Introduction
The $w namespace contains all of the UI elements, nodes, and
events that make up your site. It also includes the $w(),
onReady(), and at() functions.
The APIs in $w can only be used in front-end code.
You do not need to import $w.
Notes:
- Most
$welements, nodes, and events are described here under Wix Editor Elements. Some$welements are described in context of their functionality. For example, theWixFormselement is described under thewix-crm-frontendnamespace because using the API for the Wix Forms app is most relevant in the context of site contacts and visitors. - Some
$welements change their size dynamically, which can affect the page layout.
Get hands-on experience with the $w API on our Hello World example page.
Styling Elements with CSS
Note: This feature is only available to Wix Studio users.
CSS allows you to customize the appearance of your website, from colors and fonts to sizes and positions of different elements. For additional information on CSS styling options, refer to the MDN CSS reference docs.
Add CSS to your site
To get started, add a global.css file in the CSS section of your Page Code. CSS styles added to this file will apply to the selected classes throughout your site. To select a class to style, use the name of the component as it's referred to in Velo.
For example, to change the background color of all buttons to red:
Use inner classes to style specific elements of a component class.
For example, use .button__label to style only the labels of button elements.
Available classes
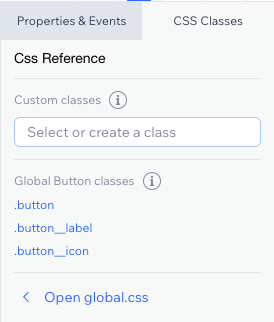
See which classes are already available for any element on your site by selecting the element and viewing CSS Classes in your code panel:

Or add your own classes in the custom classes field. For more information, see CustomClasslist.
For reference, here is a list of global classes:
- Accordion
- Anchor menu
- Audio player
- Box
- Breadcrumbs
- Button
- Captcha
- Checkbox
- Checkbox group
- Collapsible text
- Column strip
- Date picker
- Dropdown input
- Dropdown menu
- Footer
- Form
- Google map
- Header
- Horizontal line
- Horizontal menu
- Image
- Image button
- Language menu
- Lightbox
- Lottie
- Menu
- Menu container
- Multi-state box
- Page
- Pagination
- Progress bar
- Radio button group
- Ratings display
- Ratings input
- Repeater
- Rich text box
- Search bar
- Section
- Selection tags
- Signature input
- Slideshow
- Switch
- Table
- Tabs
- Text
- Text box
- Text input
- Time picker
- Upload button
- Vector image
- Vertical line
- Vertical menu
- Video box
- Video player
The following classes can be customized but don't have an associated $w API:
Image button classes
.image-button
Targets image button elements. For example:
Language menu classes
.language-menu
Targets language menu elements. For example:
.language-menu__option
Targets language menu option elements. For example:
Lightbox classes
.lightbox
Targets lightbox elements. For example:
.lightbox__close-button
Targets lightbox close buttons. For example:
Line classes
.horizontal-line
Targets horizontal line elements. For example:
.vertical-line
Targets vertical line elements. For example:
Search bar classes
.search-bar
Targets search bar elements. For example:
.search-bar__icon
Targets search bar icons. For example:
.search-bar__input
Targets search bar input boxes. For example:
$w( )
Selects and returns elements from a page.
The $w() function selects single or multiple elements by ID or type.
To select by ID, pass a selector string with the hash symbol
(#) followed by the ID of the item you want to select (e.g. "#myElement").
The function returns the selected element object.
To select by type, pass a selector string with the name of
the type without the preceding # (e.g. "Button"). The function returns
an array of the selected element objects. An array is returned even if one
or no elements are selected.
To select using multiple selectors, pass a selector string with multiple selectors separated by commas. The selectors in the comma-separated string can be ID selectors, type selectors, or a mixture of the two. The function returns an array of the selected element objects. An array is returned even if one or no elements are selected. If two or more selectors select the same element, it's still returned only once in the array.
Note: Most elements accessible for selection by $w have basic API properties and functions,
like id, type, show(), hide(), and others. Use Velo's autocomplete
in the code panel to see which API functions and properties are available
for each element.
A selector or multiple comma-separated selectors.
at( )
Gets a selector function for a specific context.
The at() function returns a scoped selector where the scope is based on the
context property. Usually, you will use at() in a event handler that handles
events fired on an element contained in a repeater to get a selector with
repeated item scope. The returned function
selects the elements from the same repeater item where the event was fired.
An event context.
onReady( )
Sets the function that runs when all the page elements have finished loading.
Use the onReady() function for code you want to run before the user starts
interacting with your page.
The onReady() function in the masterpage.js file is called before the
onReady() function in the code for the page being viewed.
The following code should be placed inside the onReady() event handler:
- Initialization of element properties: Example: Setting a text element's initial text value.
- Function calls on elements to set their initial state: Example: Disabling a button.
- Dynamic event handlers that you want bound when the page loads: Example: Setting an event handler to be called when the pointer enters an element.
- For SEO, return all content you want search bots to see. Search bots can see the results of any function that runs in
onReady()and whose promise is resolved before theonReady()promise is resolved. For asynchronous functions, ensure the function's promise resolves first by returning it inonReady(). Example: Return data queries inonReady()if the queried content is populating page elements.
The following code should not be placed inside the onReady() event handler:
- Static event handlers that are wired using the Properties panel in the Editor are not placed inside the
onReady()event handler. returnstatements containing synchronous functions, especially if there is no impact on rendering (such as a query) and no need for SEO. Avoiding thesereturnstatements can improve performance.
Preventing double "side effects"
The onReady() event handler may be called twice during the page rendering
process, once server-side and once client-side.
Because onReady() code may be run twice, you need to be aware that if your
onReady() code causes a side effect, such as inserting an item into a collection,
that side effect might happen twice. To avoid a side effect from happening twice,
use wix-window-frontend.rendering.env to determine
where your code is being executed.
initFunction(): Promise<void> | void The name of the function to run when the page has finished loading.