ホームページの評価
こんばんわ![]()
私が今回作成したサイトですが、
私が受けている「ホームページ制作講座」で
評価してもらったんですが、
ホームページの作り自体はそんなに問題はないようですが、
アフィリエイトサイトとしては問題ありとの事でした![]()
この講座、ホームページ制作の講座なのですが、
アフィリエイトなどのアドバイスも頂けました![]()
というのも、この講座はホームページが作れるようになる事が目的ではなく、
ホームページを使って、ネットビジネスで稼げるようになる事が目的なので、
実際に活かせる知識が学べます
やはりアフィリエイトは難しいですね。
どうしても主観的になってしまいます![]()
客観的に自分のサイトが見れるようにならないと売れないですね。
アフィリサイトを作るからには少しでも売れるように頑張りたいですね
でも、ホームページの知識があればここを「変えたいな」と思ったら、
すぐに更新できるので助かりますね![]()
なのでちょこちょこ改善していきますね![]()
テーブルの中に画像を入れる、HP作成実践13
こんには![]()
今日はサイトの3ページ目を解説したいと思います![]()
私がテンプレートを使って作成した
こちらのサイトを解説しています。
3ページ目では収録講座を紹介しているので、
テーブルのタイトルを「収録講座一覧」
に変更しました![]()
変更のやり方は、テンプレートのファイルを開き
赤字の部分を変更します![]()
<!-- ここが「コンテンツ2」を掲載している箇所です -->
<div style="line-height:40%;"> </div>
<table width="99%" height="29" cellspacing="0"
cellpadding="0" style="border:1px solid #cccccc;
background:#ffffff url(bar2.gif);" align="center">
<tr align="left" valign="middle">
<td>
<h2> コンテンツ2</h2>
</td>
</tr>
</table>
<table width="99%" style="border:0px solid #c7c7c7"
bgcolor="#ffffff" cellspacing="0" align="center">
<tr>
<td align="left" valign="top" style="padding:13px">
コンテンツ2の情報を掲載します
<br><br><br><br><br><br>
</td>
</tr>
</table>
赤字の
<h2> コンテンツ2</h2>この部分を変えるだけです。
↓
<h2> 収録講座一覧</h2>
これでテーブルのタイトルは です。
です。
変更したら上書き保存します。
次はテーブルのパーツを持ってきて、
その中に画像を入れてみました。
(前回と同じですね。コピーコピーコピーです(笑))
テンプレートの
「コンテンツ2の情報を掲載します」
この部分がテーブルの中になっていますので
この部分を消して、パーツを入れます
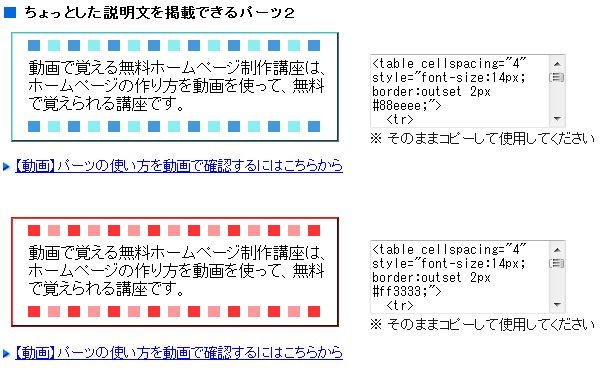
こういうパーツです(パーツはテンプレートに付いています。)
右のソースをコピーすると
こんな感じです。(一部は消しています)
(変更するのは赤字の部分だけです)
</th>
</tr>
<tr>
<td bgcolor="#ffffff">
<div style="font-size:16px;">
動画で覚える無料ホームページ制作講座は、<br>
ホームページの作り方を動画を使って、無料<br>
で覚えられる講座です。
</div>
</td>
</tr>
<tr>
<th>
この赤字の部分がテーブルの中の部分になっていますので、
ココに画像を入れるパーツを持ってきます。
これが画像を入れるパーツです![]()
<img src="画像名" alt="" border="0">
後は、画像のファイルの画像名をコピーして
「画像名」の所を消して、
そこに張り付けるだけです![]()
このカラフルなテーブルの中は、
実は、画像を二つ、縦に並べているので、
今回はこの画像を入れるパーツを二つ
入れています。
これで完成です![]()
簡単ですね![]()
テーブルのパーツをコピーして、
画像のパーツをコピーして
画像名をコピーです(笑)
こんな感じでテーブルを4つ作りました![]()
今日やった事
・テーブルのタイトルを変更
(文字の打ち変え )
・テーブルの挿入
(コピー)
・画像の挿入(コピー)
・画像名をコピー
以上です。
今日もほとんどコピーでしたね(笑)
コピーだけでこんなテーブルも作れちゃうので
簡単です。
次回は3ページの続きを解説したいと思います。
使用テンプレート
■初心者が自分で更新できるテンプレート
![]()
テーブルの中に画像を入れる、HP作成実践12
こんにちは![]()
今日はテーブルの中に画像を入れる
解説をしたいと思います![]()
画像を入れるって言ったらなんか「難しそう」って
思うかもしれないですけど、大丈夫です!
とても簡単です![]()
いつものようにコピペしちゃいます(笑)
作成したサイトを見ながらの方が分かりやすいと思います。
こちらです→■動画で学ぶ安いパソコン教室
2ページ目の下のカラフルな枠のテーブルなんですが、
中に文字が入っていますが、実はこれは
販売用のページからコピーしてきた画像です
まあ、バレバレですけどね(笑)
それはさておき、
このテーブルは前回説明した、上の2つのテーブルの下に、
そのまま続けてテーブルのパーツを入れています
テーブル同士の間隔は<br>改行で調整しています。
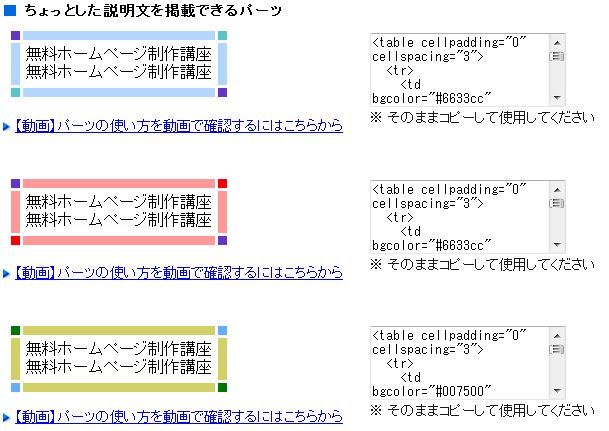
こんなパーツです(テンプレートに付いています)
右の部分をコピーするとこんな感じです![]()
<table cellpadding="0" cellspacing="3">
<tr>
<td bgcolor="#6633cc" height="9" width="9"></td>
<td bgcolor="#ff9999" height="9" width="9"></td>
<td bgcolor="#ff0000" height="9" width="9"></td>
</tr>
<tr>
<td bgcolor="#ff9999"></td>
<td align="left" valign="top" style="padding:3px">
無料ホームページ制作講座<br>
無料ホームページ制作講座<br>
</td>
<td bgcolor="#ff9999"></td>
</tr>
<tr>
<td bgcolor="#ff0000" height="9" width="9"></td>
<td bgcolor="#ff9999" height="9" width="9"></td>
<td bgcolor="#6633cc" height="9" width="9"></td>
</tr>
</table>
変更するのは赤字の部分だけです![]()
この赤字の部分がテーブルの中の部分になります。
ここに、さらに「画像を入れるパーツ」を入れちゃいます。
こういうパーツです。
<img src="画像名" alt="" border="0">
そして使いたい画像の、画像名をコピーしてきて
張り付けるだけです。
テーブルパーツの中に画像パーツを入れて
画像名をコピペして完成です
簡単じゃないですか?
私がやったのは、
コピーして、コピーして、コピーです(笑)
こんな感じで下の4つのテーブルを作成しました。
その下のリンクは、リンクのパーツ
(こんなパーツです)
<a href="http://
">ここにはリンクを張る文字を書きます。</a>
を二つ続けて張り付けて、
間の間隔はスペースで放しています。
(おそらく邪道なやり方 )
)
右に寄せるパーツもありますけど、
使いません・・・
寄りすぎちゃいます(笑)
今日やった事
・テーブルのパーツを挿入(コピー)
・画像のパーツを挿入(コピー)
・画像の画像名を変更(コピー)
・リンクを挿入(コピー×2)
・間隔を調整(全角スペース)
です。
コピーしかやってないですね(笑)
次回は3ページ目を解説したいと思います。
「解説」って言っても、これもコピーです(笑)
使用テンプレート
■初心者が自分で更新できるテンプレート
![]()
カスタマイズに挑戦
ここ2日くらいかけてブログをカスタマイズしてみました![]()
どうでしょうか?
私にしては頑張ったなーと自画自賛しています
ここ2日くらいこのブログに来てくれた方は
来るたびに色んなとこが変わっていって
「また変ってる![]() 」ってビックリだったと思います
」ってビックリだったと思います
壁紙も、ヘッダーも2、3回変えてます
あーでもない、こーでもないと一人で格闘していました。
初めてやってみたんですが、けっこうぐったりです
やった事を簡単に説明しますと
・タイトルの上の空白を狭くした
・ヘッダーの画像を作成して変更
・メッセージボードの作成
・背景の壁紙を変更
・サイドバーの余計なものを削除
・ブログランキングバナー配置
こんな感じです。
一番疲れたのは素材を選ぶのに疲れました
ネットから無料の素材を探したんですが、
8、9割くらいこれに時間かかってます![]()
探した素材は、壁紙とワンちゃんの写真ですが、
かかった時間?
え~10時間くらいかな?(爆)
ありえないですよね![]()
自分でも「何やってんの?」って自分に言ってます
最初はイラストにしたんですが、
「ワンちゃんは外せないな 」と、探し直してこれですよ
」と、探し直してこれですよ![]()
加工時間?
15分です
素材探し大変ですよ
多すぎるんですよ!サイトが!
しかもほとんどリンク集みたいなサイトで
「いつになったら写真出てくるのっ?」て感じでした![]()
ネットで完全に迷子です
あーゆーのやめて欲しいです
リンク集からリンク集へはしごですよ
まぁ、何とか形にはなったかなーって思ってます。
また、ちょこちょこ変えて行きますね
勉強にはなりましたね。
ホームページ作る時は、写真はテンプレートに付いていて
さくさく作れるので、こんなに大変なんて分からなかったです
テンプレート作ってくれた人に感謝です![]()
あと、カスタマイズ自体、ちゃんとやったのは
初めてだったんですが、CSSを見ながら微調整や、
ココはブログのココを表示しているんだなーっていうのが
分かったのが、自分でもびっくりでした
私、CSSは勉強した事ないんです。
というかHTMLも勉強してないですし(笑)
パソコン自体、初心者っていいほどのもんですよ。本当に。
「ホームページ作れるんだから初心者じゃないじゃないか」
って突っ込まれそうですが、
私のブログ読んで頂ければ分かりますが
ホームページ作るのは文章入力とコピーばっかです(笑)
そんな事を繰り返し繰り返しやっていったら
「いつの間にかHTMLの知識が付いていた」って感じですよ![]()
ちゃんと勉強した事ないですからね。
一応、半年前くらいに本は買ったんですけど
覚えたの<br>くらいです(笑)
後はテンプレートで実際に作りながら覚えたって感じですね。
だから自分でもびっくりです
CSSってHTMLに似てるんですね?
一昨日くらい知りました(笑)
私パソコン初めて買ってまだ一年経ってないんですよ。
それまでのパソコンの知識はWordとExcelくらいですよ。
しかもWord2000とExcel2000です(笑)
もちろん覚えていないですよ
なので、初心者なんです。
今、実践している「ホリエモン推薦のパソコン教室」、
一番欲しいと思っているの、実は私なんですよ(笑)
アフィリエイトで稼げたら買います。
だから買って下さい(笑)(冗談です)
一番やっちゃいけないって聞きました
たたき売り(爆)
えーっと今日なんの話でしたっけ?
あー、カスタマイズ![]()
カスタマイズどんなのがあるかなーって探していたら
すごい方発見しましたよ。アメブロで。
色々カスタマイズの方法を紹介しているので
かなり参考になりますよ![]()
記事に「コピーしてCSSに張り付けるだけで、カスタマイズできてしまう」
タグ?って言うんですね?CSSの場合も。
そういう便利なものを記事にしていますので、
一度見てみて下さい![]()
完全にパワーブロガーですよ
これからはこんな感じで、すごい方を見つけたら
その都度紹介していきたいと思います
というかサイドバーにブックマークがある事を
昨日知りました(笑)
そこにも紹介していきますね![]()
ではまた![]()
使用テンプレート
■初心者が自分で更新できるホームページテンプレート
解説中のサイト
■動画で学ぶ安いパソコン教室
テーブルと文章の挿入、HP作成実践11
今日はサイトの2ページ目の解説を
していきたいと思います
2ページ目には実際に商品を購入した方々の声を、
表を使って紹介しました![]()
サイトを見ながらの方が分かりやすいと思います。
サイトはこちらから
まずテンプレートの入ったフォルダを開き、
2ページ目に当たるpage1.htmlを開きます。
そしてメインコンテンツの部分を探します。
変更するのは赤字の部分だけです![]()
<!-- ここが「コンテンツ1」を掲載している箇所です -->
<div style="line-height:40%;"> </div>
<table width="99%" height="29" cellspacing="0"
cellpadding="0" style="border:1px solid #cccccc;
background:#ffffff url(bar2.gif);" align="center">
<tr align="left" valign="middle">
<td>
<h2> コンテンツ1</h2>
</td>
</tr>
</table>
<table width="99%" style="border:0px solid #c7c7c7"
bgcolor="#ffffff" cellspacing="0" align="center">
<tr>
<td align="left" valign="top" style="padding:13px">
コンテンツ1の情報を掲載します
<br><br><br><br><br><br>
</td>
</tr>
</table>
この部分です。
まずテーブルのタイトルを変更しました
<h2> コンテンツ1</h2>
↓
<h2> 実際に受講した方々の声です</h2>
こんな感じです。
文字を打ちかえるだけですね
これでテーブルのタイトルの変更は![]() です。
です。
次はテーブルを作って中に文章を書き込みました。
「コンテンツ1の情報を掲載します」の部分を消し、
代わりに、このテンプレートに付いている、
ホームページ用のパーツをコピーしてきて
張り付けました![]()
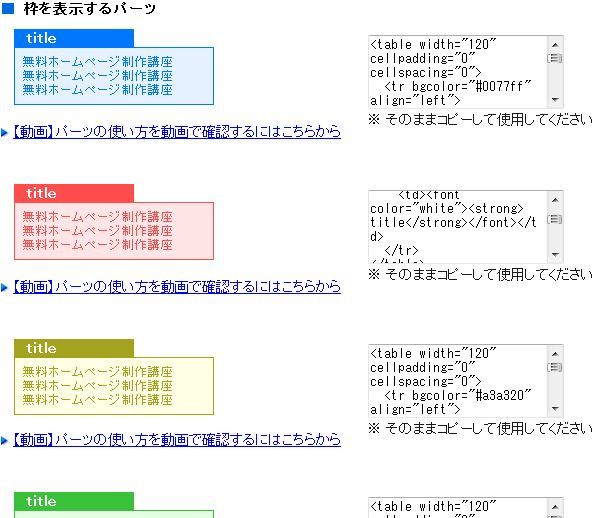
こういうパーツです
右側のソースをコピーして張り付けるとこんな感じです
<table width="120" cellpadding="0" cellspacing="0">
<tr bgcolor="#0077ff" align="left">
<td><font color="white">
<strong>title</strong>
</font></td>
</tr>
</table>
<table width="200" style="border:1px solid
#0077ff; background-color:e5f1ff;">
<tr>
<td style="color:#0077ff; padding:5px">
<small>
無料ホームページ制作講座<br>
無料ホームページ制作講座<br>
無料ホームページ制作講座<br>
</small>
</td>
</tr>
</table>
やる事は赤字の部分の文章を変更と
横幅の変更です
文章の変更は、文字を消して好きな文字を入れるだけです![]()
横幅の変更はwidthの数値を変更すれば、
幅が大きくなったり小さくなったりします![]()
このテーブルの場合は上のテーブルと下のテーブルの、
2つのテーブルがくっついて一つのテーブルを
構成していますので、それぞれの横幅を変更します![]()
縦幅は、文章が増えていけば
自動的に広がっていきますので問題ないです
2ページ目の上2つの表はこうやって作成しました。
今日やった事
・テーブルのタイトルの変更
(文字の打ちかえ)
・テーブルの挿入
(パーツをコピーして張り付け)
・横幅の変更
(widthの数値の変更)
・表の中に文章の打ちこみ
以上です。
次回は2ページ目の続きで、別のテーブルの
作成方法を解説したいと思います
このテーブルは、中に画像を挿入してあります
使用テンプレート
■初心者が自分で更新できるホームページテンプレート