Ein Cookie-Banner auf deiner Website anzeigen
7 Min. Lesezeit
Ein Cookie-Einwilligungsbanner ist eine Benachrichtigung, die die Besucher deiner Website darüber informiert, wie ihre Cookies auf deiner Website verwendet werden.

Wenn ein Website-Besucher deine Website zum ersten Mal aufruft, werden nur die unbedingt erforderlichen Cookies und Scripts geladen. Um andere Arten von Cookies und Scripts (z. B. funktional, Werbung, Statistiken) verwenden zu können, musst du die Zustimmung deines Besuchers einholen. Besucher können entweder alle Cookie-Arten genehmigen, indem sie einfach auf Akzeptieren klicken, oder nur bestimmte Arten zulassen, indem sie auf den Button Cookie-Einstellungen klicken.
Wichtige Informationen über die Integration mit Marketing & Statistiken
Schritt 1 | Das Cookie-Banner aktivieren
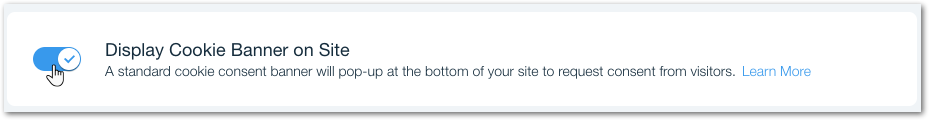
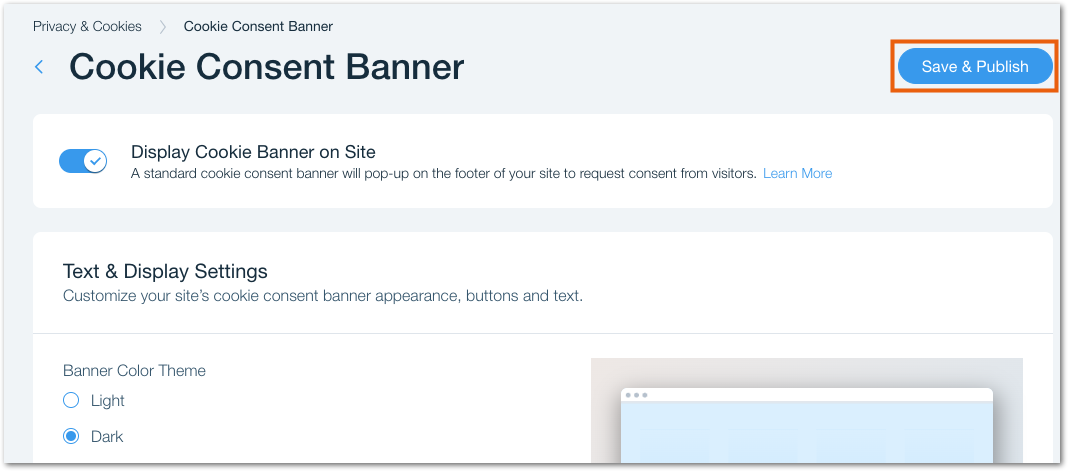
Damit das Cookie-Banner auf deiner Website erscheint, musst du nur den Schalter Cookie-Banner auf der Website anzeigen aktivieren und deine Änderungen speichern. Sobald du speicherst und veröffentlichst, erscheint auf deiner Website sofort ein Banner mit unseren Standardeinstellungen und unserem Design, das du jederzeit anpassen kannst.

Um das Cookie-Banner zu aktivieren:
- Öffne den Bereich Datenschutz & Cookies in deiner Website-Verwaltung.
- Klicke neben „Cookie-Hinweisbanner anzeigen“ auf Loslegen.
- Aktiviere den Schalter Cookie-Banner anzeigen.
- (Optional) Klicke auf Speichern & veröffentlichen, um das Standardbanner auf deiner Website anzuzeigen.
Schritt 2 | Den Text und das Aussehen deines Hinweisbanners anpassen
Nachdem du das Cookie-Hinweisbanner aktiviert hast, passe es an den Stil und das Design deiner Website an, indem du deine Farben und Buttons anpasst und den Text und die Art der Ansprache deinen Wünschen entsprechend änderst. Du kannst auch ändern, wie du Cookies erklärst, sowie alle Buttons und Links anpassen, die auf deinem Banner angezeigt werden.

Um dein Banner anzupassen:
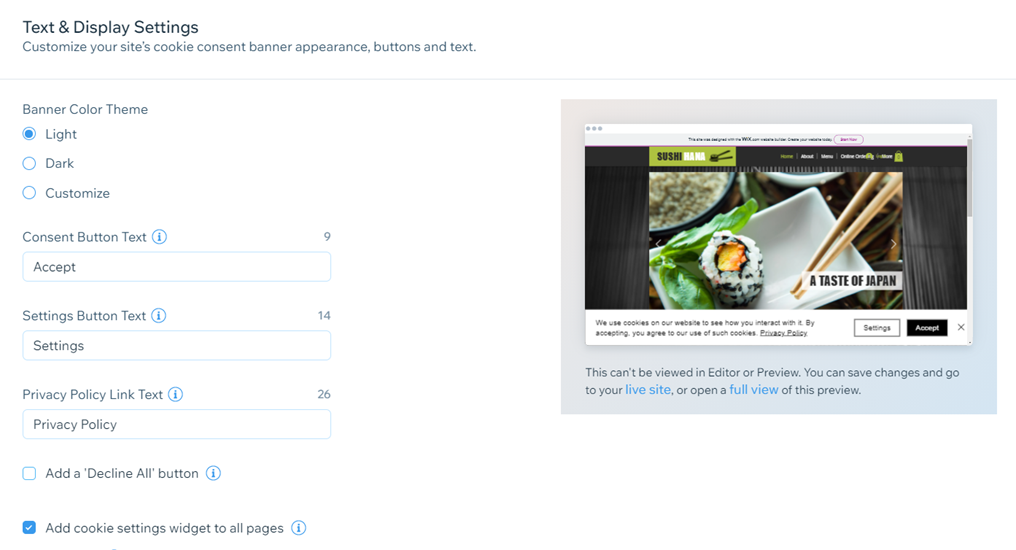
Unter Text- und Hinweisbanner-Einstellungen kannst du das Banner wie folgt anpassen:
- Das Design der Bannerfarbe von hell zu dunkel ändern, indem du das entsprechende Kontrollkästchen aktivierst, oder die Farben deines Banners an deine Website anpassen. Dabei kannst du auch Folgendes tun:
- Das Button-Design mit einer Auswahl an quadratischen, runden oder ovalen Buttons anpassen.
- Die Schriftart sowie die Schriftgröße anpassen.
- Den Text deiner Buttons und Links bearbeiten
- Buttontext für Einwilligung: Besucher klicken auf diesen Button, um die Verwendung von Cookies auf deiner Website zu akzeptieren.
- Buttontext für Einstellungen: Besucher klicken auf diesen Button, um zu sehen, welche Cookies auf deiner Website gesammelt werden.
- Text für Datenschutzerklärung: Besucher klicken auf diesen Link, um die Datenschutzrichtlinie deiner Website zu sehen, die entweder zu einer anderen Seite deiner Website oder zu einer externen URL führt.
- „Alle ablehnen“-Button hinzufügen: Klicke auf das Kontrollkästchen, um deinem Cookie-Banner einen „Alle ablehnen“-Button hinzuzufügen. Dadurch können Besucher alle nicht essentiellen Cookies ablehnen und ihre Präferenz für zukünftige Besuche gespeichert werden. Sobald das Kontrollkästchen aktiviert ist, kannst du die Nachricht „Alle ablehnen“, die deine Besucher sehen, anpassen.
- Widget für Cookie-Einstellungen zu allen Seiten hinzufügen: Klicke auf das Kontrollkästchen, um ein Widget für Cookie-Einstellungen zu jeder Seite deiner Website hinzuzufügen. Besucher klicken auf das Widget, um die erweiterten Einstellungen des Cookie-Banners erneut zu öffnen. Dies ermöglicht es deinen Besuchern, ihre Cookie-Einstellungen nach Belieben zu ändern. Sobald das Kontrollkästchen aktiviert ist, kannst du den Text des Widgets anpassen und die Widget-Position auf deiner Website festlegen.
- Bearbeite den Text zur Erläuterung von Cookies im Textfeld.
Tipp: Falls erforderlich, kannst du jederzeit auf Standardtext wiederherstellen klicken, um den von Wix bereitgestellten Text zu verwenden.
Schritt 3 | Das Banner mit deiner Datenschutzrichtlinie verlinken
Verlinke das Banner mit einer Datenschutzrichtlinie, damit die Besucher darüber informiert werden, wie deine Website ihre Daten sammelt, verwendet, weitergibt und verwaltet. Dies trägt zum Schutz ihrer Privatsphäre bei, wenn es Informationen gibt, die sie nicht an deine Website weitergeben möchten. Du kannst entweder zu einer Seite auf deiner Website oder zu einer externen Webadresse, die die Informationen bereitstellt, verlinken.
Um das Banner mit deiner Datenschutzerklärung zu verlinken:
- Aktiviere das Kontrollkästchen neben der entsprechenden Option unter Datenschutzerklärung:
- Seite auf meiner Website: Wähle eine Seite aus dem Aufklappmenü aus.
- Externe Web-Adresse (URL): Füge den Link in das Textfeld ein.
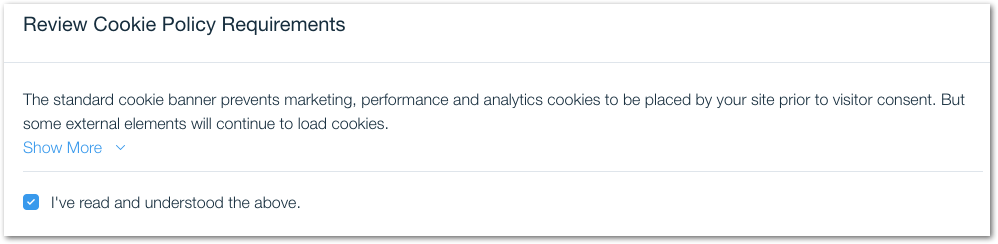
Schritt 4 | Die Anforderungen der Cookie-Richtlinien überprüfen
Bevor du den Vorgang abschließt und das Cookie-Hinweisbanner zu deiner Website hinzufügen kannst, musst du die Anforderungen überprüfen und das Kontrollkästchen neben „Ich habe alle Hinweise gelesen und verstanden“ aktivieren.

Während das Standard-Cookie-Banner das Setzen bestimmter Arten von Cookies verhindert, liegen einige Elemente außerhalb seiner Kontrolle. Für diese Elemente musst du die Zustimmung separat einholen oder sie von deiner Website entfernen, um die Vorschriften einzuhalten.
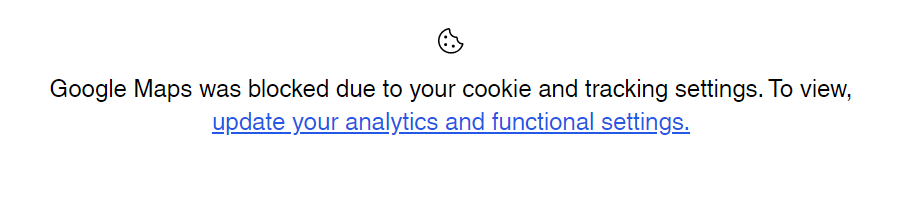
Über Elementplatzhalter
Einige Elemente wie Google Maps und Facebook Gefällt mir werden erst auf deiner Website angezeigt, nachdem dein Besucher die entsprechenden Cookies akzeptiert hat. Auf den ersten Blick bleibt das Element verdeckt und es wird nur ein Platzhalter angezeigt.

Die Platzhalterfunktion ist noch nicht für alle Nutzer verfügbar.
Eine Liste der Elemente, für die Cookies über den Platzhalter akzeptiert werden müssen
Schritt 5 | Die erweiterten Einstellungen deines Hinweisbanners anpassen
In den erweiterten Einstellungen des Hinweisbanners kannst du die Texte zur Erläuterung der von deiner Website verwendeten Cookies anpassen. Das Banner enthält Standardtexte zu essenziellen, funktionalen, Marketing- und Analyse-Cookies, die du an deine Bedürfnisse anpassen kannst.
Wenn dein Besucher die Komponente anzeigen möchte, wird er gebeten, seine Cookie-Einstellungen zu überprüfen und die entsprechenden Cookies zu aktivieren.
Um deine erweiterten Einstellungen anzupassen:
- Klicke auf Erweiterte Einstellungen.
- Klicke auf Texte der Cookie-Kategorien anpassen.
- Bearbeite den folgenden Text:
- Buttontext speichern: Der Button, auf den deine Besucher klicken, um ihre Zustimmung zu protokollieren.
- Textinhalte: Bearbeite die Erklärung über die Arten von Cookies, die du sammelst.
Hinweise:- Du kannst auch die Überschrift für alle Cookie-Arten ändern, außer die für unbedingt erforderlichen Cookies.
- Du kannst jederzeit auf Standardtext wiederherstellen klicken, um die Standardtexte des Banners zu verwenden.
Schritt 6 | Speichern & veröffentlichen
Nachdem du das Hinweisbanner aktiviert, die Zielgruppe festgelegt und es mit deiner Datenschutzerklärung verknüpft hast, kannst du oben rechts auf Speichern & Veröffentlichen klicken. Sobald du darauf geklickt hast, erscheint das Hinweisbanner auf deiner Website und beginnt, die Zustimmung deiner Besucher einzuholen.

Tipp:
Öffne dein Einwilligungsprotokoll, um die über dein Cookie-Banner gesammelten Zustimmungen einzusehen und zu verwalten. Bei Bedarf kannst du das Protokoll exportieren und nach bestimmten Website-Mitgliedern suchen.
Häufig gestellte Fragen
Klicke unten auf eine Frage, um mehr über Cookies und deine Website von Wix zu erfahren.
Mein Cookie-Banner wird Besuchern nicht angezeigt. Warum ist das so?
Kann ich mein Cookie-Banner anzeigen, während ich meine Website bearbeite?
Wie erstelle ich eine Datenschutzerklärung für meine Website?
Kann ich den Text anpassen, der auf dem Komponentenplatzhalter angezeigt wird?
Kann ich den Komponentenplatzhalter deaktivieren?