※ 当ページのリンクには広告が含まれています。
こんにちは "osaboo" です。"@osaboo_Bot"
です。"@osaboo_Bot"
AFFINGER6でサイトアイコン(ファビコン)を設定する方法をご紹介します。
それではご覧ください!
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
サイトアイコン(ファビコン)とは?
「サイトアイコン(ファビコン)」とは、ウェブサイトを象徴する小さな画像のことです。
主にブラウザのタブやお気に入り登録リスト、スマートフォンのホーム画面などに表示され、サイトの目印として機能します。
このアイコンは、訪問者があなたのサイトを記憶しやすくし、ブランディングを強化する重要な要素です。
特にAFFINGER6を使用している場合、カスタマイザーで簡単に設定できるため、初心者さんでも手軽に設定できます。
WordPressのデフォルトでは、WordPressのロゴアイコン→「 」が表示されます。
以下は、Google Chromeで表示される、当サイトのサイトアイコン(ファビコン)の表示イメージです。
Google Chromeの検索一覧に表示さるイメージです。

Google Chromeのブラウザのタブに表示されるイメージです。

AFFINGER6でサイトアイコンを設定する手順
それでは、AFFINGER6でサイトアイコンを設定する手順をご紹介していきます。
それでは順番に見ていきましょう。
サイトアイコン用の画像を準備する
サイトアイコン(ファビコン)用の画像を準備しましょう。
サイトアイコン(ファビコン)画像の推奨サイズ
サイトアイコン(ファビコン)画像は正方形のものを使用します。(特に以下のサイズが推奨されています)
- 512×512ピクセル
- 現在のブラウザやデバイスで標準的にサポートされているサイズです。
- サイズが小さい場合、画質が低下したり、ぼやけたりする可能性がありますので注意してください。
サイトアイコン(ファビコン)画像の推奨形式
サイトアイコン(ファビコン)に適した画像形式は以下の通りです。
- PNG形式
- 高画質で透明背景をサポートするため、最も一般的に使用されます。
- JPEG形式
- 透明背景はサポートされませんが、シンプルなデザインの場合に利用可能です。
- webP形式(当サイトで採用しています)
- 他の形式(JPEGやPNG)よりもファイルサイズを大幅に削減可能です。画像の軽量化と高品質を両立できるため、Webサイトのパフォーマンス向上に大きく貢献します。
(注意一部の古いブラウザではサポートされていない場合があります)
- 他の形式(JPEGやPNG)よりもファイルサイズを大幅に削減可能です。画像の軽量化と高品質を両立できるため、Webサイトのパフォーマンス向上に大きく貢献します。
- SVG形式
- 拡大縮小しても画質が劣化しないため、最近はこの形式も人気です。
(注意一部の古いブラウザではサポートされていない場合があります)
- 拡大縮小しても画質が劣化しないため、最近はこの形式も人気です。
サイトアイコン(ファビコン)のデザインポイント
サイトアイコンは非常に小さく表示されるため、以下の点を意識してデザインしましょう。
- シンプルなデザイン
- 複雑すぎるデザインは小さいサイズでは認識しづらくなります。
- コントラストのある配色
- 背景とアイコンの色がはっきりしていると目立ちます。
- ブランドを反映する要素
- ロゴやシンボルマークを活用し、サイトの個性を表現しましょう。
画像作成ツールの活用
以下のような無料ツールを使えば、簡単にファビコン画像を作成できます。
- PhotoScape X (当サイトで使用しています)おすすめ
- 初心者から上級者まで使いやすい無料の画像編集ツールです。
- Canva(当サイトで使用しています)
- 初心者でも直感的にデザイン可能なツールです。
- Favicon.io(サイトに飛びます)
- ファビコン専用の作成・変換ツールです。
サイトアイコンを設定する手順
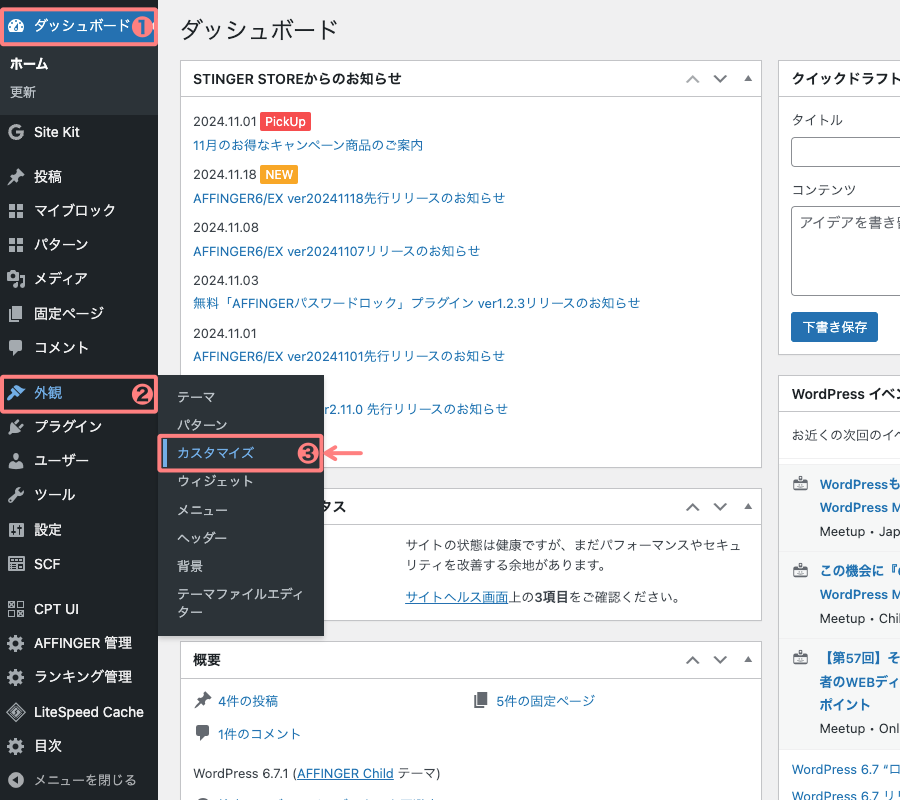
カスタマイザーを起動します。

カスタマイザーが起動すると、画面の左側に以下の画面が表示されます。
『サイト基本設定』→『サイトアイコンを選択』の順にクリックして進みます。
『サイト基本設定』をクリック


サイトアイコンを選択をクリック

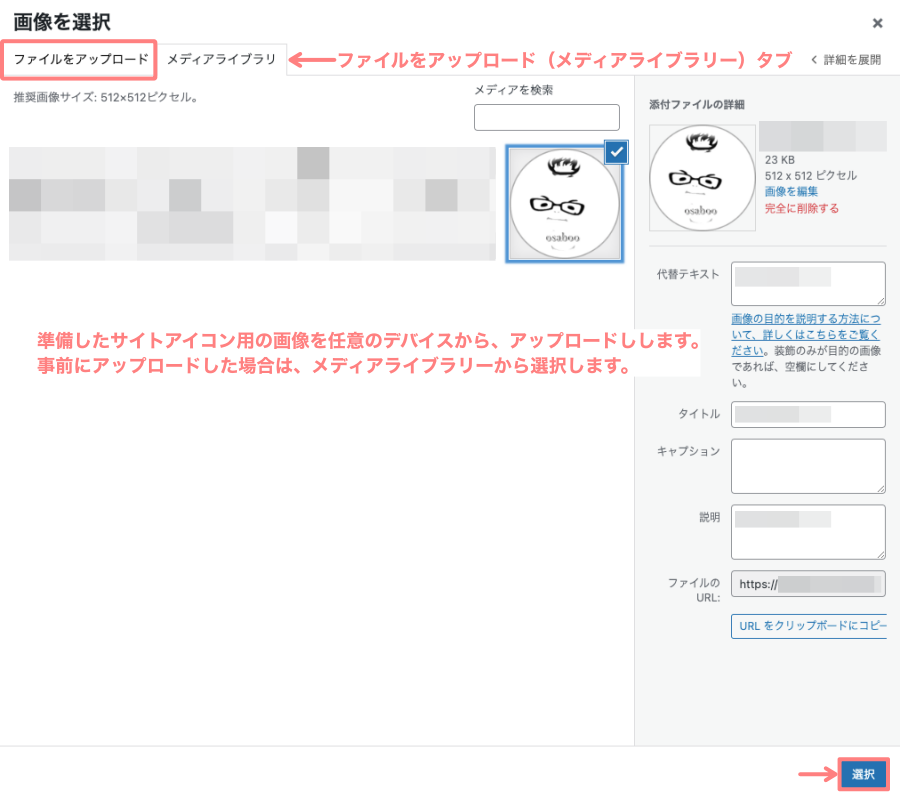
『サイトアイコンを選択』をクリックすると以下の画面が表示されます。
サイトアイコン用の画像を任意のデバイスから、アップロードします。事前にアップロードした場合は、メディアライブラリーから選択します。

上画面の右側最下部の『選択』をクリックするとカスタマイザーの画面のもどり、以下のようにサイトアイコンが設定された状態になります。
選択したサイトアイコンに問題なければ、『公開」をクリックして完了です。

サイトアイコン設定後に確認すべきポイント
サイトアイコンを設定したら、実際にどのように表示されているか確認しましょう。
以下のポイントをチェックします。
表示画像の確認
- ブラウザのタブ
- 設定したファビコンが正しく表示されているかを確認します。
- スマホのホーム画面
- スマホでサイトをショートカット登録して、アイコンが正常に表示されているかチェックします。
- ブックマーク
- ブラウザのブックマークリストで、設定したアイコンが反映されているかを確認します。
キャッシュのクリア
ファビコンが変更されても、ブラウザに古いキャッシュが残っていると反映されないことがあります。
- キャッシュをクリア
- 各ブラウザの「キャッシュ削除」機能を使って更新します。
- シークレットモードで確認
- キャッシュの影響を受けないため、シークレットモードで表示確認するのもおすすめです。
複数ブラウザでの確認
主要なブラウザ(Chrome、Safari、Firefox、Edgeなど)でサイトを確認し、すべての環境で正しく表示されているか確認しましょう。
よくある質問(FAQ)
ファビコンが反映されないのですが、どうすればいいですか?
キャッシュが原因で反映されない場合があります。以下の手順を試してください。
• ブラウザのキャッシュをクリアする。
• 新しい画像をアップロードする際に、ファイル名を変更する(例: favicon-v2.png)。
• サーバーに正しくアップロードされているか確認する。
ファビコンにはどんな画像を選ぶべきですか?
以下の条件を意識して選びましょう。
• サイズ:512×512ピクセル以上の正方形画像
• 形式:PNG形式が推奨。背景を透明にするとどんなデザインにも馴染みやすいです。
• デザイン:シンプルで視認性の高いデザインがおすすめです。
ファビコンを変更しても、以前の画像が表示されます。なぜですか?
ブラウザが古いキャッシュを使用している可能性があります。キャッシュをクリアするか、シークレットモードで確認してください。また、変更後にしばらく時間がかかる場合もあります。
ファビコンの色や形が異なるブラウザで表示が変わります。
一部のブラウザやデバイスでは、ファビコンのサイズや形が調整されることがあります。512×512ピクセルの画像を用意し、四隅に余白を持たせたデザインにすると適応しやすくなります。
\初心者でも安心! コスパ最強の洗練されたWordPressテーマ/
\\『すごいもくじLITE』が付いてくる!限定特典キャンペーン実施中!//
- 少しづつ増え続ける当サイトオリジナル特典付!-
まとめ!AFFINGER6 サイトアイコン(ファビコン)の設定方法!
AFFINGER6でサイトアイコン(ファビコン)を設定する方法をご紹介しました。設定自体はとても簡単なので、ぜひチャレンジしてください。
ポイントは、「サイトアイコンのデザインですね!」サイトに適した!印象に残る!アイコンを設定してグレードアップしてくださいね。この記事がお役に立てば嬉しいです。
「最後まで、ご観覧いただきありがとうございました。」
また、次の記事で…お会いしましょう。\^^/