Quando você cria uma conta no WordPress.com, uma URL do Gravatar é reservada para você, com seu nome de usuário. Para criar uma conta no Gravatar, faça upload de uma foto nas configurações do Meu perfil ou faça login no Gravatar a qualquer momento com as credenciais do WordPress.com. Suas contas do WordPress.com e Gravatar são automaticamente vinculadas. O significado de Gravatar é avatar reconhecido em escala global.
Depois de personalizar seu avatar, ele aparecerá ao comentar em blogs, quando publicar nos fóruns, com qualquer post exibido nas funcionalidades da comunidade do WordPress.com e em qualquer outro site que use a funcionalidade do Gravatar.
Neste guia
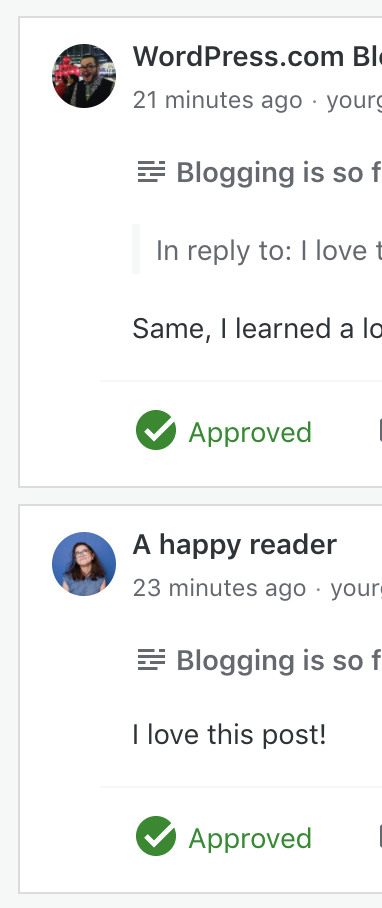
Veja alguns exemplos de como os avatares aparecem no WordPress.com:


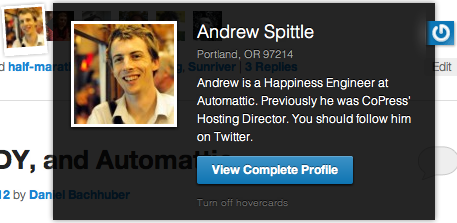
As informações do Gravatar são apresentadas nos Cartões, que aparecem quando as pessoas passam o mouse sobre a imagem do avatar nos comentários e em outras áreas.

Acesse as configurações do Meu perfil e clique no avatar no canto superior esquerdo.

Um pop-up será exibido, permitindo que você selecione uma foto do seu computador. Depois de selecionar uma foto, você poderá girar, virar ou recortar a foto.

Faça as alterações que quiser e clique em Alterar minha foto para salvar sua nova foto do Gravatar.
Acesse as configurações do Meu perfil e clique no ícone de informações na sua foto do Gravatar.

Um pop-up será exibido. Clique no link do Gravatar para navegar até a página de perfil no Gravatar.

Se você ainda não fez login no Gravatar.com, clique em Fazer login para entrar com sua conta do WordPress.com.

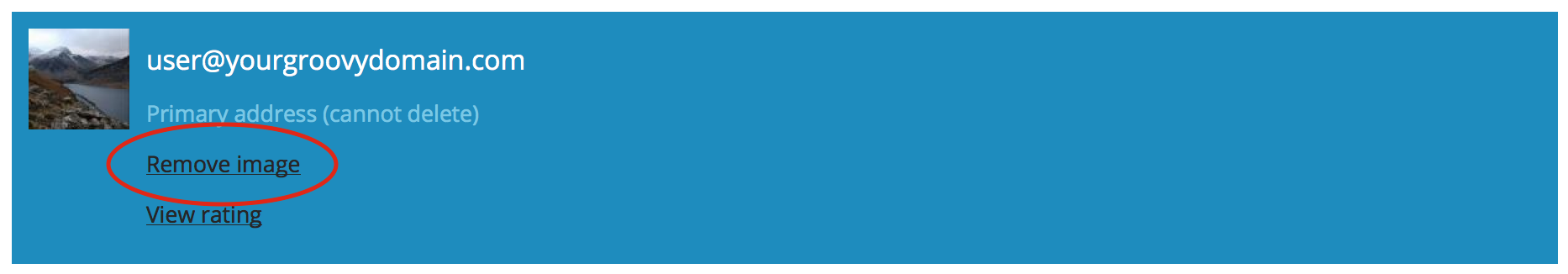
Uma lista com todos os endereços de e-mail associados à sua conta será exibida. Clique no link Remover imagem do endereço de e-mail apropriado. Em seguida, será alterado para um logotipo padrão do Gravatar.

O shortcode do Gravatar facilita a incorporação de uma imagem do Gravatar a um post, página ou widget de texto.
- Edite a página ou post a que você quer adicionar o Gravatar
- Adicione o bloco de shortcode digitando
/shortcodeou usando o ícone de inserção de bloco - Insira o shortcode a seguir, substituindo
usuario@exemplo.compelo endereço de e-mail associado ao seu gravatar
[gravatar email="usuario@exemplo.com" size="128"]Você também poderá personalizar as opções de layout a seguir:
- Tamanho: define um tamanho personalizado para a imagem. Lembre-se: os gravatars são quadrados e o tamanho máximo para fazer upload é de 512 px por 512 px. Por isso, definir um tamanho maior do que esse pode deixá-lo indefinido.
- Classificação: as avaliações são autodefinidas pelo uploader. Com isso, você escolhe a avaliação mínima para uma imagem ser exibida.
O widget Gravatar permite que você exiba uma imagem do Gravatar junto com um texto personalizado. Isso é ideal para apresentar uma breve seção Sobre mim na barra lateral ou nas áreas de rodapé do blog.
Este é um exemplo:

Para adicionar um widget Gravatar:
- Acesse Meus site → Aparência → Personalizar → Widgets
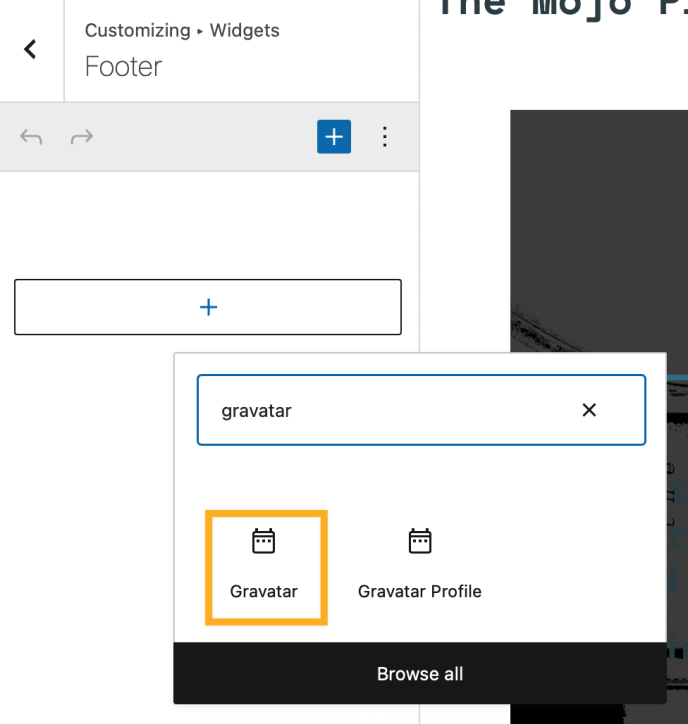
- Clique no ícone de inserção de bloco e digite
gravatarpara ver as opções do widget Gravatar - Clique no ícone Gravatar para adicionar o widget

Após adicionar o widget ao site, você verá as seguintes configurações de widget:
Título: o título da imagem do Gravatar (ou seja, Sobre mim, Sobre o autor).
Selecionar um usuário: selecione um usuário registrado do seu blog ou escolha Personalizar e insira um endereço de e-mail na caixa abaixo.
Tamanho: selecione um tamanho para a imagem do Gravatar (pequeno, médio, grande, extragrande).
Alinhamento: selecione um alinhamento para o Gravatar. À esquerda e à direita permitirão que o texto flua em ambos os lados da imagem, enquanto centralizar colocará a imagem no meio. Nenhum dos alinhamentos deixará o texto abaixo da imagem.
Link do Gravatar: se quiser que a imagem do Gravatar seja vinculada a outra página (por exemplo, a página Sobre mim), insira uma URL aqui.
Texto: insira o texto (HTML permitido) que você quer exibir com o Gravatar.
O widget de perfil no Gravatar permite que você insira sua imagem do Gravatar com mais dados do seu perfil em comparação com o widget Gravatar.
Este é um exemplo:

Por exemplo, para adicionar um widget de perfil no Gravatar:
- Acesse Meus site → Aparência → Personalizar → Widgets
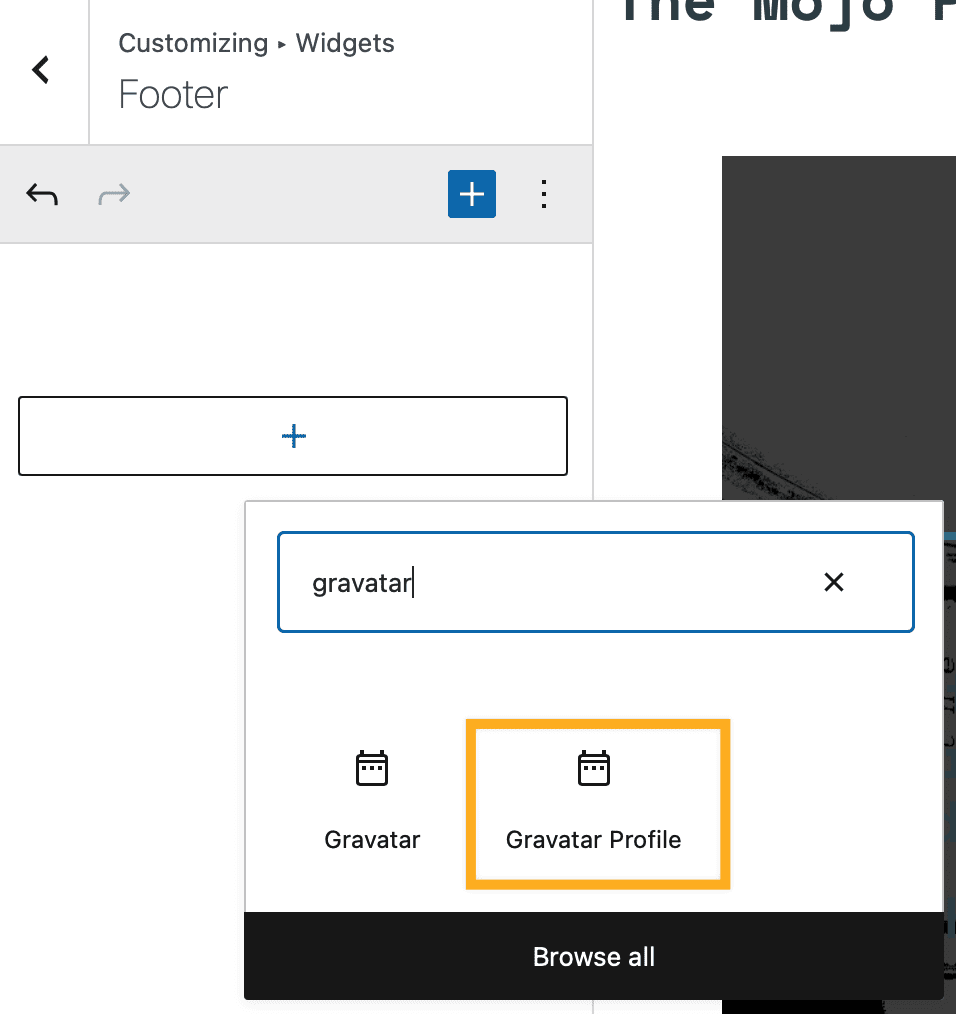
- Clique no ícone de inserção de bloco e digite
gravatarpara ver as opções do widget Gravatar - Clique no ícone de perfil no Gravatar para adicionar o widget

Após adicionar o widget ao site, você verá as seguintes configurações de widget:
Título: o título do bloco de perfil no Gravatar (ou seja, Sobre mim, Sobre o autor).
Selecionar um usuário: selecione um usuário registrado do seu blog ou escolha Personalizar e insira um endereço de e-mail na caixa abaixo. Os usuários têm a opção de adicionar vários endereços a uma única conta do Gravatar, mas apenas o endereço principal exibe informações de perfil.
Mostrar links pessoais: permite exibir links para seus sites, blogs ou quaisquer outros meios que ajudam a dizer quem você é. Você pode gerenciar seus links no Gravatar.com ou em “Meu perfil” no painel.
Mostrar links da conta: permite exibir links para perfis que você usa na Web. Esses links de conta são gerados a partir da verificação de serviços no Gravatar. Você pode gerenciar seus serviços verificados no Gravatar.com ou em “Meu perfil” no painel.
- Se você alterar seu endereço de e-mail, talvez seja necessário acessar Meus gravatars e atribuir novamente seu gravatar ao novo endereço de e-mail.
- Se o pop-up do Gravatar não funcionar, acesse gravatar.com diretamente.
- Se você mudar o avatar, poderá levar algumas horas para aparecer já que fazemos uso de cache. Você pode limpar o cache do navegador para ver a alteração imediatamente.
- Existem várias opções de exibição de avatar disponíveis nas Configurações de discussão. A imagem do Gravatar aparecerá nos widgets somente se a configuração Mostrar avatares estiver ativada nas Configurações de discussão.
- Se o Gravatar estiver configurado, mas não for exibido nas páginas do blog, talvez seja porque a avaliação da imagem é muito alta. Você pode verificar e alterar as avaliações de imagens no gravatar.com.
Para mais informações, acesse a página de suporte do gravatar.com.