Wix Editor: Adding and Managing a Welcome Screen on Your Mobile Site
4 min read
In this article
- Adding a Welcome screen
- Customizing a Welcome screen
- Removing a Welcome screen
Use a Welcome screen to present your brand to mobile visitors while the site content loads in the background. You can adjust its design to suit your site's look, and create a truly eye-catching introduction to your business.
Adding a Welcome screen
Add a Welcome screen to your mobile site to begin reiterating your brand and creating a fun, unique experience for visitors.
To add a Welcome screen:
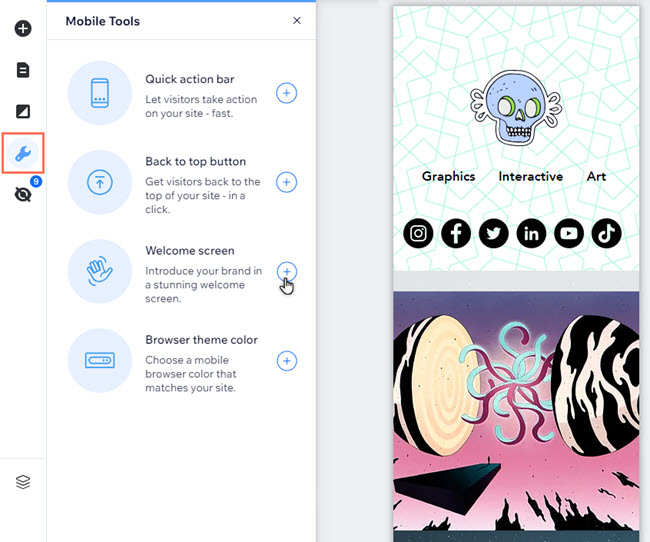
- Click Mobile Tools
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click the Add to site icon
 next to Welcome screen.
next to Welcome screen. - Customize the screen using the design options (see step 4 in the next section).

Customizing a Welcome screen
You can customize your site's Welcome screen when you add it, or update a screen you've already set up. Add a logo, change the background color, and customize the animation to really make it your own.
To customize a welcome screen:
- (Existing Welcome screens) Click Mobile Tools
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click the More actions icon
next to Welcome screen.
- Click Edit
.
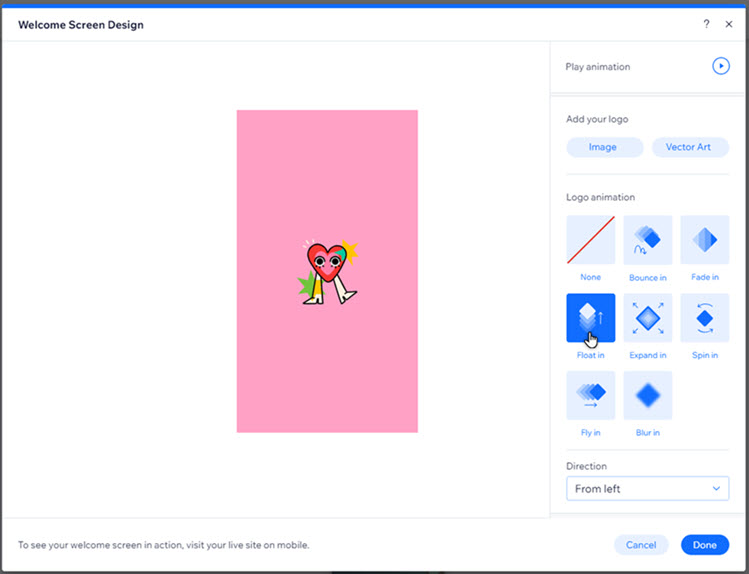
- (Both) Choose how you want to customize the screen:
- Logo:
- Add your logo: Upload an image or vector art, or select from the free media from Wix.
- Logo animation: Select an animation for your logo.
- Direction: Choose the direction the logo animation comes from.
- Background:
- Background color: Click the color box and select the color for your Welcome Screen background.
- Background animation: Add animation to the background.
- Direction: Choose where the screen enters from.
- Logo:
- Click Done to apply the changes.

Want to preview your Welcome screen?
Click Play animation at the top of the Welcome screen design panel to see it in action.
Note about the logo size:
You can upload any resolution of your logo, but in order to fit the screens of mobile devices, we display it at 120x120 pixels only. If the upload is not a 1:1 ratio, we take the highest value, either the height or width, to fit 120 pixels. The other value is resized to keep the logo proportions. For instance, if the logo is 1:2 ratio, the height will be 120 pixels while the width will be 60 pixels.
Removing a Welcome screen
You can delete a Welcome screen from your mobile site if you no longer need it,
To remove the Welcome screen:
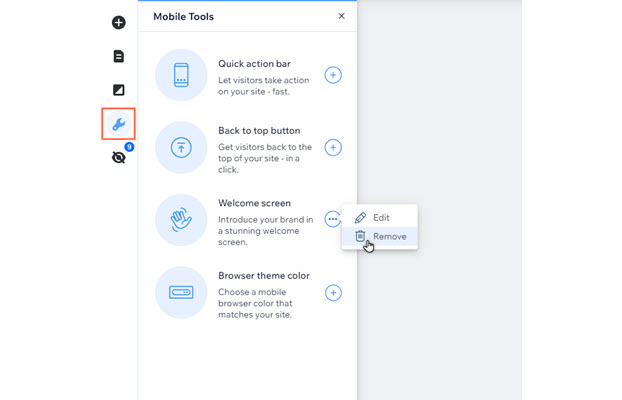
- Click Mobile Tools
 on the left side of your mobile editor.
on the left side of your mobile editor. - Click the More actions icon
next to Welcome screen.
- Click Remove
.