みなさん、こんにちわ!なまけうめ(@namakeume)です。
この記事では、
- PC版通説明文(小)のカスタマイズする方法
- 他の店舗よりページをおしゃれに見せたい
- 初心者感のサイトを卒業したい
という人向けに簡単に、お話しさせて頂ければと思います。
現在はスマホユーザーが多くなっていますが、
PCページのデザインを整えるのは優良店舗になるには必須です!
そして、意外と「共通説明文(小)」を使っている店舗さんは少ないように思います。
ここを使えば一番目に入る場所にお店一押しの情報がある状態になりやすいです。
初期状態では、文字にリンクが付いているだけでなんだか味気ないですよね。
でもcssを使えば、他店舗よりおしゃれに♪オリジナリティのあるサイトにする事が可能です!
コピペすればOKなので是非参考にしてみてください!
デザインテンプレート5選
左にラインがあるバナー
左側にラインが付いていて背景が帯のようになっているデザイン。
文字の下線はリンクが貼られている感が演出できるのであった方がいいと思います。
cssはヘッダーに書いてね!
下記の内容を楽天のヘッダーにコピペしてください。
cssファイルに保存してそのデータをヘッダーに書く方法もあります。
<style>
td.topT_sdtext { /* 共通説明文小 */
position: relative;
background-color:#FFF4E8; /*背景の色*/
padding: 11px 0 10px 20px; /*余白の調整*/
width: 840px; /*横幅*/
border-left: #ED8E2F 5px solid; /*左線のデザイン*/
}
td.topT_sdtext a { /*リンクについて*/
color: #333333 !important; /*文字の色*/
display: block;
}
</style>ステッチ風のバナー
縫い目のような点線がおしゃれなデザイン。
柔らかい雰囲気やポップで可愛い雰囲気に向いています。
そして、マウスを乗せた時に色が変わるようになっています。
cssはヘッダーに書いてね!
下記の内容を楽天のヘッダーにコピペしてください。
cssファイルに保存してそのデータをヘッダーに書く方法もあります。
<style>
td.topT_sdtext { /* 共通説明文小 */
position: relative;
background-color: #dfefff; /*背景色*/
padding: 5px ; /*余白*/
width: 840px; /*横幅*/
}
td.topT_sdtext a { /*リンクについて*/
color: #333333 !important; /*文字色*/
display: block;
text-decoration-line: none; /*アンダーライン:なし*/
border: #FFFFFF dashed 2px; /*枠の点線*/
padding: 5px ; /*余白*/
}
td.topT_sdtext:hover { /*マウスオーバーした時*/
background: #EEE; /*背景*/
}
</style>全体を枠線で囲んだボタン風
他のデザインを邪魔しないシンプルなデザイン。
色によっては目立たせることが出来るので店舗のイメージを崩したくない方におすすめ。
太い枠線で囲み、マウスを乗せた時に色が変わります。
cssはヘッダーに書いてね!
下記の内容を楽天のヘッダーにコピペしてください。
cssファイルに保存してそのデータをヘッダーに書く方法もあります。
<style>
td.topT_sdtext { /* 共通説明文小 */
position: relative;
background-color: #dfefff; /*背景色*/
padding: 5px ; /*余白*/
width: 840px; /*横幅*/
}
td.topT_sdtext a { /*リンクについて*/
color: #333333 !important; /*文字色*/
display: block;
text-decoration-line: none; /*アンダーライン:なし*/
border: #FFFFFF dashed 2px; /*枠の点線*/
padding: 5px ; /*余白*/
}
td.topT_sdtext:hover { /*マウスオーバーした時*/
background: #EEE; /*背景*/
}
</style>左に三角マークがついているバナー
よりトピック感を付けるため左に三角マークを付けました。
また濃い色の背景色を設定する事により、お客様の注意を引けます。
cssはヘッダーに書いてね!
下記の内容を楽天のヘッダーにコピペしてください。
cssファイルに保存してそのデータをヘッダーに書く方法もあります。
<style>
td.topT_sdtext { /* 共通説明文小 */
position: relative;
background-color: #491504; /*背景色*/
padding: 11px 0 10px 40px; /*余白*/
width: 840px; /*横幅*/
}
td.topT_sdtext:before { /*コンテンツの前*/
position: absolute;
content: '';
width: 0;
height: 0;
border: solid 9px transparent; /*三角の形調整*/
border-left: solid 14px #FFD915; /*三角の形調整*/
top: 20px; /*三角の位置*/
left: 15px; /*三角の位置*/
margin-top: -5px;
}
td.topT_sdtext a { /*リンクについて*/
color: #FFD915 !important; /*文字色*/
display: block;
}
</style>文字の前にアイコン風文字を入れる
トピックとして文字の前にお好きな文字を入れることが出来ます。
こうする事により、伝えたい情報が分かりやすく見やすくなります。
cssはヘッダーに書いてね!
下記の内容を楽天のヘッダーにコピペしてください。
cssファイルに保存してそのデータをヘッダーに書く方法もあります。
<style>
td.topT_sdtext { /* 共通説明文小 */
position: relative;
background-color: #F4F4F4; /*背景色*/
padding: 11px 0 10px 80px; /*余白*/
width: 840px; /*横幅*/
}
td.topT_sdtext:before { /*文字の前コンテンツ*/
content: "特集"; /*コンテンツ文字内容*/
font-size:0.6em; /*コンテンツ文字サイズ*/
display: block;
position: absolute;
top: 12px; /*コンテンツの位置調整*/
left: 15px; /*コンテンツの位置調整*/
color: #FFFFFF; /*文字色*/
background: #991A58; /*背景色*/
padding: 5px 10px; /*余白*/
}
td.topT_sdtext a { /*リンクについて*/
color: #333333 !important; /*文字色*/
display: block;
}
td.topT_sdtext:hover { /*マウスオーバーした時*/
background: #EEE; /*背景色*/
}
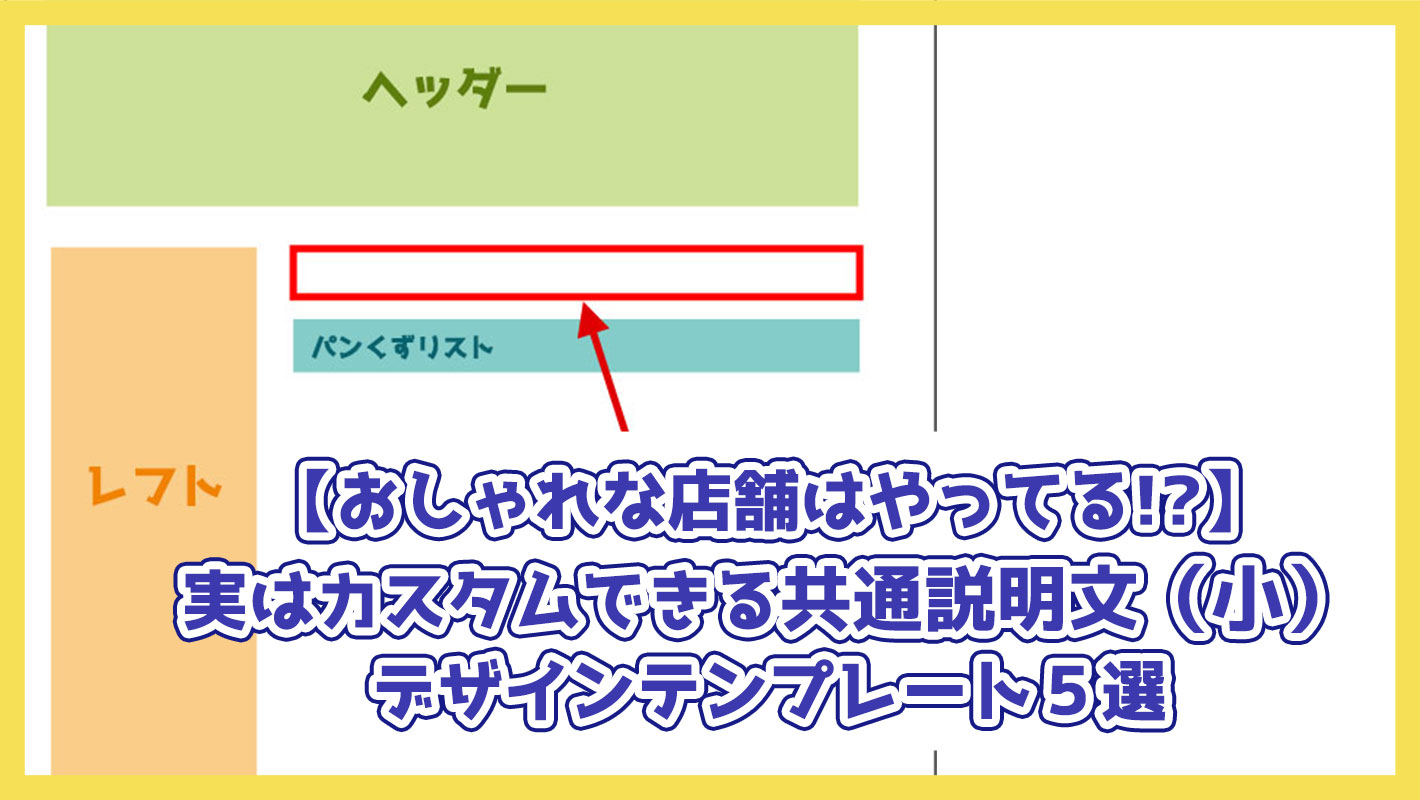
</style>「共通説明文(小)」ってどこに表示されるの?
設定すると楽天の商品ページやカテゴリーページなど
すべてのページに固定でヘッダーの下に表示されます。
なので、特集ページの宣伝したい事や注意事項や送料について
などのリンクを貼ってもいいと思います。
尚、GOLDページなどオリジナルで作ったページは反映されませんのでご注意ください。

設定の仕方
次に設定場所をご紹介します!
RMSの下記の場所に設定。
楽天RMS > 店舗設定 > 3.デザイン設定
> 2.PCデザイン設定 > 共通説明文(小)

「新規登録する」から設定します。
テンプレート化できるので何種類か作る事が可能です。
- 掲載期間を設定はできません。
- テンプレート1種類のみ、設定が可能です。

文字の大きさを調整しましょう!
<font size=”4″>●●●</font>で文字を囲みます。
●の部分に表示したい文字を入れてください。

まとめ
cssを読み込ませれば自分の思うように表現できます!
なので、共通説明文(小)もうまく活用して店舗の回遊率を上げましょう!
新商品や特集などのリンクを貼ればクリックしてもらいやすくなりますよ!
是非参考にしてください(^^)




コメント