
macOS用のブログエディターMarsEdit 4には、プレビュー機能があります。
書いた記事をアップする前にプレビューできる機能で、まずはこれでチェックしてみてからアップするのが定番となっていますが、デフォの状態では実際のブログとは表示が異なります。
それは、CSSが適用されていないからです。
記事のチェックだけならそのままでも問題はありませんが、アンダーラインやボタンなどの装飾をほどこしているブログの場合は、実際の表示に近づけたいというのがありますよね。
そこで、CSSのテンプレートを登録してプレビューができるようにします。
CSSのテンプレートはブログ別に登録することができます。

MarsEditのブログのメニューから、右クリックでメニューを出します。

Edit Preview Templateを選択。
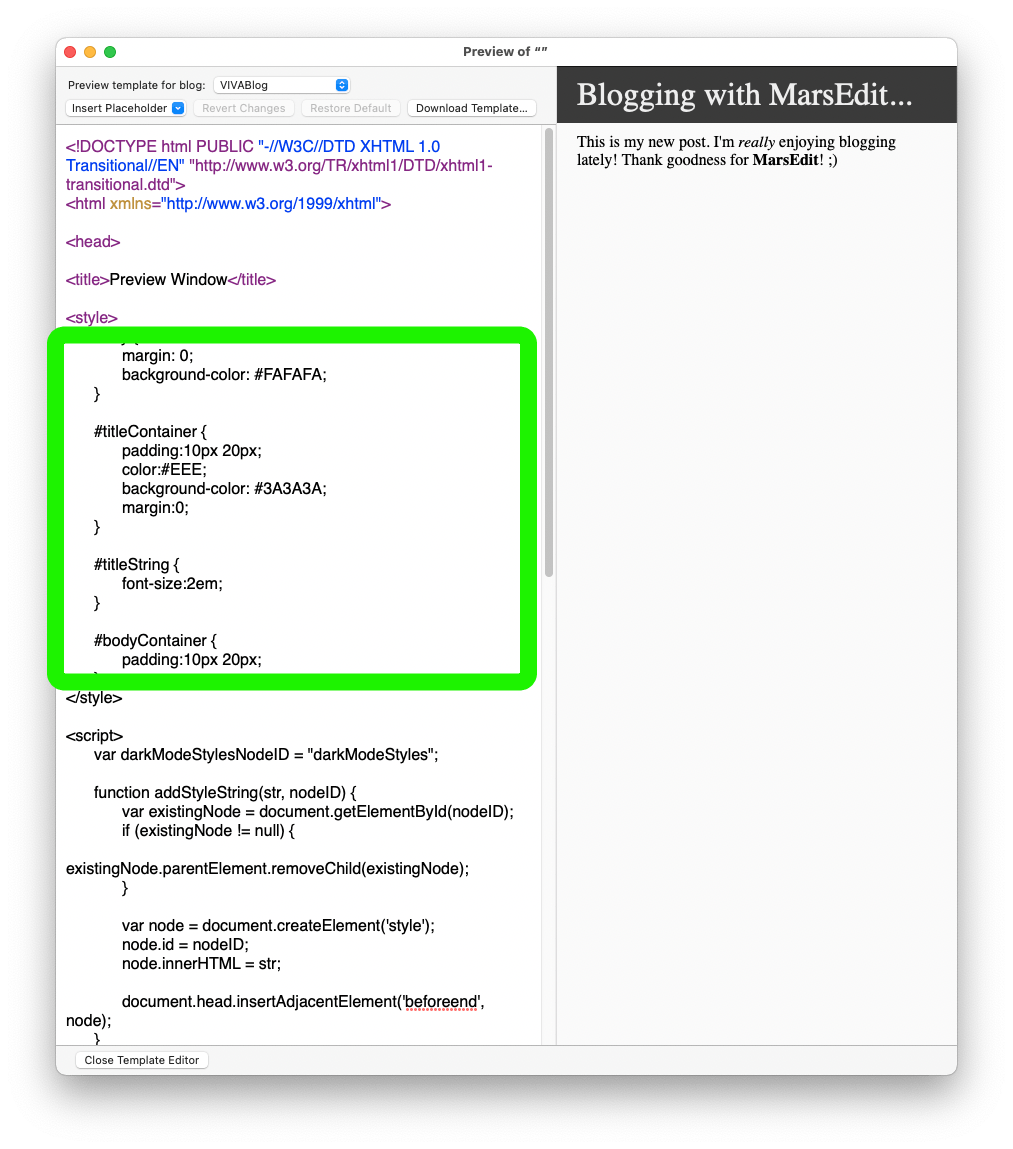
プレビュー用のテンプレートが表示されるので、そこにCSSを追加していきましょう。

カスタムCSSは、
の間に追加。
追加したら、Close Template Editorをクリックして終了します。
プレビューしてチェックしてみましょう。
反映されているはずです。