Machine Learning with JavaScript
Last Updated :
04 Oct, 2024
Machine learning (ML) is a subset of artificial intelligence (AI) that enables computers to learn from data without being explicitly programmed. Unlike traditional programming, where specific rules are predefined, ML uses algorithms that learn from data and improve their performance over time. These algorithms can identify patterns, make predictions, and perform tasks that would normally require human intervention. By allowing computers to adapt and learn, ML makes machines more flexible and human-like in their decision-making. Today, machine learning is widely used, often in more areas than many might expect.

These are the following topics that we are going to discuss:
Introduction to Machine Learning (ML)
Machine learning is a subset of artificial intelligence that enables computers to learn from data without being explicitly programmed. Unlike traditional programming, where rules are predefined, ML uses algorithms that learn from data to improve performance over time. Those algorithms identify patterns, make predictions, and perform tasks that would typically require human intervention. Machine learning gives the computer flexibility that makes it more similar to humans. Today, ML is actively being used in many areas, often more than expected.
Why Use JavaScript for Machine Learning?
JavaScript is being used for machine learning (ML) for several reasons:
- Browser Compatibility: JavaScript can run directly in the browser, making it ideal for interactive and real-time ML applications.
- Cross-Platform Support: JavaScript's ability to work seamlessly across different platforms and environments (web, mobile, server-side) makes it versatile.
- Seamless Integration with Web Technologies: JavaScript is the dominant language used in web development. Integrating ML models into websites and web applications is easier when written in the same language.
- Libraries and Frameworks: Richer Library support which enables easily building an ML model.
Several JavaScript libraries simplify machine learning development:
- TensorFlow.js: One of the most popular libraries, TensorFlow.js allows you to build, train, and run ML models entirely in the browser or with Node.js.
- Brain.js: A library for neural networks in JavaScript, known for its ease of use and performance.
- Synaptic: Synaptic is a lightweight JavaScript library for neural networks that can be trained in-browser or in a Node.js environment.
- ml5.js: ml5.js library built on top of TensorFlow.js aims to make machine learning more accessible to a broader audience by offering simpler, higher-level abstractions.
- ConvNetJS: ConvNetJS is a library for training deep learning models entirely in the browser using JavaScript, without relying on any back-end infrastructure.
Key Advantages of Using JavaScript for ML
- Client-Side Execution: Machine learning models can run directly in the browser, eliminating the need for backend infrastructure. This reduces latency and offloads computation to the user's device.
- Ease of Integration with Web Development: ML models written in JavaScript can easily integrate with web-based projects, user interfaces, and existing JavaScript ecosystems. It can also be used to create interactive and real-time web experiences, such as chatbots, recommendation systems, or live data visualizations.
- Accessibility to a Broader Audience: For developers who are already familiar with JavaScript, picking up machine learning becomes easier. They don’t need to learn a new language like Python to implement ML in their projects.
- Fast Prototyping: JavaScript allows for fast prototyping of ML models directly in the browser, with no need for complex environments or dependencies. Developers can experiment with models, datasets, and visualizations quickly and iterate on their ideas.
- Lightweight and Efficient: Deploying a JavaScript-based ML model is as simple as hosting a webpage. There’s no need for complicated back-end servers or infrastructure. This makes it easier to quickly share ML-powered applications and experiments.
Challenges of Machine Learning with JavaScript
Using JavaScript for machine learning (ML) having also various challenges:
- Performance: JavaScript in the browser is not as fast as Python or C++ for large-scale machine learning tasks. Training complex models can be slower compared to using Python on a GPU.
- Lack of Advanced Machine Learning Libraries: JavaScript’s ML ecosystem is less mature than Python's. Python’s libraries (e.g., TensorFlow, PyTorch, Scikit-learn) are much more mature and widely used, offering more sophisticated algorithms and tools.
- Training Complexity: Training models directly in the browser is often impractical for large datasets due to limitations in memory and processing power. Browsers have restrictions on how much memory a script can use, which can be a bottleneck for training complex models. etc.
Use Cases of Machine Learning with JavaScript
JavaScript's ability to run machine learning (ML) models in both client-side (browser) and server-side (Node.js) environments opens up several interesting and practical use cases Like -
Real-Time Image Processing and Recognition
- Face Detection and Recognition: ML models can detect faces or recognize individuals in real-time through web applications. This can be useful for authentication, social media apps, and photo tagging systems.
- Object Detection: ML models can perform object detection, identifying items in images or video feeds. This is useful for security systems,and e-commerce platforms (e.g., visual search).
Natural Language Processing (NLP)
- Chatbots and Virtual Assistants: JavaScript can power chatbots directly in web pages to handle customer support, answer FAQs, or serve as virtual assistants.
- Sentiment Analysis: JavaScript-based sentiment analysis can be used in social media monitoring, product reviews, or customer feedback systems, analyzing user input in real time to determine positive, neutral, or negative sentiments.
Personalization and Recommendations
- Content Recommendations: JavaScript ML models can provides personalized experiences in real time without needing a server-side recommendation engine.
- E-commerce Product Suggestions: JavaScript-powered recommendation systems can suggest products to users based on their browsing history, preferences, and past purchases, improving conversion rates and user engagement.
Speech and Audio Processing
- Speech Recognition: JavaScript can be used to build speech-to-text applications in real-time, enabling voice-based input for web applications. This is useful for accessibility features, virtual assistants, and transcription tools.
Gesture and Pose Recognition
- Hand Gesture Recognition: Using JavaScript, ML models can recognize specific hand gestures in front of a camera, enabling touchless control of web interfaces, which is particularly useful in AR/VR or interactive media applications.
Building a Simple ML Model in JavaScript
In this guide, we will build a simple linear regression model using TensorFlow.js. The model will be designed to predict a value based on a given input, for example, using the formula y = 2x + 1.
Step 1: Initialize the Project
Create a new directory for your project:
mkdir ML_Project
Entering in that Directory:
cd ML_Project
Initialize a new Node.js project:
npm init -y
Install TensorFlow.js:
npm install @tensorflow/tfjs
Project Structure:
 Project structure
Project structureStep 2: Create the Model
- model.js: This file will contain the necessary functions to build, train, and make predictions using our model. We’ll utilize TensorFlow.js to set up a simple linear regression model.
- index.js: This file will handle the training data, invoke the model creation and training functions, and facilitate making predictions based on new input
JavaScript
// model.js
const tf = require('@tensorflow/tfjs');
// Function to create and compile a simple model
function createModel() {
const model = tf.sequential();
model.add(tf.layers.dense({ units: 1, inputShape: [1] }));
// Simple linear regression model
model.compile({ loss: 'meanSquaredError', optimizer: 'sgd' });
return model;
}
// Function to train the model
async function trainModel(model, xs, ys) {
const history = await model.fit(xs, ys, {
epochs: 100,
callbacks: {
onEpochEnd: (epoch, logs) => {
console.log(`Epoch ${epoch}: loss = ${logs.loss}`);
},
},
});
return history;
}
// Function to make predictions
function predict(model, input) {
const output = model.predict(tf.tensor2d([input], [1, 1]));
return output.arraySync()[0][0];
}
module.exports = { createModel, trainModel, predict };
// index.js
const tf = require('@tensorflow/tfjs');
const { createModel, trainModel, predict } = require('./model');
// Sample training data (x values and corresponding y values)
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
// Linear relationship y = 2x - 1
async function run() {
const model = createModel();
console.log("Training the model...");
await trainModel(model, xs, ys);
console.log("Model trained!");
// Making a prediction
const inputValue = 5;
const outputValue = predict(model, inputValue);
console.log(`Prediction for input ${inputValue}: ${outputValue}`);
}
run();
Step 3: Run the Project
by running the below command we can see the desired output :-
node index.js
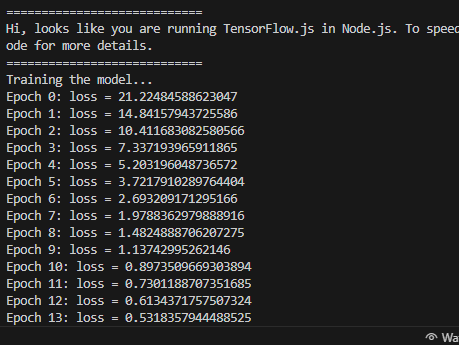
Step 4: Expected Output
In index.js file we have requested for Prediction on input 5. After running this model we can see the output in below format:
 Output
OutputTraining vs Inference in JavaScript
Feature | Training | Inference |
|---|
Goal | Learn patterns from data. | Make predictions on new data. |
|---|
Process | Iterative, involves back propagation. | Direct application of learned parameters. |
|---|
Resources | Requires large datasets and computational power. | Requires trained models and input data. |
|---|
Time | Can be time-consuming, especially for large models. | Typically faster than training. |
|---|
Running Machine Learning Models with NodeJS
- considering above model are build using NodeJS . First setting up TensorFlow.js Library in project, then we can save and load the model to make predictions.
- Creating, Saving and Loading the Model using node.js
- After training model, it’s important to save it so we can load it later for inference without having to retrain. With TensorFlow.js, we can save the model to the file system or a remote server.
Example: This example shows the running usage of Machine learning models.
Node
const tf = require('@tensorflow/tfjs-node');
// Example: Create and save a simple model
async function createAndSaveModel() {
const model = tf.sequential();
// Add layers to the model
model.add(tf.layers.dense({units: 1, inputShape: [1]}));
// Compile the model
model.compile({optimizer: 'sgd', loss: 'meanSquaredError'});
// Train the model using dummy data
const xs = tf.tensor2d([1, 2, 3, 4], [4, 1]);
const ys = tf.tensor2d([1, 3, 5, 7], [4, 1]);
await model.fit(xs, ys, {epochs: 500});
// Save the model locally
await model.save('file://./saved_model');
console.log("Model saved successfully.");
}
createAndSaveModel();
const tf = require('@tensorflow/tfjs-node');
// Load and use the saved model
async function loadAndPredict(input) {
const model = await tf.loadLayersModel('file://./saved_model/model.json');
console.log("Model loaded successfully.");
// Make predictions with the loaded model
const inputData = tf.tensor2d([input], [1, 1]);
const prediction = model.predict(inputData);
prediction.print(); // Output the predicted value
}
loadAndPredict(5); // Predict using input 5
Run the Code:
by running the below command we can see the desired output :-
node index.js
Output: In above code snippet, we have requested for Prediction on input 5. After running this model we can see the output in below format using node.js -
 output
outputIntegration with Web Development
We can embed machine learning models directly into websites (front-end as well as back-end web development) -
- Client-Side Integration: ML models can be embedded directly into websites to process data in real time, such as for image recognition or interactive recommendations. For instance, using TensorFlow.js in the browser allows you to create apps that make predictions from user-uploaded images or other inputs.
Example: Image Classification, A user uploads a photo, and the model classifies it in real-time, with results displayed in the UI.
- Server-Side Integration: You can integrate ML models into back-end services using Node.js. This is useful for processing large datasets or when the model requires more computational resources.
Example: an e-commerce platform can use ML to recommend products by analyzing customer behavior server-side and pushing the results to the client.
Limitations and Best Practices
Limitations:
- Performance Constraints: JavaScript, particularly in the browser, may not match the performance of languages like Python or C++ for large-scale ML models. While libraries like TensorFlow.js and WebGL acceleration help, training large or complex models can be slower compared to native languages.
- Limited Support for Complex Models: While JavaScript can handle many ML tasks, it's not yet as feature-complete as Python in terms of libraries and tools for advanced deep learning models. Some cutting-edge ML architectures may not be available or fully optimized for JavaScript.
- Memory and Resource Limitations: In browser environments, memory and computational resources are limited compared to server-side or native environments, which can make training and running large models challenging.
- Library Ecosystem: The JavaScript machine learning ecosystem, while growing, is still not as mature as Python's. Python's ecosystem has years of development with extensive libraries like scikit-learn, PyTorch, and TensorFlow. JavaScript's ecosystem is more limited in comparison.
- Lack of Community Support for Specialized Tasks: Although TensorFlow.js is actively maintained, the community around JavaScript ML development is smaller. This means finding specific tutorials, bug fixes, or niche solutions is more challenging.
Best Practices:
- Use Pre-trained Models: Instead of training complex models in JavaScript, consider using pre-trained models and fine-tune them for your use case. Libraries like TensorFlow.js provide tools to load and run these models in the browser or Node.js.
- Run ML on the Server (Node.js): For resource-heavy tasks or large datasets, consider running your machine learning models on a server with Node.js. This allows you to utilize server-side resources without the performance constraints of browsers.
- Optimize for WebGL Acceleration: Leverage WebGL for model acceleration in browser environments. TensorFlow.js can automatically utilize GPU capabilities via WebGL, providing a significant speed boost over CPU computations.
- Limit Model Complexity for Browser Applications: When running ML in the browser, keep the model size and complexity low to ensure a good user experience. Large models can cause performance bottlenecks or freeze the UI.
- Batch Processing: When handling large datasets or high-frequency data (e.g., real-time predictions), use batch processing techniques to minimize performance overhead and avoid blocking the main thread.
The Future of Machine Learning with JavaScript
Machine learning (ML) in JavaScript is emerging as a powerful trend, primarily due to the growth of web technologies. Here is some predictions where JavaScript ML models will be useful -
- Adoption in Web Development: As JavaScript libraries like TensorFlow.js mature, more developers will incorporate ML into web applications, making real-time, interactive AI-driven features more common.
- Edge Computing and IoT Integration: JavaScript can be used for running ML models on edge devices, enabling more local and private computation without relying on cloud services.
- Server-Side ML with Node.js: JavaScript's growing presence on the server side with Node.js is opening up opportunities for handling both inference and training tasks.
- Improved Tooling and Performance: With advancements in WebAssembly and other performance-boosting technologies, JavaScript will continue to close the gap between itself and languages like Python in terms of ML capabilities.
Conclusion
Machine learning with JavaScript offers a compelling opportunity for web developers to harness the power of ML in their applications without switching to other languages. While JavaScript has limitations compared to more established ML languages like Python, its ability to run in the browser, ease of integration with web technologies, and growing set of libraries make it an attractive option for many real-time and interactive applications. As the technology matures, the future of ML in JavaScript looks promising, especially for web and mobile development.