目次
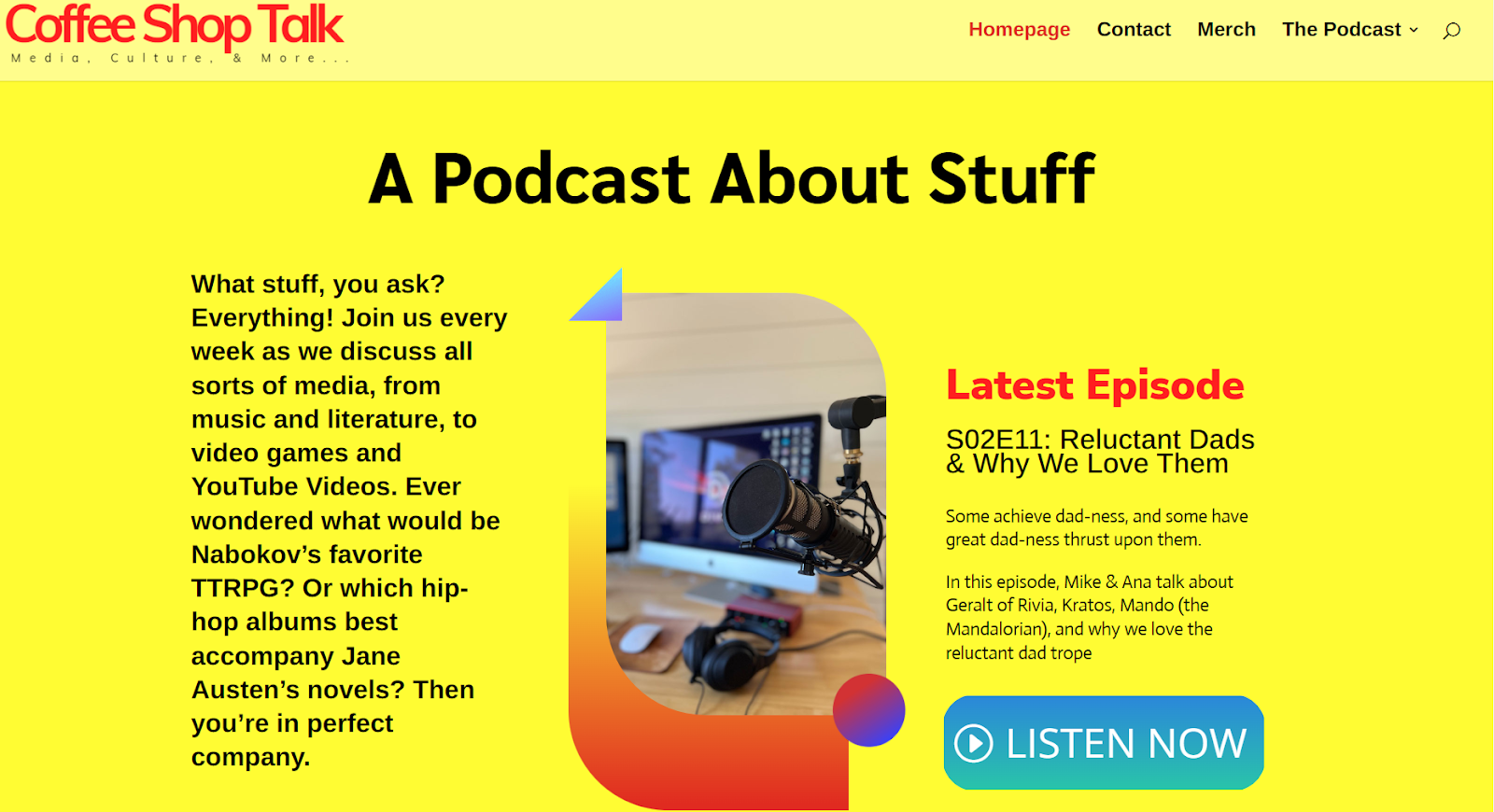
WordPressを使ってホームページを作ることに決めたのですね!そんなあなたに朗報です。WordPressは利用者数が多いのです。インターネット上のサイトの半数近くがWordPressのコンテンツ管理システム(CMS)で運用されています。Vogue、ディズニープラス、MTV Newsの公式サイトだけでなく、当サイトもWordPressを利用しています。
この人気には理由があります。WordPressは柔軟性が非常に高いのです。少しでもノウハウがあればWordPress CMSを使ってあらゆる種類のホームページを作成できます。しかし、柔軟性が高いのは、裏を返せば難易度が高いことでもあり、初めてダッシュボードを開いたときに「何から始めればいいのか分からない」と圧倒されてしまうかもしれません。
この記事ではWordPressでホームページの作り方を分かりやすく説明していきます。筆者自身が実際にホームページを作りながら手順を解説しますから、迷わないはずです。
ではWordPressでホームページを作る方法を見ていきましょう。一緒に作成したい場合、HostingerのWordPressプランに登録しましょう。
手順1:作成したいホームページの種類を決める

手順2:手頃な価格で始められるWordPressレンタルサーバーを探す
WordPressはコンテンツ管理システムであり、ウェブサイトビルダーではありません。つまり、WordPressでホームページを立ち上げるには、ホームページのデータをどこかに保存し、インターネットを介してアクセスできるようにしなければならないということ。その「どこか」がホスティングサービス(レンタルサーバー)です。
ホスティング企業は無数にありますが、その大多数がWordPressに対応しています。しかし、安定性、速度、機能が十分なレンタルサーバーはほんの一握りしかありません。使いやすく、価格もリーズナブルなものが欲しい場合は選択肢がさらに限られてしまいます。
当サイトのエキスパートが2024年におすすめのWordPressレンタルサーバーを検証・レビューしましたので、ぜひご覧ください。ここでは、筆者イチオシのレンタルサーバーを紹介します。幅広いニーズと予算に合ったプランを豊富に取り揃えているので、あなたにピッタリなものが見つかるはずです。
1. Hostinger:破格で圧倒的なパフォーマンス

特徴
- hPanelは日本語対応で使いやすい。Hostingerは従来的なコントロールパネル「cPanel」ではなく、独自の「hPanel」を提供しています。ダッシュボードからホスティングの管理と設定変更を簡単に行うことができ、圧倒されません。
- LiteSpeedキャッシング。HostingerはLiteSpeed Cache for WordPress(LSCWP)というプラグインを提供しています。LiteSpeedサーバーも採用していますから、地域によらず一貫して高いパフォーマンススコアが得られます。
- ワンクリックで復元。hPanelを通してサイトのバックアップを簡単にダウンロードし、復元できます。サイトに大きな変更を加える場合、直前にバックアップをダウンロードしておけばトラブルが発生しても旧バージョンに戻せるので安心です。
2. IONOS:安定したサービスで、プランが非常に安い

特徴
- パワフルなセキュリティツール。IONOSはサイトのセキュリティ対策に全力で取り組んでいます。マルウェアスキャン、毎日のバックアップ、DDoS攻撃に対する完全防御などが含まれます。
- 高度な開発者ツール。ウェブデザイン経験者は、IONOSの豊富な開発者ツールでサイトのコードを編集できるのが気に入ると思います。
- 幅広いWordPressプラン。IONOSは基本的なWordPress共用レンタルサーバー、マネージドホスティング、WooCommerceマネージドホスティングの各プランとWP PROプランを提供しています。ご自身のWordPressホスティングニーズに合ったものが少なくとも1つ見つかるはずです。
3. WordPress.com:基本的なサイトに適した使いやすいホスティングサービス

特徴
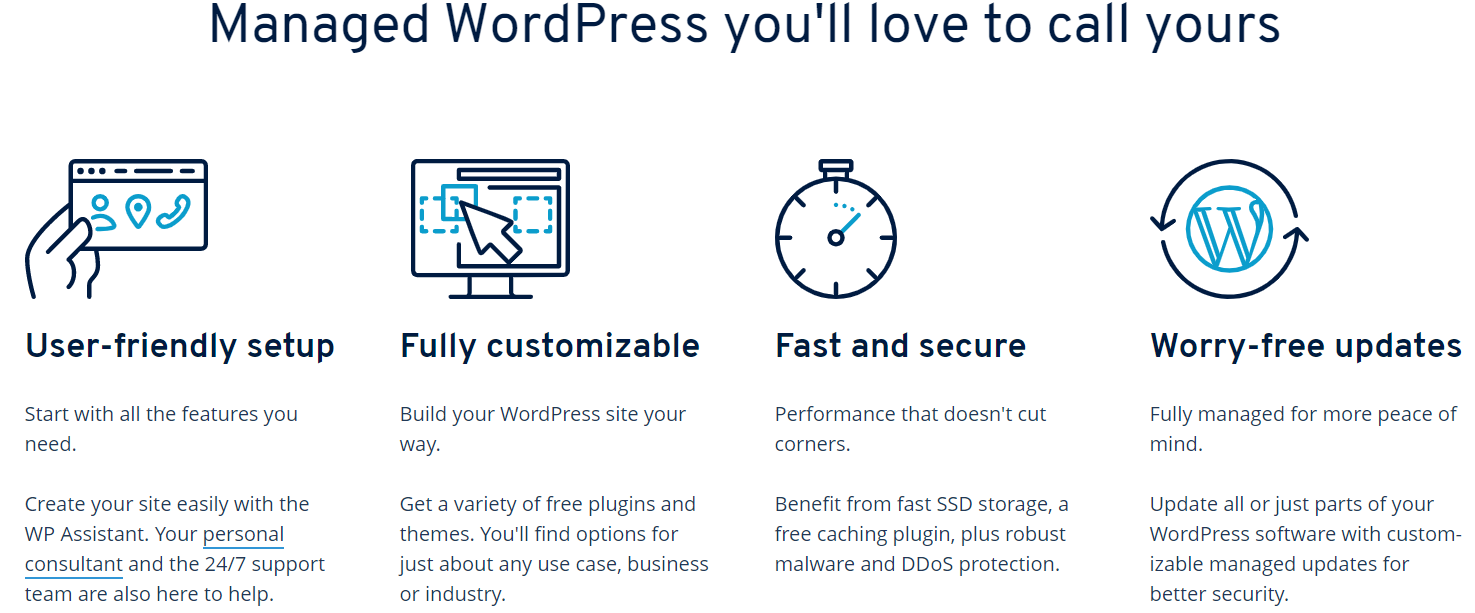
- 無料テンプレートが選べる。WordPress.comには、あらゆるニーズに適した無料テンプレートが豊富に用意されています。それほど高度ではないものの、シンプルなブログを構築したいだけであれば役立ちます。
- サイトを通して支払いを受け取れる。WordPressのパーソナルプラン以上ではサイトから直接支払いを受け取れます。
- サブスクリプションツールを内蔵。パーソナルプラン以上では、有料購読者を集めて、購読者のみが閲覧できる有料コンテンツをサイトで公開できます。
4. Nexcess:大規模サイトに最適

特徴
- パフォーマンス最適化ツール。Nexcessはインハウスモニタリングツールや最適化ツールを提供しているため、サイトは常に高速で表示されます。
- プラグインパフォーマンスモニター。このプラグインを利用すると、サイトのパフォーマンスについて最新情報を受け取れます。
- 言語翻訳ツール。海外進出を目指す場合、Nexcessのツールを利用してサイトのあらゆる部分を簡単に翻訳できます。
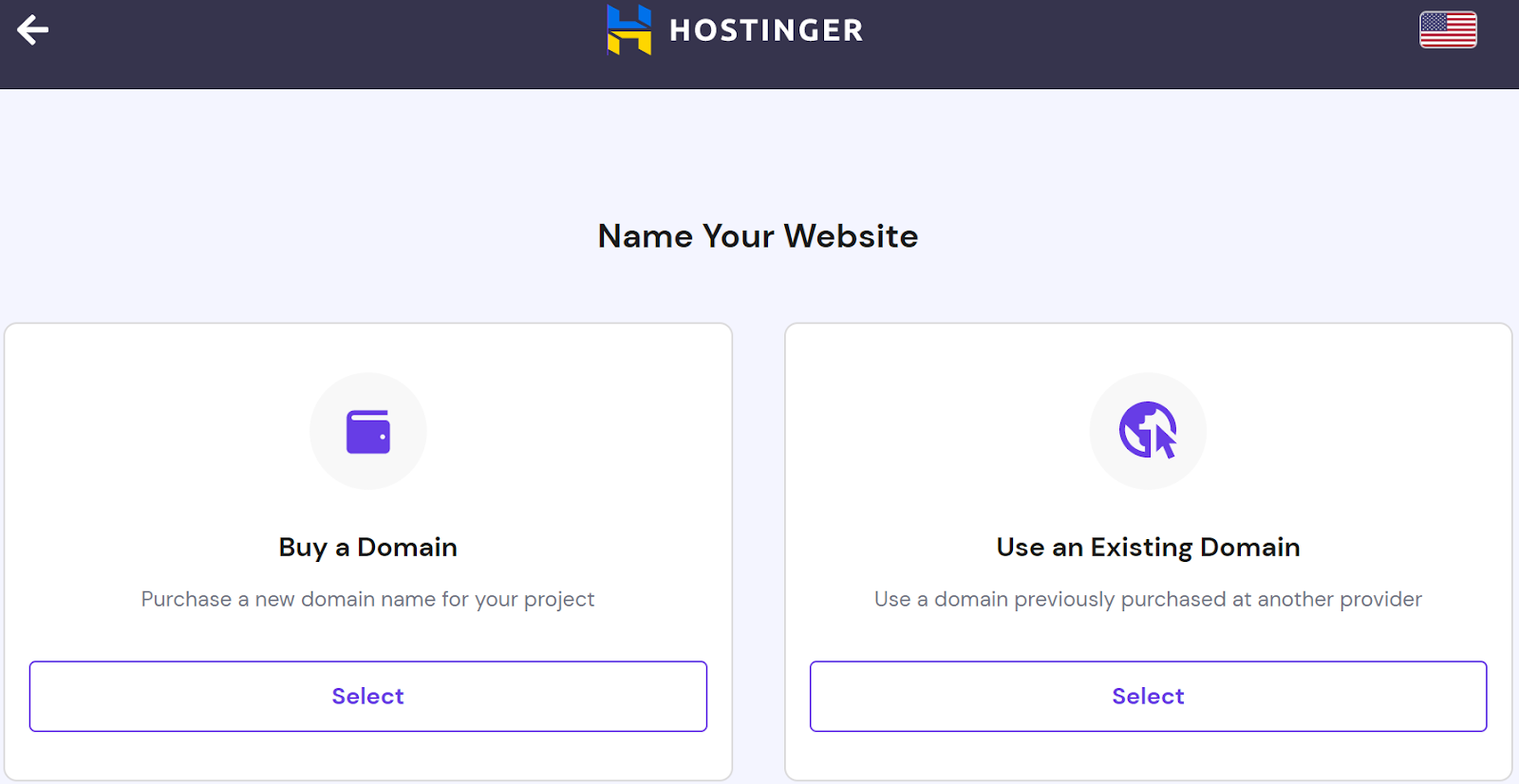
手順3:契約し、ドメイン名を選び、WordPressをインストールする
ご自身に最適なレンタルサーバーが見つかったら、アカウント登録は行って構いませんが、まだプランは選ばないでください。まず、サイトに適したドメイン名を選ぶ必要があります。ドメインはあなたのサイトの名前とも言えるものですから、印象に残り、どのようなサイトなのか伝わるものにしなければなりません。
ドメイン名の準備ができている場合は上出来です。そうでない場合、考えすぎる必要はありません。ドメイン名の選び方の完全ガイドを参考にしてみてください。
ドメイン名を決めたら、ホスティングサービスに戻ってニーズに最適なWordPressプランを選びましょう。「どこから始めたらいいか分からない…」という方は一番安いマネージドWordPressホスティングプランがおすすめです。マネージドホスティングでは、サーバーの最適化をホスティング企業に任せられるため、サイトの安定性が高まります。サイトが成長したら上位プランにアップグレードすれば良いのです。
この記事ではHostingerを利用してサイト作成を進めていきます。必要な機能が揃っていますし、個人的にはcPanelよりHostingerのhPanelのほうが好みだからですが、他社のレンタルサーバーでもここから先の手順は大体同じです。


手順4:サイトの計画を立てる
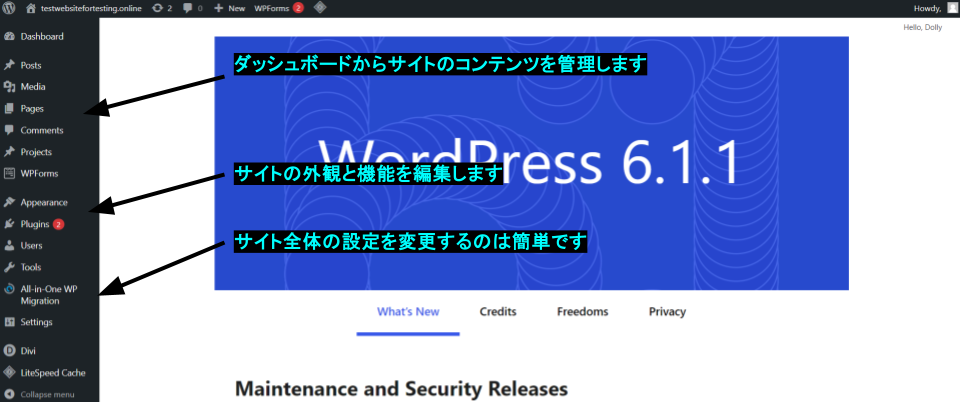
次に進む前に、WordPressダッシュボードを確認しておきましょう。ここでサイトのバックエンドを管理することになります。最初は圧倒されてしまうかもしれませんが、結構簡単です(見た目がキレイとは言えませんが)。

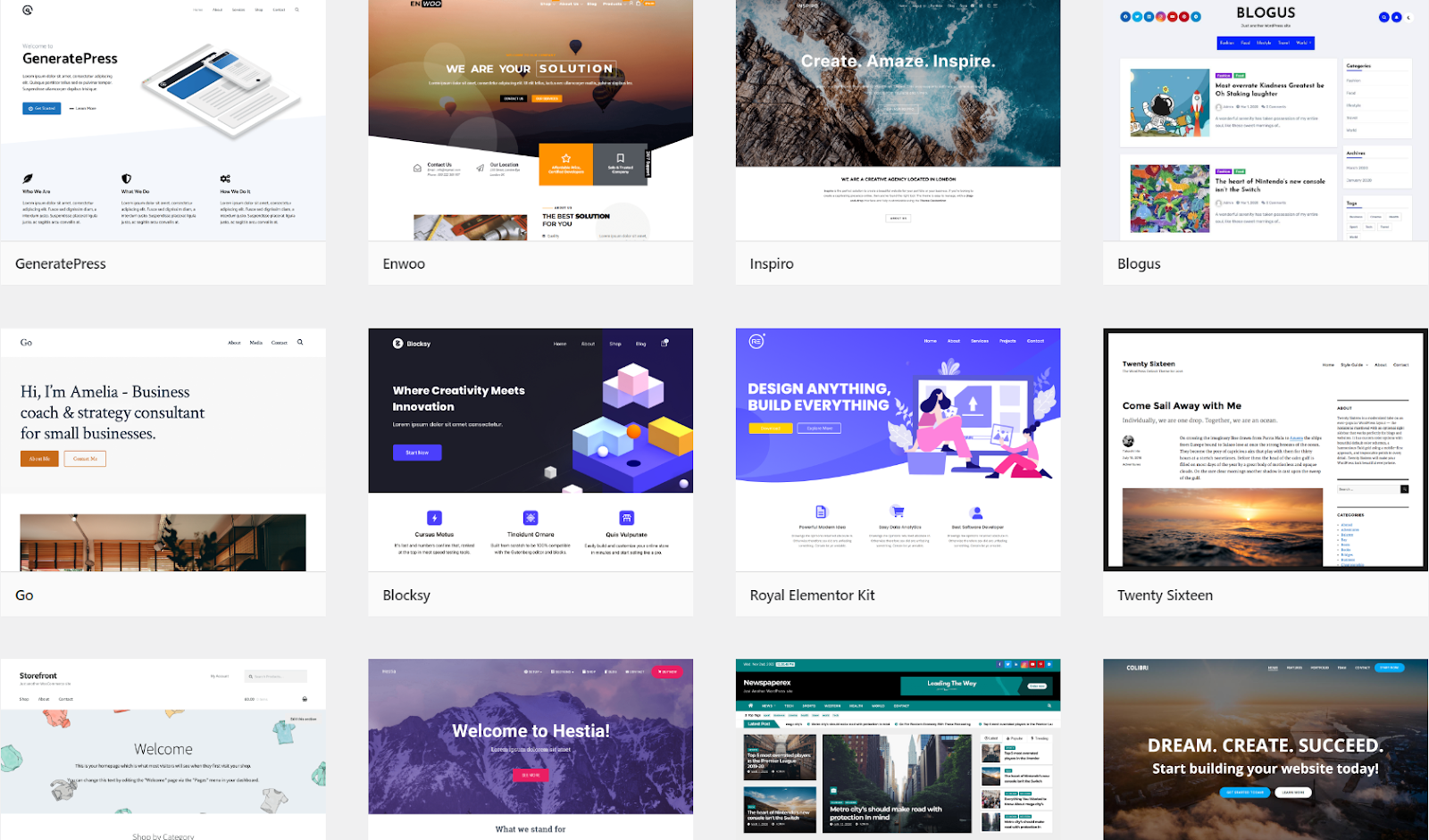
手順5:スタイルに合ったテーマを選ぶ
事前準備が整い、どのようなサイトにしたいのかイメージができたら、作成を始めましょう。WordPressダッシュボード(管理画面)で[外観]を開き、[テーマ] > [新規追加]の順に選択します。

【警告】サードパーティ製テーマを購入する場合は、モバイルレスポンシブ対応であることを確認してください。モバイルブラウザを使ったインターネット通信が半分を占めますから、画面の大きさによらずサイトがきれいに表示されるようにするのが重要です。
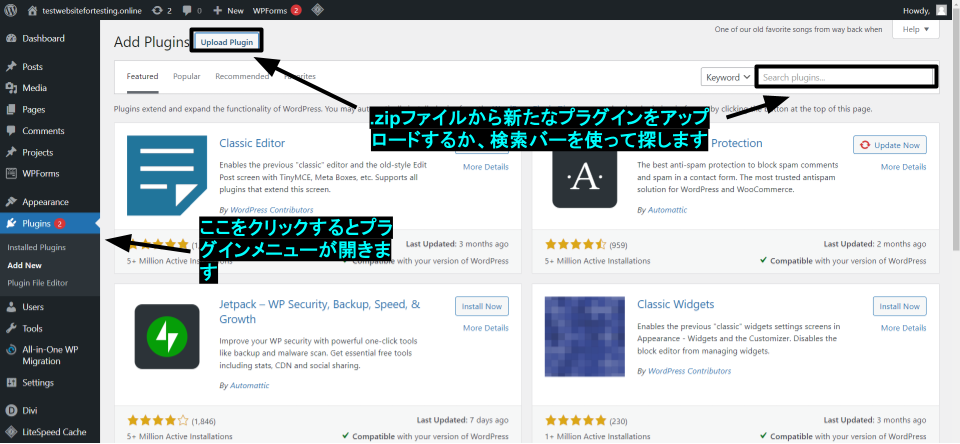
手順6:プラグインや連携機能をインストールする
必要な機能がダッシュボードで見つからなくても心配ありません。そのために存在するのが「プラグイン」です。先ほどサイトビルダープラグインについて触れましたが、ネット上にWordPressプラグインは何千個もあり、サイトの機能をほぼ無限に拡張できます。 欲しい機能がある場合、あるいはTwitchやYouTube、Instagram、WooCommerceなどのソフトやサービスとサイトを連携したい場合は、この時点でプラグインをインストールしておきましょう。 プラグインを入れる予定ではなくても、次の場面で役立つものをいくつかインストールしておくことをおすすめします。- SEO対策。サイトを見てもらうには、検索エンジン最適化(SEO)が必須です。WordPressには基本的なSEO設定が用意されていますが、検索順位を上げるのに役立つSEOツールは多数存在します。最も人気のあるSEOプラグインは「All in One SEO」と「Yoast SEO」です。
- 最適化。サイトのパフォーマンスを常に意識しましょう。最適化プラグインはバックグラウンドで動作し、サイトを高速化してくれます。特にHostingerでサイトを運用する場合、「LiteSpeed Cache for WordPress (LSCWP)」がおすすめです。
- アナリティクス。公開したサイトの弱点を発見・改善できるよう、実用的な情報を提供してくれるプラグインを導入しましょう。「MonsterInsights」または「HubSpot」がおすすめです。
- eコマース。WordPress自体にeコマース機能は一切ありませんが、eコマースプラグインは何百個もあるためサイトで商品を販売できます。WooCommerceが有名ですが、もっと安いものもあります。
手順7:ホームページをカスタマイズする
では、サイトを編集し始めましょう。まず、サイト全体に影響を与える部分をカスタマイズします。背景色、デフォルトフォント、ナビゲーションのスタイルなどです。 完了したら、ホームページのデザインを微調整しましょう。他のページやコンテンツはあまり気にしなくてもOKです。ホームページの見た目がイメージ通りになるまで編集しましょう。 この作業はページビルダーを使うかどうかによって異なり、デザインの流れも人それぞれです。ここでは両方の大まかなやり方を説明しますが、急がずに行うのが重要です。満足するまでじっくりサイトを編集しましょう。やり方1. WordPressエディタを使う
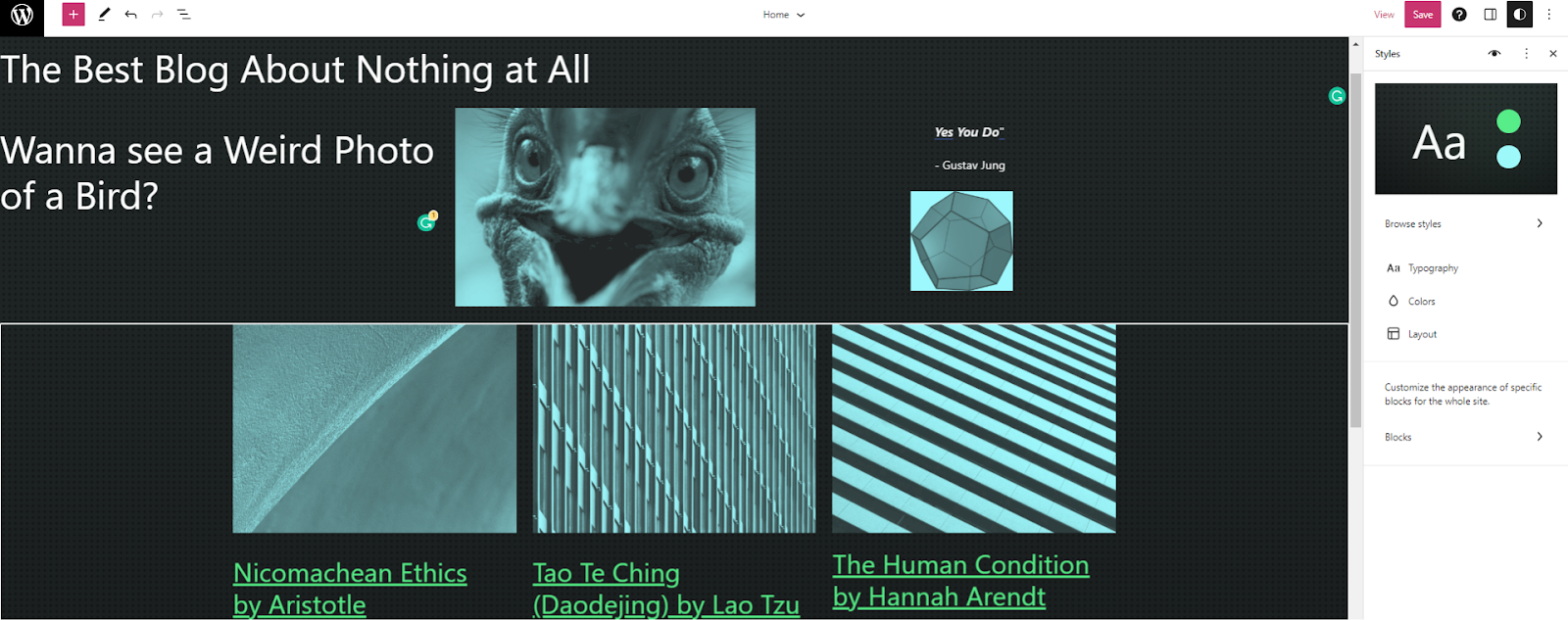
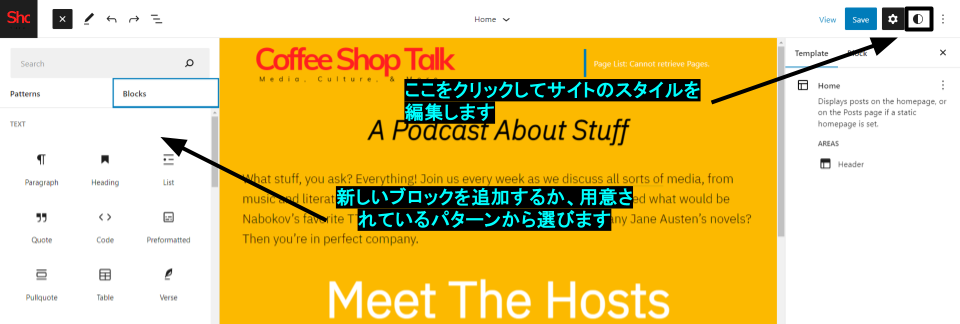
ダッシュボードで[外観]を開き、[エディタ]を選択します。サイトのホームページにリダイレクトされます。編集開始前に、右上にある白と黒の丸いマークをクリックします。配色やタイポグラフィ、レイアウトなど、サイトの全体的なスタイルを編集する画面が表示されます。特定のブロックの見た目を編集するとサイト全体に適用できます。 設定したら、左上隅にある[+(プラス)]をクリックしてサイトにブロックを追加しましょう。ブロックとは、WordPressの構成内に配置できる要素のことで、見出し、引用、画像などがあります。
やり方2. ページビルダーを使う
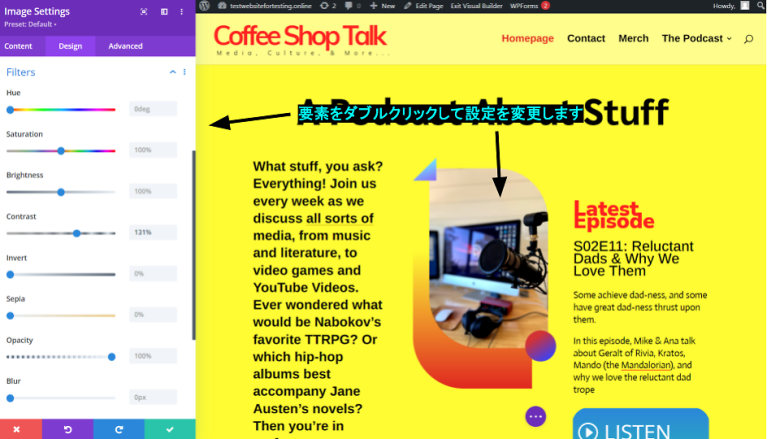
正直なところ、WordPressに内蔵されているエディタは好きになれません。もちろん、美しいサイトを作ることは可能ですが、辛抱強さが必要で、イライラすることが多々あります。 ページビルダーを活用すると、効率良く楽しく作業を進められます。この例ではDiviページビルダーを使います。細かい部分は異なるかもしれませんが、全体的な流れは他のページビルダーでも大体同じです。 インストール後、ページビルダーのアイコンがダッシュボードに表示されます。クイックすると、背景、タイプ、色など、サイト全体の設定を変更できます。 編集を始める準備ができたら、[ページ]を開き、ホームページを選択して[(ビルダー名)で編集する]をクリックします。ビルダーに用意されているレイアウトを選び、編集を開始しましょう。 ほとんどの場合、メニューから新しいコンテンツブロックをドラッグするか、好きな場所で+(プラス)アイコンをクリックすることでブロックを追加できます。要素のプロパティを変更するには、要素をクリックしましょう。左側にポップアップメニューが表示されます。要素の設定を好きなだけ変更できます。
手順8:サイトのカスタイマイズと初期設定を完了する
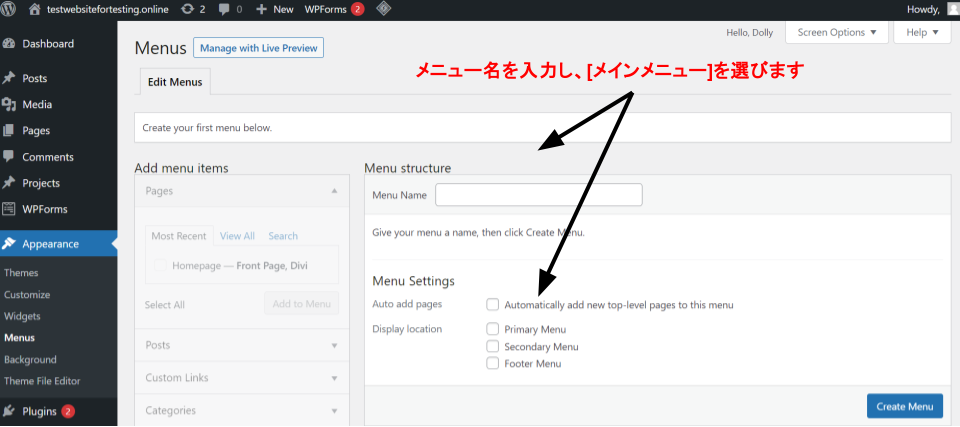
イメージ通りのホームページを作り上げるには、予想以上の時間と忍耐力が必要になると思います。幸い、ここまで来るとほかのページをカスタマイズするのは比較的簡単のはずです。 最初に立てた計画に沿ってページを追加・編集していきましょう。無駄に感じるコンテンツや不要なコンテンツがあったら削除して構いません。ページが多いほどバラエティに富んだサイトになりますが、訪問者の気が散ってしまう可能性もあります。まとまりのない印象を与えないように注意してください。 ページの編集が完了したら[公開]をクリックしましょう。次に、ダッシュボードに戻って[外観] > [メニュー]の順にクリックします。このタブからサイトのメニューを作成・編集できます。
手順9:サイトをプレビューし、パフォーマンスを最適化する
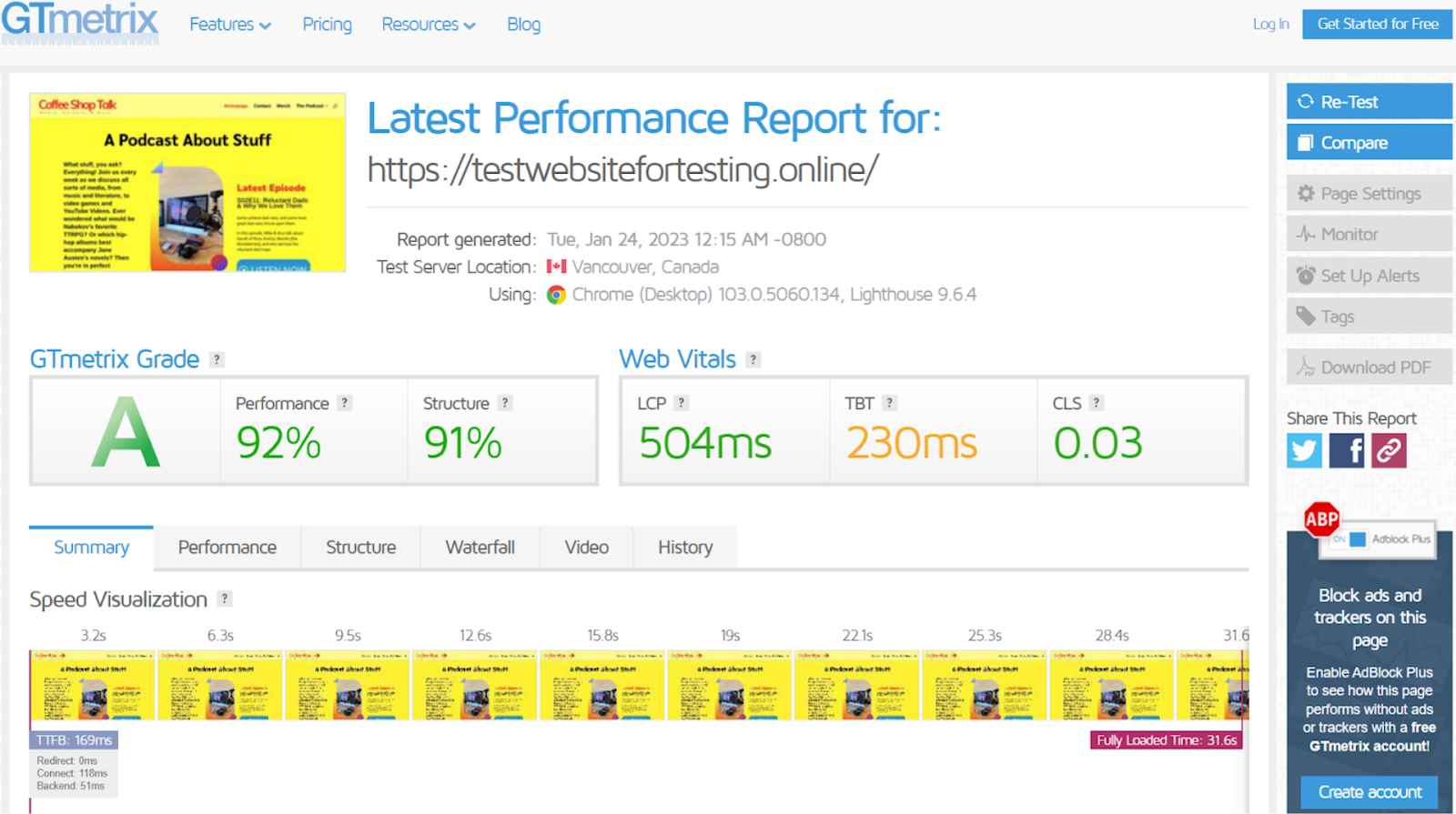
ブラウザでシークレットウィンドウを開き、ドメイン名を入力してサイトを見てみましょう。念入りに計画を立ててサイトを構築したら、再確認するだけです。サイトの見た目が良いかどうか、リンク切れのボタンがないかどうか、重要なページを作り忘れていないかどうかなどを確認しましょう。 気に入らない部分が見つかったらダッシュボードに戻って適宜変更を加えましょう。ただ、サイト完成直後に修正するのは避けることをおすすめします。少し休憩して時間を置くことで、新たな見方ができます。 再チェックしたらGTmetrixにアクセスしてサイトのパフォーマンスを調べましょう。きちんと最適化されたサイトは検索エンジンの検索結果で上位にランクインしやすく、より多くの訪問者を獲得できます。