Input Groups in Bootstrap with Examples
Last Updated :
03 Aug, 2023
Input Groups in Bootstrap are used to extend the default form controls by adding text or buttons on either side of textual inputs, custom file selectors, or custom inputs.
Basic input groups: The following classes are the base classes that are used to add the groups to either side of the input boxes.
- The .input-group-prepend class is used to add groups to the front of the input.
- The .input-group-append class is used to add it behind the input.
- The .input-group-text class is used to style the text that is displayed inside the group.
The following example demonstrates these input groups:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
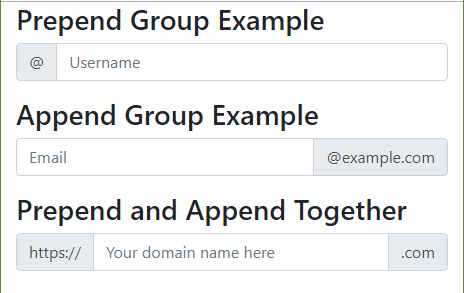
<h3>Prepend Group Example</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"
id="username">
@
</span>
</div>
<input type="text"
class="form-control"
placeholder="Username">
</div>
<h3>Append Group Example</h3>
<div class="input-group">
<input type="text"
class="form-control"
placeholder="Email">
<div class="input-group-append">
<span class="input-group-text"
id="email">
@example.com
</span>
</div>
</div>
<h3>Prepend and Append Together</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">
</span>
</div>
<input type="text"
class="form-control"
placeholder="Your domain name here">
<div class="input-group-append">
<span class="input-group-text">
.com
</span>
</div>
</div>
</div>
</body>
</html>
|
Output:

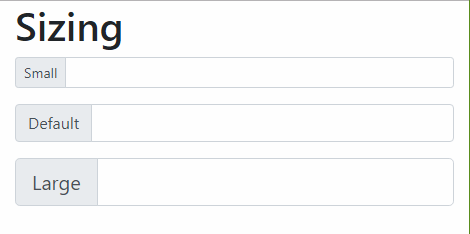
Sizing of the Input Groups
The input groups could be made larger or smaller by additional classes. There are 3 possible sizes of input groups:
- The .input-group-sm class is used for a smaller size.
- The .input-group-lg class is used for a larger size.
- The .input-group class is the default size.
Note: Sizing on the individual input group elements isn’t currently supported.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Sizing</h1>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text"
id="small">
Small
</span>
</div>
<input type="text"
class="form-control">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text"
id="medium">
Default
</span>
</div>
<input type="text"
class="form-control">
</div>
<div class="input-group input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text"
id="large">
Large
</span>
</div>
<input type="text"
class="form-control">
</div>
</div>
</body>
</html>
|
Output:

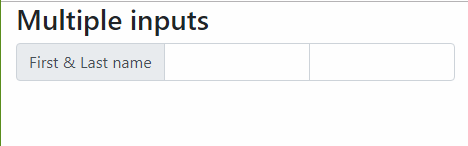
Using Multiple Inputs: Multiple inputs could be used with input groups.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Multiple inputs</h3>
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text"
id="">
First & Last name
</span>
</div>
<input type="text" class="form-control">
<input type="text" class="form-control">
</div>
</div>
</body>
</html>
|
Output:

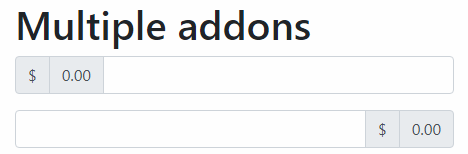
Using Multiple Addons: Multiple addons could be stacked or mixed together with other types, including checkboxes and radio buttons.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Multiple addons</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
$
</span>
<span class="input-group-text">
0.00
</span>
</div>
<input type="text"
class="form-control">
</div>
<div class="input-group">
<input type="text"
class="form-control">
<div class="input-group-append">
<span class="input-group-text">
$
</span>
<span class="input-group-text">
0.00
</span>
</div>
</div>
</div>
</body>
</html>
|
Output:

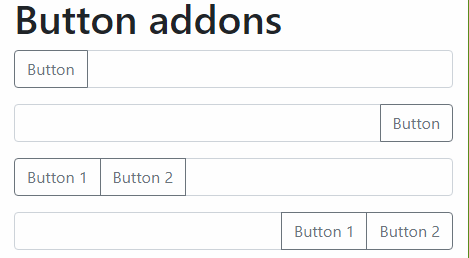
Using Button Addons: Buttons could also be appended or prepended to the input box.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h1>Button addons</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary"
type="button">
Button
</button>
</div>
<input type="text"
class="form-control">
</div>
<div class="input-group mb-3">
<input type="text"
class="form-control">
<div class="input-group-append">
<button class="btn btn-outline-secondary"
type="button">
Button
</button>
</div>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary"
type="button">
Button 1
</button>
<button class="btn btn-outline-secondary"
type="button">
Button 2
</button>
</div>
<input type="text"
class="form-control">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control">
<div class="input-group-append">
<button class="btn btn-outline-secondary"
type="button">
Button 1
</button>
<button class="btn btn-outline-secondary"
type="button">
Button 2
</button>
</div>
</div>
</div>
</body>
</html>
|
Output:

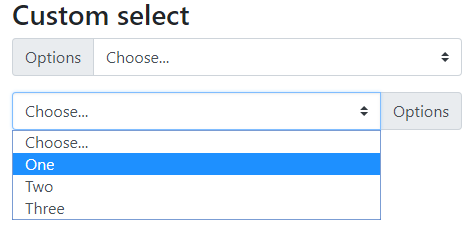
Using Custom Select: Input groups could be used with custom select.
Note: Browser default versions of custom select are not supported.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Custom select</h3>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text"
for="select01">
Options
</label>
</div>
<select class="custom-select"
id="select01">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div class="input-group mb-3">
<select class="custom-select"
id="select02">
<option selected>Choose...</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<div class="input-group-append">
<label class="input-group-text"
for="select02">
Options
</label>
</div>
</div>
</div>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</body>
</html>
|
Output:

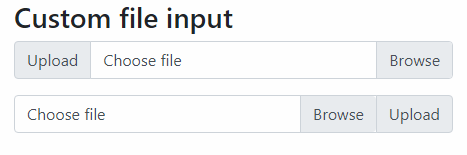
Using Custom File Input: Input groups could be used with custom file inputs.
Note: Browser default versions of file inputs are not supported.
Example:
html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
<title>Input Groups in Bootstrap</title>
</head>
<body>
<div class="container">
<h3>Custom file input</h3>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
Upload
</span>
</div>
<div class="custom-file">
<input type="file"
class="custom-file-input"
id="file01">
<label class="custom-file-label"
for="file01">
Choose file
</label>
</div>
</div>
<div class="input-group mb-3">
<div class="custom-file">
<input type="file"
class="custom-file-input"
id="file02">
<label class="custom-file-label"
for="file02">
Choose file
</label>
</div>
<div class="input-group-append">
<span class="input-group-text"
id="">
Upload
</span>
</div>
</div>
</div>
<script src=
</script>
<script src=
</script>
<script src=
</script>
</body>
</html>
|
Output: