Powered by Crowdsignal, you can use the Vote block to allow your audience to rate your work or express their opinion.
In this guide
Add the Vote block to a page or post by clicking on the + Block Inserter and searching for “vote”. Alternatively, you can type /vote on a new line and press enter.

For more information, visit our detailed instructions on adding blocks.

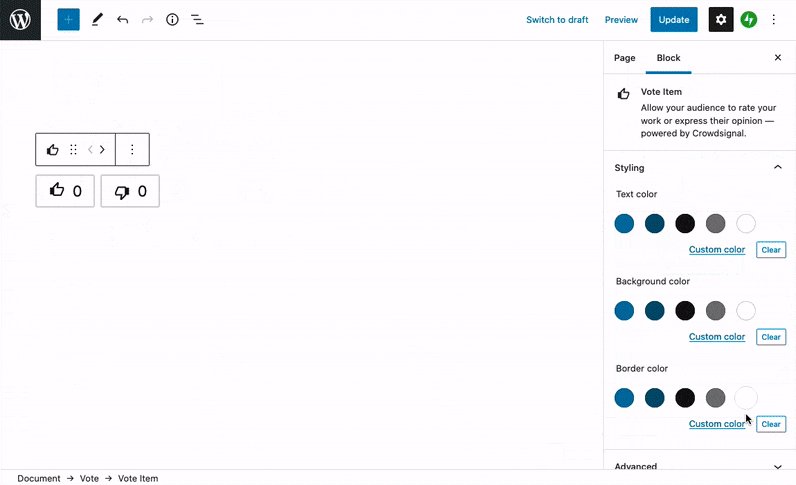
The Vote block adds two voting buttons—thumbs up, thumbs down—to your page or post wherever you want to place them.
The Vote block has the following options in the toolbar:

- Change block
- Move block up or down
- Change the size of the Vote block to use small, medium, or large buttons
- Change the thickness of the border lines around the buttons, and the roundness of the corners
- Show or hide the vote counters
- More options
When you select a block, you will find additional block settings in the right sidebar. If you do not see the sidebar, you may need to click the Settings icon in the top-right corner to bring up the settings. This icon looks like a square with two uneven columns:

Click the View results button to view the results of your vote on the Crowdsignal website.
Make sure to also set the Title of the vote block in the block settings so that you can easily find the results.
Use the Status option to set your poll to be open, closed, or to close it automatically at a specific date and time in the future.

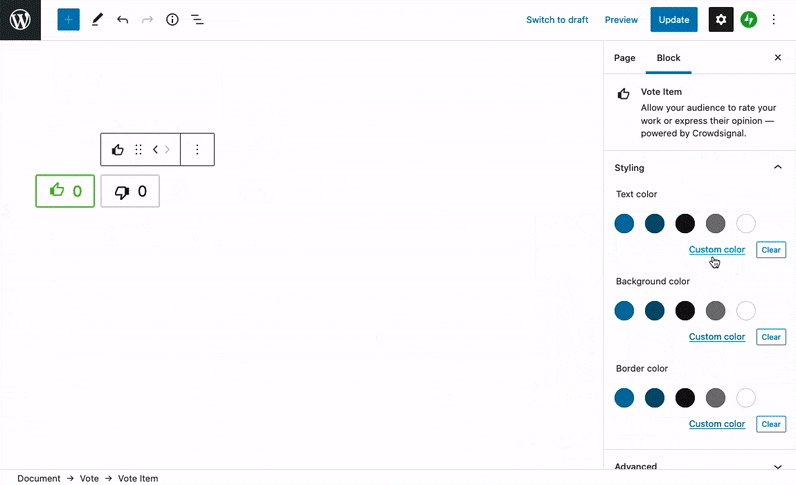
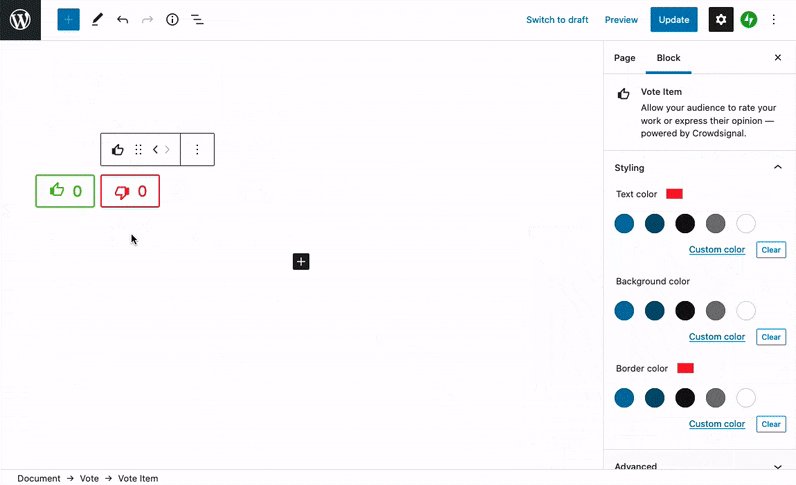
When you click on the individual vote items (i.e. the thumbs up or thumbs down buttons), you can access the settings to control the colors of the individual buttons.
You can set the color of the text, background, and border using these settings.
💡
Having trouble getting back to the overall settings for the Vote block, after using the vote item settings? Use the block navigation.

For more, visit our detailed instructions on Advanced settings.
Here’s the Vote block in action:
Was this guide helpful?