Create and make changes to your website using an editor. With different editing options available to WordPress users, this guide will help you choose the best editing experience for your needs.
In this guide

The WordPress editor is the default editor that every WordPress site owner can start using right away. Launched in 2018, the WordPress editor has quickly evolved into the most powerful and flexible WordPress editing experience used by millions of website owners worldwide.
Each element in the WordPress editor is called a block. For example, insert an image with an Image block, write a title with a Heading block, and create a button with a Button block. The WordPress editor is often referred to as the block editor. Using blocks, you can create the exact layout you want for your website.
To find the WordPress editor, visit your site’s dashboard and choose which part of your site you would like to work on:
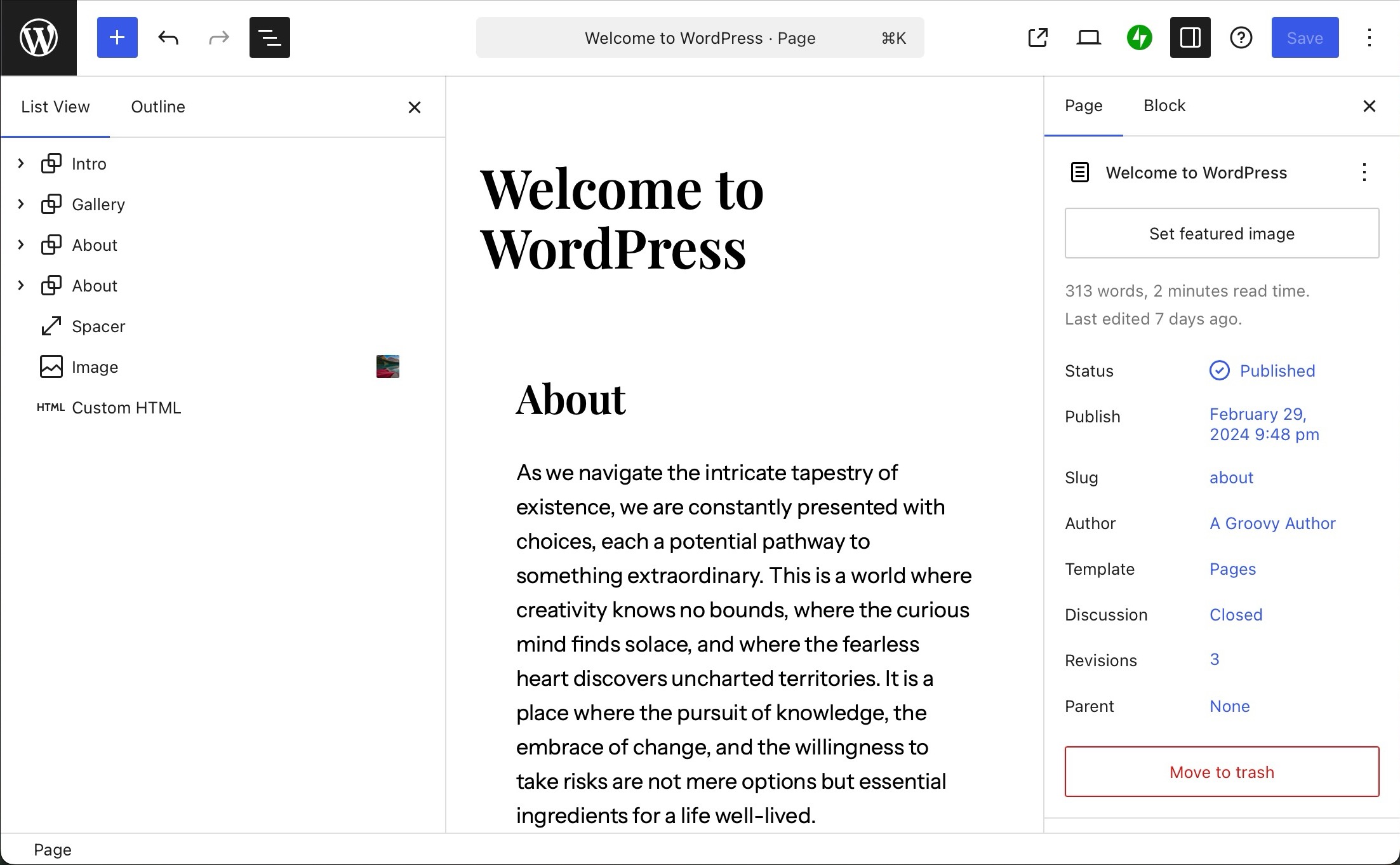
- Pages: Click on Pages to create and edit the content of any page of your website in the WordPress editor.
- Posts: Click on Posts to write blog posts using the WordPress editor.
In addition, modern WordPress.com themes use the Site Editor to give you complete control over your site’s layout, structure, menus, header, and footer all using blocks. For an optimal editing experience, make sure to choose one of these themes.
Click the button below to visit our guides to the WordPress editor:
The WordPress editor makes it easy for anyone to create a website – no coding knowledge is required! However, if you enjoy working with HTML, you have two options for editing HTML in the WordPress Editor:
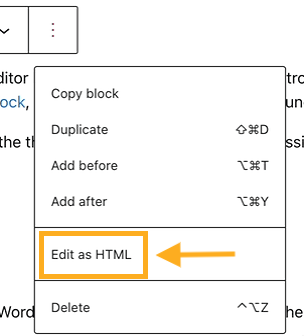
In the toolbar for each block (that appears when you click on the block), the ellipsis, or the three dots, has an Edit as HTML option to edit the HTML for just that specific block.

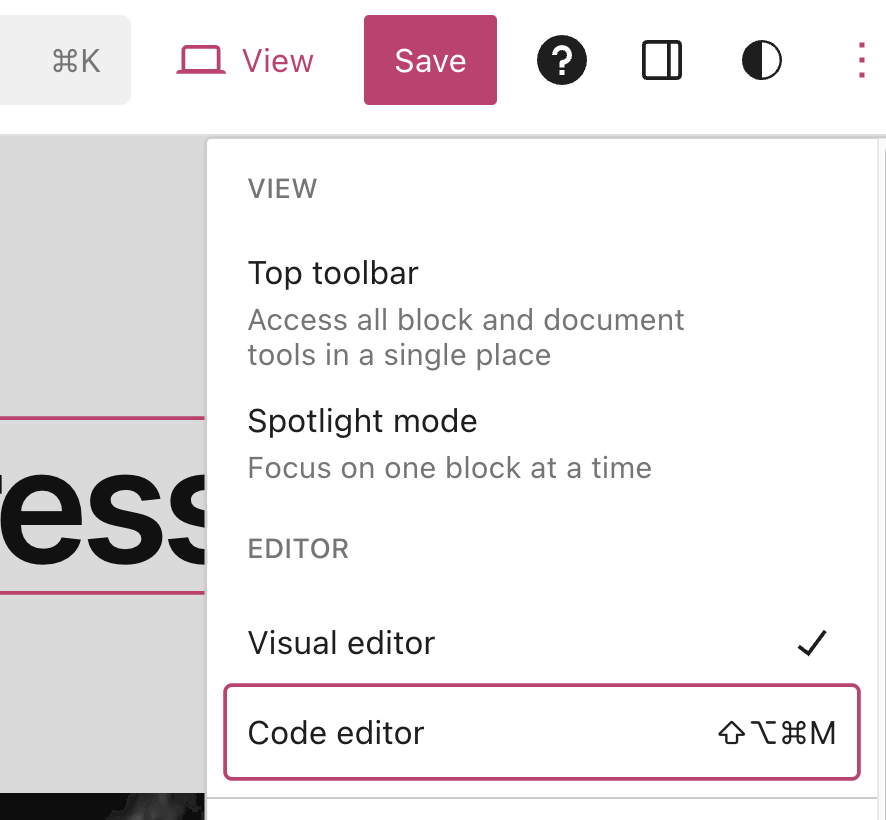
If you want to edit the entire page in HTML, click the ellipsis in the top-right corner and select Code editor to switch to HTML.

The classic editor was the default editor for WordPress sites and blogs before the WordPress editor (see above) launched. While still available, the classic editor is not recommended because it does not meet the needs of most website owners or the expectations of a modern website visitor.
For the best of both worlds, you can replicate the classic editor experience within the WordPress editor. You can insert a Classic block for the familiar classic editing toolbar:

This section of the guide applies to sites with the WordPress.com Business and Commerce plan, and the legacy Pro plan. If you have a Business plan, make sure to activate it. For sites on the Free, Personal, and Premium plans, upgrade your plan to access this feature.
Sites with eligible plans can install third-party editor plugins, also known as page builders, such as Elementor and WP Bakery. Sometimes third-party themes will include their own editor too.
Keep in mind that when you use a third-party editor, the best place to get support for that tool is through the developers who made it. They often include links to contact them directly in the plugin’s options.