固定するメニューの作成
【開発環境】
OS:Win11(64ビット)
VSCode1.72.2、
クロム
jQuery--3.7.1
【メニューバーの作成--準備1】
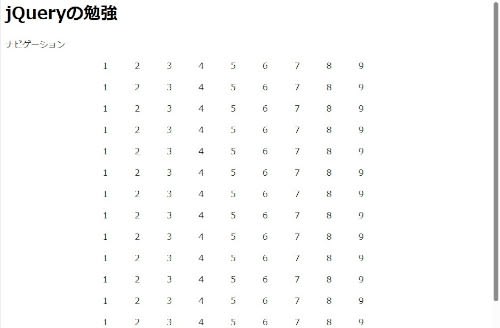
ブラウザを立ち上げてみる。
「index.html 」のコードを書く
「styel.css」のコード
p {
text-align: center;
letter-spacing: 50px;
}
【メニューバーの作成--画面調整】
ブラウザをリロードする。
「styel.css」のコードを下記のようにする
p {
text-align: center;
letter-spacing: 50px;
}
header {
height: 460px;
/*行間の調整*/
line-height: 460px;
text-align: center;
}
nav {
width: 100%;
background-color: aquamarine;
text-align: center;
}
【メニューの固定】
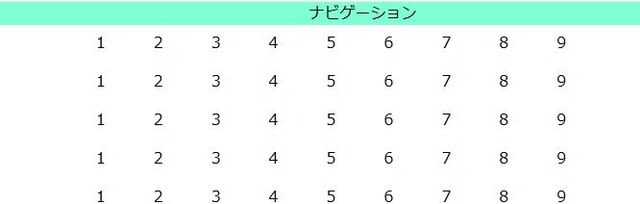
スクロールしてと、バーが画面の上で固定される様にする
どんなにスクロールしても、バーが下図のように固定されるようにする
「styel.css」のコードを下記のように変更する
p {
text-align: center;
letter-spacing: 50px;
}
header {
height: 460px;
/*行間の調整*/
line-height: 460px;
text-align: center;
}
nav {
width: 100%;
background-color: aquamarine;
text-align: center;
}
追加分
追加分
.fixed {
/*ヘッダーを固定*/
position: fixed;
top: 0;
/*要素の重なり順*/
z-index: 2;
}
「index.js」のコードを下記のように書く
$(function(){
//バーのy座標を取得
var set = $('nav').offset().top;
//スクロール量
$(window).scroll(function(){
//スクロール量が、バーのy座標以上に成った場合
if($(window).scrollTop() > set) {
//nav要素にfixedクラスを加える
$('nav').addClass('fixed');
} else {
//条件を満たさない場合、nav要素からfixedクラスを外す
$('nav').removeClass('fixed');
}
});
});
以上




























※コメント投稿者のブログIDはブログ作成者のみに通知されます