HTML, or Hypertext Markup Language, is the standard language used to create and design web pages. It provides the structure and layout of a webpage by using a system of tags and attributes to define elements such as headings, paragraphs, images, links, and more. By arranging these elements in a hierarchical structure, designers can create visually appealing and well-organized web pages.
 HTML for Web Design
HTML for Web DesignWhat is HTML and Why is it Important?
The foundation of web development is HTML, which provides the fundamental organization and content of online pages. It enables you to build the framework for an aesthetically pleasing and useful website, construct interactive web pages, and efficiently arrange content. Since HTML serves as the foundation for all websites, it is vital for online designers and developers. The basic construct of HTML includes tags and attributes.
- Tags are enclosed in angle brackets (< >) and typically come in pairs, with an opening tag and a closing tag. The opening tag defines the start of an element, and the closing tag defines the end of the element. For example <p>,<h1> to <h6>, <a>, <img>, etc. are some of the commonly used HTML tags.
Attributes
- Attributes are added to tags to provide additional information about the element. They are typically written as name-value pairs within the opening tag. For example, class, href, src, alt, width, height, style, etc. are some of the commonly used HTML attributes.
Key Features of HTML
1. Definition of Structure and Content
- HTML outlines the headers, paragraphs, lists, pictures, and other components that make up a web page.
2. Hypertext Linking
- Users may access information on the internet and navigate between websites by using hypertext links, which are enabled by HTML.
- Because HTML is a platform-independent language, it may be displayed uniformly in a variety of operating systems and web browsers.
Benefits of HTML
HTML offers a number of benefits for web developers to create a better web design. Some of the key benefits of using HTML in web design are:
1. Very Ease to Use
- HTML is an easy language to learn, even for beginners with no prior programming experience. The syntax is straightforward and easy to understand, and there are plenty of resources available online and in libraries to help you get started.
2. Widely Supported in many browsers
- HTML is supported by all major web browsers, so you can be confident that your website will look and function the same way for all of your visitors. This is in contrast to other web technologies, such as Flash, which may not be supported by all browsers.
3. Improve the site SEO
- HTML is a key factor in search engine optimization (SEO), which is the process of optimizing your website to rank higher in search engine results pages (SERPs). By using proper HTML tags and structure, you can make it easier for search engines to understand and index your website, which can lead to more organic traffic.
4. Improve user accessibility
- HTML is also designed to be accessible to people with disabilities. By using proper HTML tags and attributes, you can make your website more usable for people who use screen readers or other assistive technologies.
5. Very flexible
- HTML is a very flexible language, and it can be used to create a wide variety of websites, from simple static pages to complex dynamic web applications. This makes it a good choice for a wide range of businesses and organizations.
HTML for Web Design Example
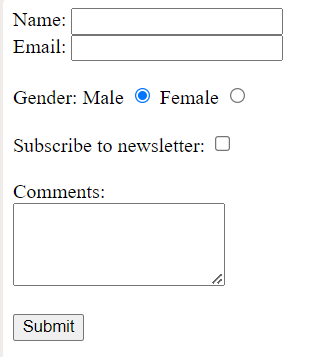
Example: An interactive site consisting of a form with textboxes, radio buttons, checkboxes, a comment box, and a submit button.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
</head>
<body>
<form>
<div>
<label for="name">Name:</label>
<input type="text" id="name"
name="name" required><br>
<label for="email">Email:</label>
<input type="email" id="email"
name="email" required>
</div><br>
<div>
<label class="gender">Gender:
<label for="male">Male
<input type="radio" id="male"
name="gender" value="male" checked>
</label>
<label for="female">Female
<input type="radio" id="female"
name="gender" value="female">
</label>
</label>
</div><br>
<div>
<label for="newsletter">Subscribe to newsletter:
<input type="checkbox" id="newsletter"
name="newsletter">
</label>
</div><br>
<div>
<label for="comments">Comments:</label><br>
<textarea id="comments" name="comments" rows="4">
</textarea>
</div><br>
<div>
<button type="submit">Submit</button>
</div>
</form>
</body>
</html>
Output:
 form output
form outputConclusion
The foundational component of web development, HTML provides the organization and content of web pages. You can build interactive web pages, efficiently arrange material, and provide the groundwork for both aesthetically pleasing and useful websites by being proficient with HTML. Learning HTML is a crucial first step in developing a website, regardless of skill level or interest in web design.