JavaScript is a programming language used for creating dynamic content on websites. It is a lightweight, cross-platform, and single-threaded programming language. JavaScript is an interpreted language that executes code line by line providing more flexibility.
- HTML adds Structure to a Webpage, CSS styles it, and JavaScript brings it to life by allowing users to interact with elements on the page, such as actions on clicking buttons, filling out forms, and showing animations.
- JavaScript on the client side is directly executed in the user's browser. Almost all browsers have JavaScript Interpreter and do not need to install any software. There is a console also in browsers where you can try and test your JavaScript code.
- JavaScript is also used on Server side (on Web Servers) to do operations like accessing databases, file handling and security features to send responses, to browsers.
Hello World Program
This JavaScript Compiler is completely free and easy to use. Here, you can practice various JS Exercises.
JavaScript
console.log("Hello World!");
Output:
Hello World!!
Why to learn JavaScript?
- Versatility: JavaScript can be used to develop (using Election JS) websites, games (Using Phaser and Three.js), mobile apps (using React Native), and more.
- Client Side: JavaScript is the main language for client side logic and supported by almost all browsers. There is a big list frameworks and libraries like React JS, Angular JS, and Vue JS.
- Server-Side: With runtime environment like Node.js and Framework like Express.js, JavaScript is now widely used for building server-side applications.
- Machine Learning: With Libraries like Tensorflow.JS, JavaScript can be used develop and train machine learning models. Please refer ML in JS for details.
Basics
Let's Explore JavaScript's fundamentals: variables, data types, operators, and control flow for web page dynamism.

Control Flow Statements
Basic conditional Statements like if else, switch make decide the flow of execution.
Loops
Repetition Made Easy (Navigate for, while, and do...while for Efficient Code).
Expression and Operators
You'll learn the syntax and usage of expressions, which are combinations of values, variables, operators, and functions that produce a result.
Functions
Functions in JavaScript are reusable blocks of code that perform a specific task.
Regular Expression
Regular expressions, often abbreviated as regex or regexp, are patterns used to match character combinations in strings.
Events
Events are actions that happen in the browser, such as mouse clicks, keyboard input, or page loading. This part of the content explores how to work with events in JavaScript, including event handling, event listeners, event propagation, event objects.
Object Oriented Programming
Object-Oriented Programming (OOP) in JavaScript, a concept that enables the structure of code by modeling real-world entities as objects with properties and behaviors.
Inheritance and Prototype Chain
Inheritance allows objects to inherit properties and methods from other objects, enabling code reuse and creating hierarchical relationships between objects.
Memory Management
JavaScript uses automatic memory management, known as garbage collection, to allocate and deallocate memory dynamically.
Promises
JS Promises provide a cleaner and more intuitive way to work with asynchronous code compared to traditional callback-based approaches.
Iterators and generators
Iterators are objects that define a sequence and provide a standard way to access its elements one at a time, while generators are functions that can pause and resume their execution to produce a sequence of values lazily.
Validations
JavaScript validations help ensure that data entered by users meets specific criteria, such as format, length, or range, before submitting it to the server.
Exception Handling
Exception handling is crucial for ensuring the reliability and stability of JavaScript applications by handling errors effectively
Global Objects
Global objects play a important role in JavaScript development, offering a wide range of functionalities for various tasks
Miscellaneous
This section serves as a repository for miscellaneous JavaScript topics that don't fit neatly into other categories but are still valuable for JavaScript developers to understand
Practice Quiz
This section offers a collection of practice Quiz designed to test and support understanding of various concepts in JavaScript.
Interview Questions
This section provides a list of interview questions related to JavaScript.
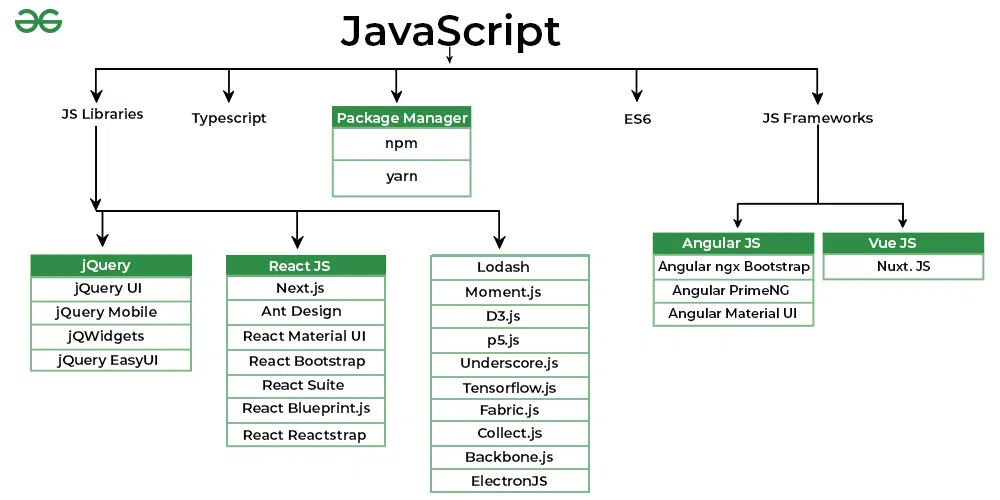
Libraries and Frameworks
JavaScript libraries and frameworks play a important role in modern web development. They offer built-in functions and methods that enhance web pages, making them more dynamic and interactive. They handle repetitive tasks, allowing developers to focus on core functionality.
Also, they provide project structure and data flow structure that helps to create fast and more reliable applications.

Libraries
Libraries provide pre-built solutions for common tasks. Developers can leverage these functions instead of writing code from scratch, saving valuable time. Here are a few popular libraries of JavaScript.
Frameworks
Frameworks, offer a comprehensive structure for building applications. Here are a few popular frameworks of JavaScript.
If you are a person, who is more into study from Courses. JavaScript Course Provides you Complete Beginner to Advanced learning.
JavaScript Tutorial- FAQs
What is JavaScript?
JavaScript is the most powerful and versatile web programming language. It is used for making the websites interactive. JavaScript helps us add features like animations, interactive forms and dynamic content to web pages.
What versions of JavaScript does the tutorial cover?
This JS tutorial covers a wide range of JavaScript versions, from the basics to more advanced concepts. It encompasses both older versions like ES5 and ES6, as well as more recent versions and features introduced in ES7, ES8, ES9, and beyond.
What is JavaScript used for?
JavaScript is primarily used for enhancing web pages by adding interactivity, dynamic content, and user-friendly features. It runs directly in web browsers and allows developers to create responsive and engaging user interfaces.
How do I learn JavaScript from scratch?
To learn JavaScript from scratch, start with the basics:
- Understand variables, data types, and operators.
- Learn about functions, loops, and conditional statements.
- Practice by building small projects and gradually move to more complex ones.
What are JavaScript frameworks?
JavaScript frameworks (such as Angular, or Vue.js) provide a structured way to build web applications. They offer pre-built components, routing, state management, and other tools to streamline development.
Is this an advanced JavaScript tutorial?
this javascript tutorial covers all important advanced JavaScript concepts such as functional programming, object-oriented programming, asynchronous programming, and more. Beginners can start with the basics and gradually delve into more advanced concepts as they progress through the tutorial.