How to install Express in a Node project?
Node is a server-side JavaScript runtime that enables efficient handling of concurrent connections, making it ideal for building fast and scalable network applications. It excels in real-time applications and boasts a rich ecosystem of packages for server-side development.
Express is a web application framework for NodeJS, simplifying the process of building robust and scalable web applications. It offers a simple design, making it easy to create APIs and handle HTTP requests, and also supports the middleware. Express is a popular choice for creating web servers and APIs in JavaScript.
Steps to Install Express in a Node Project:
Step 1: Open the terminal or command prompt on your computer, and navigate to the root directory of your project.
cd path-to-your-porject
Step 2: Initialize a NodeJS project using the following command.
npm init -y
Step 3: Install the express package using the following command.
npm install express
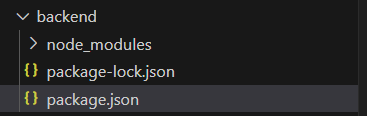
Project Structure:

project structure
The updated dependencies in package.json file will look like:
"dependencies": {
"express": "^4.18.2",
}
Example: Below is the example how to create server.
Javascript
// server.jsconst express = require('express');const app = express();const PORT = 3000;// define the routeapp.get('/', (req, res) => { res.send( `<h1 style="color: green;"> Hello Gfg!</h1>` ); });app.listen(PORT, () => { console.log( `Server is listening at http://localhost:${PORT}` ); }); |
Start the server using the following command:
node server.js
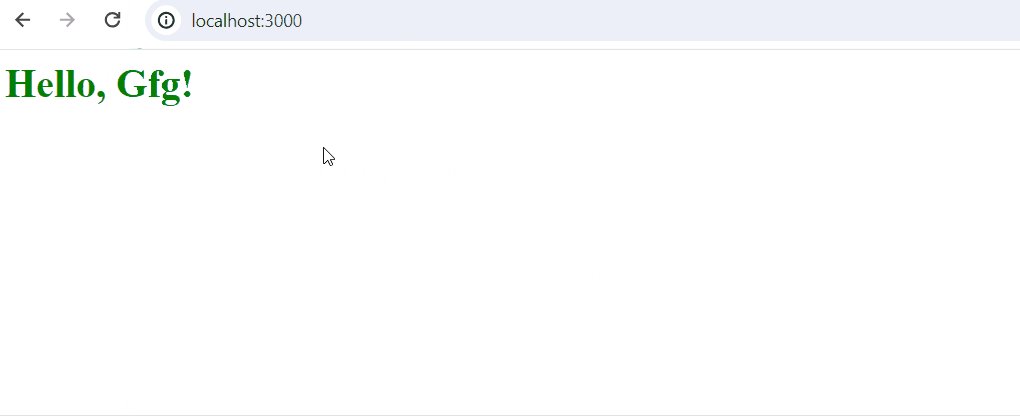
Output:

Output