کنید. - برای احراز هویت بهعنوان برنامه چت، اعتبار حساب سرویس ایجاد کنید و اعتبارنامهها را بهعنوان فایل JSON با نام
credentials.jsonذخیره کنید.
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
- بر اساس اینکه میخواهید بهعنوان کاربر یا برنامه چت احراز هویت کنید ، محدوده مجوز را انتخاب کنید .
- یک فضای گپ Google که کاربر احراز هویت شده یا برنامه چت تماس گیرنده عضو آن است. برای احراز هویت به عنوان برنامه Chat، برنامه Chat را به فضا اضافه کنید .
پایتون
- یک حساب Google Workspace تجاری یا سازمانی با دسترسی به Google Chat .
- محیط خود را تنظیم کنید:
- یک پروژه Google Cloud ایجاد کنید .
- صفحه رضایت OAuth را پیکربندی کنید .
- Google Chat API را با نام، نماد و توضیحات برای برنامه Chat خود فعال و پیکربندی کنید .
- کتابخانه Client Python Cloud را نصب کنید.
- اعتبارنامه دسترسی را بر اساس نحوه احراز هویت در درخواست Google Chat API خود ایجاد کنید:
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
client_secrets.jsonدر فهرست محلی خود ذخیره کنید. - برای احراز هویت بهعنوان برنامه چت، اعتبار حساب سرویس ایجاد کنید و اعتبارنامهها را بهعنوان فایل JSON با نام
credentials.jsonذخیره کنید.
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
- بر اساس اینکه میخواهید بهعنوان کاربر یا برنامه چت احراز هویت کنید ، محدوده مجوز را انتخاب کنید .
- یک فضای گپ Google که کاربر احراز هویت شده یا برنامه چت تماس گیرنده عضو آن است. برای احراز هویت به عنوان برنامه Chat، برنامه Chat را به فضا اضافه کنید .
جاوا
- یک حساب Google Workspace تجاری یا سازمانی با دسترسی به Google Chat .
- محیط خود را تنظیم کنید:
- یک پروژه Google Cloud ایجاد کنید .
- صفحه رضایت OAuth را پیکربندی کنید .
- Google Chat API را با نام، نماد و توضیحات برای برنامه Chat خود فعال و پیکربندی کنید .
- کتابخانه Java Cloud Client را نصب کنید.
- اعتبارنامه دسترسی را بر اساس نحوه احراز هویت در درخواست Google Chat API خود ایجاد کنید:
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
client_secrets.jsonدر فهرست محلی خود ذخیره کنید. - برای احراز هویت بهعنوان برنامه چت، اعتبار حساب سرویس ایجاد کنید و اعتبارنامهها را بهعنوان فایل JSON با نام
credentials.jsonذخیره کنید.
- برای احراز هویت به عنوان کاربر چت، اعتبارنامه های شناسه مشتری OAuth را ایجاد کنید و اعتبارنامه ها را به عنوان یک فایل JSON با نام
- بر اساس اینکه میخواهید بهعنوان کاربر یا برنامه چت احراز هویت کنید ، محدوده مجوز را انتخاب کنید .
- یک فضای گپ Google که کاربر احراز هویت شده یا برنامه چت تماس گیرنده عضو آن است. برای احراز هویت به عنوان برنامه Chat، برنامه Chat را به فضا اضافه کنید .
اسکریپت برنامه ها
- یک حساب Google Workspace تجاری یا سازمانی با دسترسی به Google Chat .
- محیط خود را تنظیم کنید:
- یک پروژه Google Cloud ایجاد کنید .
- صفحه رضایت OAuth را پیکربندی کنید .
- Google Chat API را با نام، نماد و توضیحات برای برنامه Chat خود فعال و پیکربندی کنید .
- یک پروژه Apps Script مستقل ایجاد کنید و سرویس گفتگوی پیشرفته را روشن کنید.
- در این راهنما، باید از احراز هویت کاربر یا برنامه استفاده کنید. برای احراز هویت به عنوان برنامه چت، اعتبارنامه حساب سرویس ایجاد کنید. برای مراحل، به تأیید اعتبار و مجوز به عنوان یک برنامه گپ Google مراجعه کنید.
- بر اساس اینکه میخواهید بهعنوان کاربر یا برنامه چت احراز هویت کنید ، محدوده مجوز را انتخاب کنید .
- یک فضای گپ Google که کاربر احراز هویت شده یا برنامه چت تماس گیرنده عضو آن است. برای احراز هویت به عنوان برنامه Chat، برنامه Chat را به فضا اضافه کنید .
به عنوان برنامه چت پیام ارسال کنید
این بخش نحوه ارسال پیام های حاوی متن، کارت و ابزارک های جانبی تعاملی را با استفاده از احراز هویت برنامه توضیح می دهد.

برای فراخوانی متد CreateMessage() با استفاده از احراز هویت برنامه، باید فیلدهای زیر را در درخواست مشخص کنید:
- محدوده مجوز
chat.bot. - منبع
Spaceکه می خواهید پیام را در آن پست کنید. برنامه چت باید عضوی از فضا باشد. - منبع
Messageبرای ایجاد. برای تعریف محتوای پیام، میتوانید متن غنی (text)، یک یا چند رابط کارت (cardsV2) یا هر دو را شامل کنید.
به صورت اختیاری، می توانید موارد زیر را اضافه کنید:
- قسمت
accessoryWidgetsبرای شامل دکمههای تعاملی در پایین پیام . - فیلد
privateMessageViewerبرای ارسال پیام خصوصی به یک کاربر مشخص. - فیلد
messageIdکه به شما امکان میدهد پیام را برای استفاده در سایر درخواستهای API نامگذاری کنید . - فیلدهای
thread.threadKeyوmessageReplyOptionبرای شروع یا پاسخ دادن به یک رشته . اگر فضا از threading استفاده نکند، این فیلد نادیده گرفته می شود.
کد زیر نمونهای از نحوه ارسال یک برنامه چت را نشان میدهد که چگونه میتواند پیام ارسال شده به عنوان برنامه چت را ارسال کند که حاوی متن، یک کارت و یک دکمه قابل کلیک در پایین پیام است:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای اجرای این نمونه، SPACE_NAME با شناسه فیلد name فضا جایگزین کنید. شما می توانید شناسه را با فراخوانی متد ListSpaces() یا از URL فضا بدست آورید.
ویجت های تعاملی را در پایین پیام اضافه کنید
در اولین نمونه کد این راهنما، پیام برنامه Chat یک دکمه قابل کلیک را در پایین پیام نمایش می دهد که به عنوان ابزارک لوازم جانبی شناخته می شود. ویجت های لوازم جانبی بعد از هر متن یا کارتی در پیام ظاهر می شوند. شما می توانید از این ویجت ها برای ترغیب کاربران به تعامل با پیام شما به طرق مختلف استفاده کنید، از جمله موارد زیر:
- دقت یا رضایت یک پیام را ارزیابی کنید.
- مشکل پیام یا برنامه چت را گزارش کنید.
- پیوندی به محتوای مرتبط، مانند اسناد، باز کنید.
- رد یا به تعویق انداختن پیامهای مشابه از برنامه چت برای یک دوره زمانی خاص.
برای افزودن ویجتهای جانبی، فیلد accessoryWidgets[] در متن درخواست خود وارد کنید و یک یا چند ویجت را که میخواهید اضافه کنید، مشخص کنید.
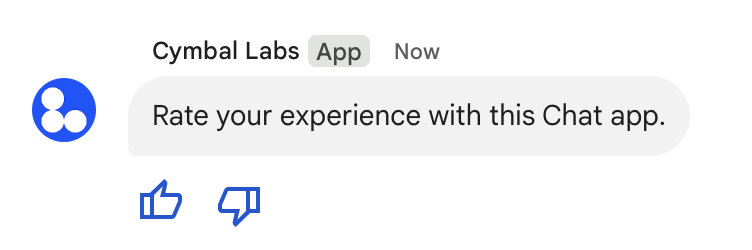
تصویر زیر یک برنامه چت را نشان می دهد که یک پیام متنی را با ویجت های جانبی اضافه می کند تا کاربران بتوانند تجربه خود را با برنامه چت رتبه بندی کنند.

شکل زیر بدنه درخواست را نشان می دهد که یک پیام متنی با دو دکمه لوازم جانبی ایجاد می کند. هنگامی که کاربر روی دکمه ای کلیک می کند، عملکرد مربوطه (مانند doUpvote ) تعامل را پردازش می کند:
{
text: "Rate your experience with this Chat app.",
accessoryWidgets: [{ buttonList: { buttons: [{
icon: { material_icon: {
name: "thumb_up"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doUpvote"
}}
}, {
icon: { material_icon: {
name: "thumb_down"
}},
color: { red: 0, blue: 255, green: 0 },
onClick: { action: {
function: "doDownvote"
}}
}]}}]
}
خصوصی پیام بدید
برنامه های چت می توانند پیام ها را به صورت خصوصی ارسال کنند تا پیام فقط برای یک کاربر خاص در فضا قابل مشاهده باشد. هنگامی که یک برنامه چت یک پیام خصوصی ارسال می کند، پیام برچسبی را نشان می دهد که به کاربر اطلاع می دهد که پیام فقط برای او قابل مشاهده است.
برای ارسال پیام خصوصی با استفاده از Chat API، قسمت privateMessageViewer را در متن درخواست خود مشخص کنید. برای تعیین کاربر، مقدار را به منبع User که نشان دهنده کاربر چت است تنظیم می کنید. همانطور که در مثال زیر نشان داده شده است، می توانید از قسمت name منبع User نیز استفاده کنید:
{
text: "Hello private world!",
privateMessageViewer: {
name: "users/USER_ID"
}
}
برای استفاده از این نمونه، USER_ID با یک شناسه منحصر به فرد برای کاربر، مانند 12345678987654321 یا hao@cymbalgroup.com جایگزین کنید. برای اطلاعات بیشتر درباره تعیین کاربران، به شناسایی و تعیین کاربران گپ Google مراجعه کنید.
برای ارسال پیام خصوصی، باید موارد زیر را در درخواست خود حذف کنید:
از طرف یک کاربر پیامک ارسال کنید
این بخش نحوه ارسال پیام از طرف یک کاربر با استفاده از احراز هویت کاربر را توضیح می دهد. با احراز هویت کاربر، محتوای پیام فقط میتواند حاوی متن باشد و باید ویژگیهای پیامرسانی را که فقط برای برنامههای گپ در دسترس هستند، از جمله رابطهای کارت و ویجتهای تعاملی حذف کند.

برای فراخوانی متد CreateMessage() با استفاده از احراز هویت کاربر، باید فیلدهای زیر را در درخواست مشخص کنید:
- یک محدوده مجوز که از احراز هویت کاربر برای این روش پشتیبانی می کند. نمونه زیر از محدوده
chat.messages.createاستفاده می کند. - منبع
Spaceکه می خواهید پیام را در آن پست کنید. کاربر احراز هویت شده باید عضوی از فضا باشد. - منبع
Messageبرای ایجاد. برای تعریف محتوای پیام، باید فیلدtextرا وارد کنید.
به صورت اختیاری، می توانید موارد زیر را اضافه کنید:
- فیلد
messageIdکه به شما امکان میدهد پیام را برای استفاده در سایر درخواستهای API نامگذاری کنید . - فیلدهای
thread.threadKeyوmessageReplyOptionبرای شروع یا پاسخ دادن به یک رشته . اگر فضا از threading استفاده نکند، این فیلد نادیده گرفته می شود.
کد زیر نمونه ای از نحوه ارسال یک برنامه چت را در یک فضای مشخص از طرف یک کاربر احراز هویت شده نشان می دهد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای اجرای این نمونه، SPACE_NAME با شناسه فیلد name فضا جایگزین کنید. شما می توانید شناسه را با فراخوانی متد ListSpaces() یا از URL فضا بدست آورید.
شروع کنید یا در یک موضوع پاسخ دهید
برای فضاهایی که از رشتهها استفاده میکنند، میتوانید تعیین کنید که آیا یک پیام جدید یک رشته را شروع میکند یا به یک رشته موجود پاسخ میدهد.
بهطور پیشفرض، پیامهایی که با استفاده از Chat API ایجاد میکنید، یک رشته جدید شروع میکنند. برای کمک به شناسایی رشته و پاسخ دادن به آن، میتوانید یک کلید موضوعی را در درخواست خود مشخص کنید:
- در متن درخواست خود، فیلد
thread.threadKeyرا مشخص کنید. - پارامتر query
messageReplyOptionرا مشخص کنید تا مشخص شود اگر کلید از قبل وجود داشته باشد چه اتفاقی می افتد.
برای ایجاد پیامی که به یک رشته موجود پاسخ می دهد:
- در متن درخواست خود، فیلد
threadرا درج کنید. در صورت تنظیم، می توانیدthreadKeyرا که ایجاد کرده اید مشخص کنید. در غیر این صورت باید ازnameتاپیک استفاده کنید. - پارامتر query
messageReplyOptionرا مشخص کنید.
کد زیر نمونه ای از نحوه ارسال یک برنامه چت را نشان می دهد که چگونه یک برنامه چت می تواند یک پیام متنی ارسال کند که از طرف یک کاربر احراز هویت شده با کلید یک فضای مشخص شده شروع می شود یا به رشته معینی پاسخ می دهد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای اجرای این نمونه، موارد زیر را جایگزین کنید:
-
THREAD_KEY: یک کلید رشته موجود در فضا، یا برای ایجاد یک رشته جدید، یک نام منحصر به فرد برای رشته. -
SPACE_NAME: شناسه فیلدnameفضا. شما می توانید شناسه را با فراخوانی متدListSpaces()یا از URL فضا بدست آورید.
یک پیام را نام ببرید
برای بازیابی یا تعیین یک پیام در تماسهای API آینده، میتوانید با تنظیم فیلد messageId در درخواست خود، پیامی را نامگذاری کنید. نامگذاری پیام به شما امکان می دهد پیام را بدون نیاز به ذخیره شناسه اختصاص داده شده به سیستم از نام منبع پیام (که در قسمت name نشان داده شده است) مشخص کنید.
به عنوان مثال، برای بازیابی یک پیام با استفاده از متد get() ، از نام منبع استفاده می کنید تا مشخص کنید کدام پیام را بازیابی کنید. نام منبع به صورت spaces/{space}/messages/{message} قالببندی میشود، جایی که {message} نشاندهنده شناسه اختصاص داده شده به سیستم یا نام سفارشی است که هنگام ایجاد پیام تنظیم کردهاید.
برای نامگذاری پیام، هنگام ایجاد پیام، یک شناسه سفارشی را در قسمت messageId تعیین کنید. فیلد messageId مقدار فیلد clientAssignedMessageId منبع Message را تعیین می کند.
زمانی که پیام را ایجاد میکنید، فقط میتوانید پیامی را نام ببرید. نمیتوانید یک شناسه سفارشی برای پیامهای موجود نامگذاری یا تغییر دهید. شناسه سفارشی باید شرایط زیر را داشته باشد:
- با
client-شروع می شود- . برای مثال،client-custom-nameیک شناسه سفارشی معتبر است، اماcustom-nameنیست. - دارای حداکثر 63 کاراکتر و فقط حروف کوچک، اعداد و خط فاصله است.
- در یک فضا منحصر به فرد است. برنامه چت نمیتواند از یک شناسه سفارشی برای پیامهای مختلف استفاده کند.
کد زیر نمونهای از نحوه ارسال یک پیام متنی با یک شناسه به یک فضای معین از طرف یک کاربر تأیید شده را نشان میدهد:
Node.js
پایتون
جاوا
اسکریپت برنامه ها
برای اجرای این نمونه، موارد زیر را جایگزین کنید:
-
SPACE_NAME: شناسه فیلدnameفضا. شما می توانید شناسه را با فراخوانی متدListSpaces()یا از URL فضا بدست آورید. -
MESSAGE-ID: نامی برای پیام که باcustom-شروع می شود. باید از هر نام پیام دیگری که توسط برنامه چت در فضای مشخص شده ایجاد شده است منحصر به فرد باشد.
عیب یابی
وقتی یک برنامه یا کارت Google Chat خطایی را برمیگرداند، رابط Chat پیامی را نشان میدهد که میگوید «مشکلی پیش آمده است». یا "نمی توان به درخواست شما رسیدگی کرد." گاهی اوقات Chat UI هیچ پیام خطایی را نمایش نمی دهد، اما برنامه یا کارت Chat نتیجه غیرمنتظره ای ایجاد می کند. برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری گپ نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش در دسترس هستند تا به شما کمک کنند هنگام فعال بودن ثبت خطا برای برنامههای گپ، خطاها را برطرف کنید. برای راهنمایی برای مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای Google Chat مراجعه کنید.
موضوعات مرتبط
- از Card Builder برای طراحی و پیش نمایش پیام های کارت JSON برای برنامه های Chat استفاده کنید .
- قالب بندی پیام ها
- دریافت جزئیات در مورد یک پیام
- لیست پیام ها در یک فاصله
- یک پیام را به روز کنید .
- یک پیام را حذف کنید .
- شناسایی کاربران در پیامهای گپ Google .
- با وب هوک های ورودی به چت Google پیام ارسال کنید .
