SEO ▶︎「title&description」と SNS ▶︎「OGP」
基本的なSEOの設定!最初の一歩です。ここを押さえておかないと迷子になる!...かな?
※ 当ページのリンクには広告が含まれています。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"

トップページのSEO設定?何すればいいの。「description...って何?」
SNS(TwitterやFacebook)のOGP設定?「OGP...って何?」
\この様な問題を解決します!/
設定箇所があちこちにあって解りづらいですが、設定箇所の名称と意味を理解する事で初心者でも問題無くに出来ますョ!全然大丈夫 ^^")
(画像を多数使って手順を追って解説していくので...!!)
設定自体は難しくないよ!めんどくさいだけ!
1回覚えちゃえば大丈夫。^^

今回は、トップページのSEO設定とSNS(TwitterやFacebook)のOGP設定をそ紹介します。
トップページはサイトの顔とも言うべきページになるので他のページに比べて検索率が大きくなる傾向にあります。また、SEOの観点から『トップページ(Site)のタイトル(title)・ディスクリプション(description)・キーワード(keyword)』をGoogle等の検索条件に正しく反映される様に設定・確認する事が初期段階としてとても重要です。
まずは、基本となる6項目を設定しましょう。
- サイトページタイトル(title)→ 検索用のタイトル
- ディスクリプション(description)→ 検索用のメタ説明文
- キーワード(keyword)
- OGPタイトル(og:title)→ SNS用のタイトル
- OGPディスクリプション(og:description)→ SNS用のメタ説明文
- OGP画像(og:image)→ SNS用のアイキャッチ画像
補足『OGPとは…』
OGPとはSNSで拡散するときに使われるタイトル、メタ説明文、アイキャッチ画像のことです。
OGPは「Open Graph Protocol(オープン・グラフ・プロトコル)」の略称です。FacebookやTwitter等でWebページのURLが投稿・シェアされたときに、OGPに設定されている内容がタイムライン上に表示されます。
「結果」を出すためのテーマ・プラグインが揃った戦略的セット
セット価格:51,400円→39,800円
→29,800円(1/20まで限定価格)
(13,600 → 23,600円お得!)
トップページのSEOとSNSの設定…その前に!自身のサイトを確認しよう。

まず!SNSの設定する前に 現状の確認をしましょう。
TDK Meta Checkerを利用した サイトの状態をチェックする手順とビフォー・アフターをご紹介します。
SNSのタイトル・ディスクリプション・キーワード・アイキャッチ画像が、どのように設定されているか確認してから対処していきましょう。
自身のサイトを確認しよう。TDK Meta Checker
『TDK Meta Checker』というアドオンをChromeに追加して、自身のサイトの状況を確認しましょう。
詳細は以下…

概要
お使いのデバイスに対応
閲覧中のタイトル・description・キーワードなどのメタ情報を確認しやすく表示します。
閲覧中のWebサイトで
『チェック』するボタンをクリックすると
サイトタイトル(title タグ)や説明文(metaタグのdescription)などを確認するための仕事効率化の拡張機能です。
Facebookのシェアデバッカーのリンクや、
Twitter Cardのバリデーターリンクがあり確認しやすくしてあります。
無料の国産アドオンなので安心して利用できるかと…使い方もシンプルで簡単なのでおすすめです。
使用方法は至って簡単:『チェックしたいサイトのページをChromeで表示』→『TDK Meta Checkerを起動』→『チェックボタンをクリック』です。


左側の状態から右側の状態になる様にタグの設定をします。そうする事で検索エンジンや読者に評価されやすくなります。(自信のサイトがどの様な状態かを確認してみましょう。)
\ビフォー/ 初期の状態
(SEOを意識せず進めたサンプル)
\アフター/ 設定完了の状態
(タグ設定 6項目を追加完了)
補足
『meta』は『サイトページ』 『og』は『facebook』 『twitter』は『twitter』 を指しています。
(SNSにfacebookとtwitterをセットした場合を解説します。)
※AFFINGER6に於ける設定で『OGP設定』をfacebookとtwitterで共有できますが本記事では理解しやすくする為、個別に解説します。
それでは、自身のサイトのトップページの状態が確認できたら、タグの設定をしていきましょう。
必要項目の準備をしよう!タイトル・ディスクリプション・キーワード・アイキャッチ画像

タイトル・ディスクリプション・キーワード・アイキャッチ画像を準備します。
タイトルタグ(title)
- サイトページタイトル(title)
検索エンジン向けのタイトルで、検索結果に表示されるタイトルです。
(文字数の目安は32文字)
- OGPタイトル(og:title)
SNS用のタイトルで、 facebookの投稿タイトルです。
(文字数の目安は20文字)
- twitterタイトル(twitter:title)
SNS用のタイトルで、 twitterの投稿タイトルです。
(文字数の目安は20文字)
サイトページタイトルの有効表示とSNSタイトルの有効表示数が異なるので…文字数を意識して調整した方が良い様です。

当サイトでは現状サイトページタイトルそのままで行っちゃってます。
OGPでちょっと細工(文字数変更)しています。
ディスクリプションタグ(description)
- サイトページディスクリプション(description)
検索エンジン向けの説明文で、検索結果に表示される説明文です。
(文字数の目安は120文字)
- OGPディスクリプション(og:description)
SNS用の説明文で、facebookに投稿するとき表示される説明文です。
(文字数の目安は90文字)
- twitterディスクリプション(twitter:description)
SNS用の説明文で、twitterに投稿するとき表示される説明文です。
(文字数の目安は90文字)
サイトページタイトルの有効表示とSNSタイトルの有効表示数が異なるので…文字数を意識して調整した方が良い様です。

当サイトでは現状「サイトページディスクリプションは120文字。OGPで91文字。」です。
キーワード(keyword)
サイトで扱うキーワードです。3個から5個の単語を選びます。
※キーワードはSEO的にほとんど意味が無いようです。設定しなくても大丈夫みたいです。
アイキャッチ画像(image)
- アイキャッチ画像(image)
サイトページの画像で、ページを投稿した時に最初に表示される画像です。
- OGP画像(og:image)
SNS用の画像で、facebookに投稿した時に表示される画像です。
- twitter画像(twitter:image)
SNS用の画像で、twitterに投稿した時に表示される画像です。
当サイトでは「アイキャッチ画像」のサイズを「AFFINGER6の推奨サイズ(横1200px × 縦630px)」にて使用しています。
以上「必要項目」の準備ができたら次のステップに進みます。

自身のサイトを最初に開いた時に表示されるのがトップページだよ。
1. デフォルトの投稿ページのまま!という人は「ブログ型」
2. オリジナリティーを出す為に固定ページにした!という人は「サイト型」
チョットだけ設定方法が変わるけど大丈夫」!個別に解説するよ ^^
…ほとんど同じだよ!
ブログ型 ▶︎ WordPressのデフォルトの場合「投稿ページ=トップページ」

この章では、投稿ページがトップページになっている(WordPressのデフォルト)場合の設定をご紹介します。
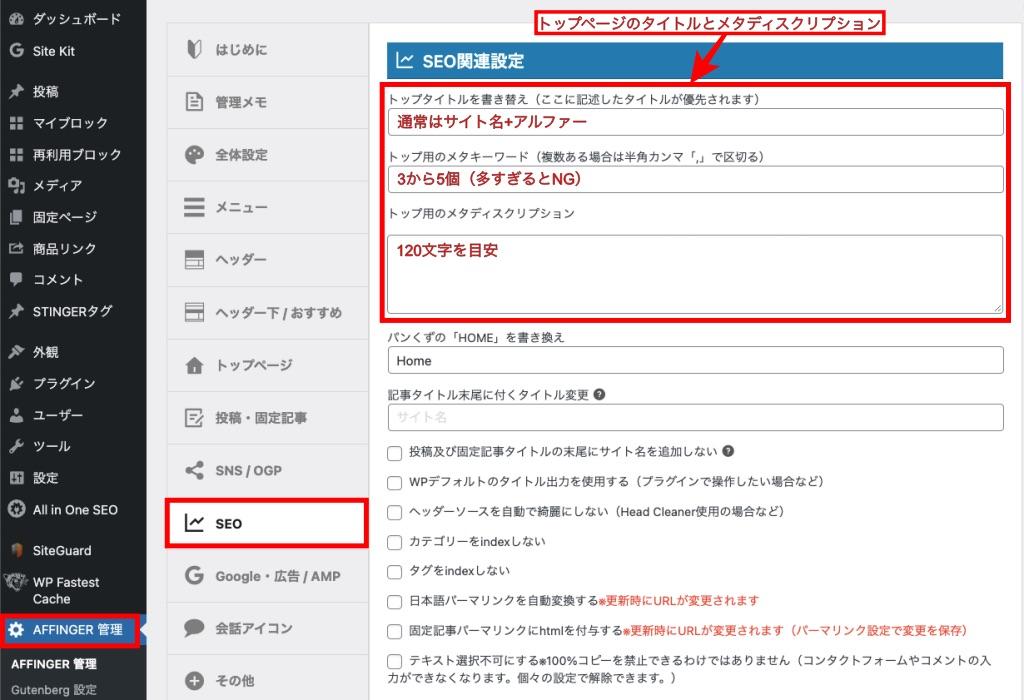
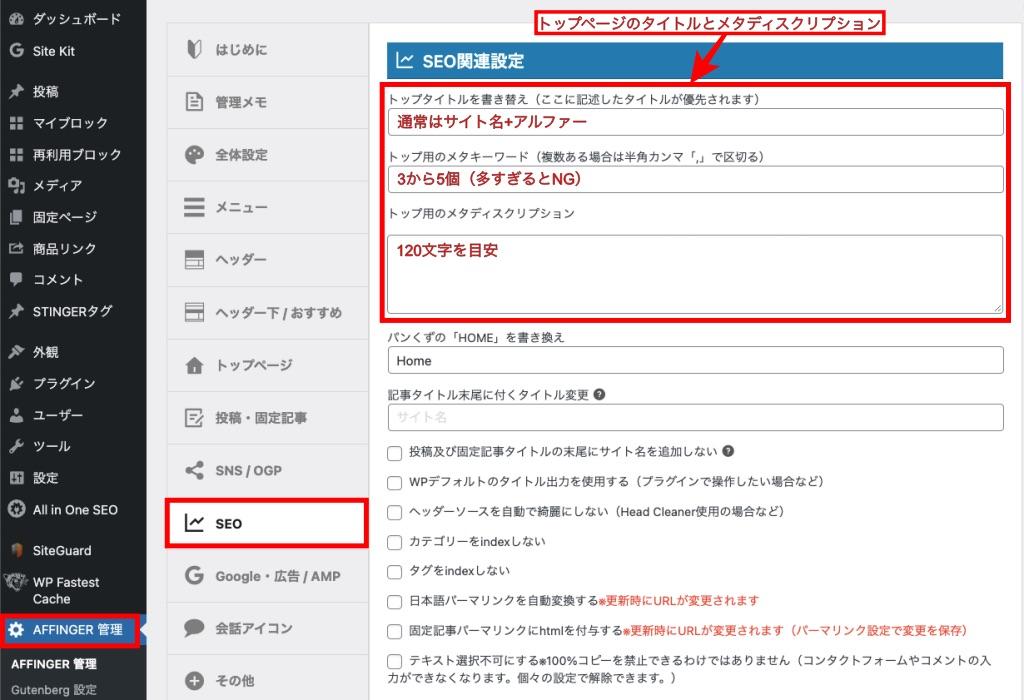
1.【投稿ページ用】トップページのメタタイトルとメタディスクリプションを設定します。
サイト(メタ)の検索エンジン用SEO項目を設定します。
『AFFINGER管理>SEO(SEO関連設定)』を開くと、下の画面が表示されるので以下の3項目を設定します。(赤枠部)
- サイト(メタ)のタイトル(title)
- サイト(メタ)キーワード(keyword)
- サイト(メタ)ディスクリプション(description)
必要事項の記入が終わったら『Save』をクリックして完了です。

補足
ここで設定された文字列が自身のサイトの検索表示欄に表示されます。
(スニペットプレビュー)

2.【投稿ページ用】トップページのOGPタイトルとOGPディスクリプションを設定します。
SNS(OGP)用のOGPタイトル(og:title)とOGPディスクリプション(og:description)を設定します。
『WordPress管理>ダッシュボード>設定(一般設定)』を開くと、下の画面が表示されるので以下の2項目を設定します。(赤枠部)
- サイトのタイトル(og:title)
- キャッチフレーズ(og:title)
必要事項の記入が終わったら『変更を保存』をクリックして完了です。

補足
前項でAFFINGER管理にてサイト(メタ)側の設定を済ませたので本項の設定は優先順位が下がり、OGP用には上の画像で設定した文字列が割り当てられます。
AFFINGER管理の『SEO関連設定』を未設定にすると上の画像で設定した文字列が割り当てられます。

3.【投稿ページ用】トップページのOGP画像を設定します。
SNS(OGP)用のOGP画像(og:image)を設定します。
『AFFINGER管理>SNS/OGP(SNS設定)』を開くと、下の画面が表示されるので『トップページ(投稿・固定ページ以外)アイキャッチ画像』を設定します。(赤枠部)

ロリポップをご利用の方で、上の画面の『Save』をクリックして『403Error』が出たときは…以下の記事で対処方法をご確認ください。「大丈夫ですよ!」

TDK Meta Checkerを使ってサイトの確認をしましょう。冒頭項目(ビフォーアフター)の様になれば「OK」です。
最終チェックをしてみましょう。
サイト型 ▶︎ 意図的に固定ページに変更した場合「固定ページ=トップページ」

この章では、固定ページがトップページになっている場合の設定をご紹介します。
1.【固定ページ用】トップページのタイトルとメタディスクリプションを設定します。
サイト(メタ)の検索エンジン用SEO項目を設定します。
『AFFINGER管理>SEO(SEO関連設定)』を開くと、下の画面が表示されるので以下の3項目を設定します。(赤枠部)
- サイト(メタ)のタイトル(title)
- サイト(メタ)キーワード(keyword)
- サイト(メタ)ディスクリプション(description)
必要事項の記入が終わったら『Save』をクリックして完了です。

補足
ここで設定された文字列が自身のサイトの検索表示欄に表示されます。
(スニペットプレビュー)

2.【固定ページ用】トップページのOGPタイトルとOGPディスクリプションを設定します。
『『WordPress管理>ダッシュボード>固定ページ>固定ページ一覧』で自身の「フロントページ」を選択します。
表示されたページを下スクロールして、下の画面が表示される所まで移動します。
次に画面右側の表示内容(以下2項目)を確認・修正して完了です。
固定ページをトップページにした場合は以下の様に割り当てられます。
- トップページのOGPタイトル(og:title)= サイト(メタ)のタイトル(title)
- OGPディスクリプション(og:description)= 抜粋


TDK Meta Checkerを使ってサイトの確認をしましょう。冒頭項目(ビフォーアフター)の様になれば「ok」です。
最終チェックをしてみましょう。
最終チェック「TDK Meta Checker」を使って確認!

設定内容がきちんと反映されているか確認しましょう。ブラウザのアイコン『パンダマーク』をクリックして『TDK Meta Checkerを起動』させます。


この画面がブラウザ上に表示されたら、『チェック』をクリックします。


『TDK Meta Checker』のピックアップ画面をスクロールして「meta・og・twitter」の項目が設定通りになっていれば完了です。(下の画像の様に表示されればOK)


この記事の設定内容をベースに投稿記事もバッチリ!「タイトル・ディスクリプション・アイキャッチ画像」を整えとよくない…」^^"
以上で完了です。お疲れ様でした。
まとめ!AFFINGER6 トップページのSEOとSNSの設定やってみた!
今回は、WordPressテーマ『AFFINGER6』を使用した トップページのSEOとSNSの設定をご紹介しました。「タイトル・ディスクリプション・アイキャッチ画像」この3点をどこに設定するかが焦点となっています。適切な表現(文字数)と画像を適切な場所に設定しないと思うように表示されません。
当サイトの管理人は理解するのに時間がかかり疾駆八苦しました。…なのでこの記事をご覧いただいた方には無駄な時間を節約していただきたい!!
\ぜひ参考にしてください。/
SEOの設定はまだまだ沢山あって難しいですが…初歩の基本設定には対応できいるかと!以上です。お疲れ様でした。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/