Редактор Wix: встраивание стороннего сайта или виджета
3 мин. чтения
Отображайте контент из внешних источников, встраивая фрагмент кода или URL-адрес на сайт. Вы можете использовать встраивание для создания виджетов, которые улучшают ваш сайт, например виджетов погоды и акций, или для отображения внешних сайтов на странице.
Содержание
Вставка кода
Добавьте код на сайт прямо из панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на сайт или встроить внешний URL-адрес.
Чтобы вставить код на сайт:
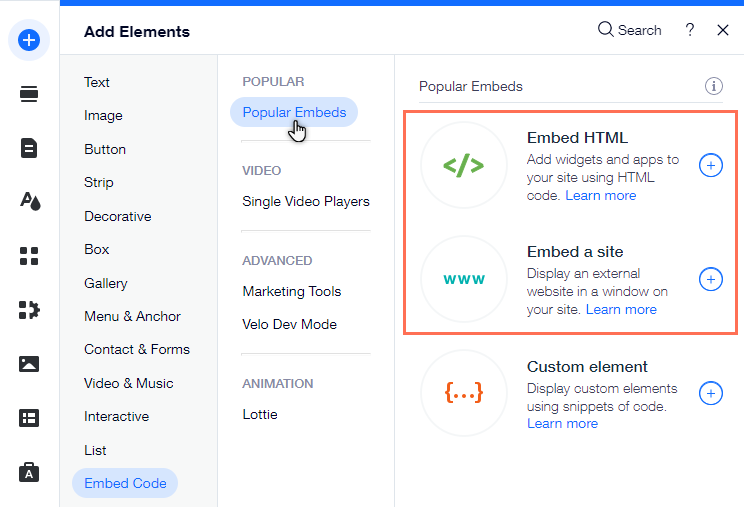
- Нажмите Добавить элементы
в редакторе.
- Нажмите Вставить код.
- Нажмите Популярные вставки.
- Выберите тип кода:
- Вставка HTML: вставьте фрагмент кода для отображения виджета на страницах сайта и настройте его.
- Вставка сайта: отобразите внешний сайт в окне на странице.
- Нажмите на выбранную вами вставку, чтобы добавить ее на сайт.

Настройка вставки
После добавления вставки введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отобразить сайты и виджеты для посетителей.
Чтобы ввести код / URL:
- Нажмите на вставку в редакторе.
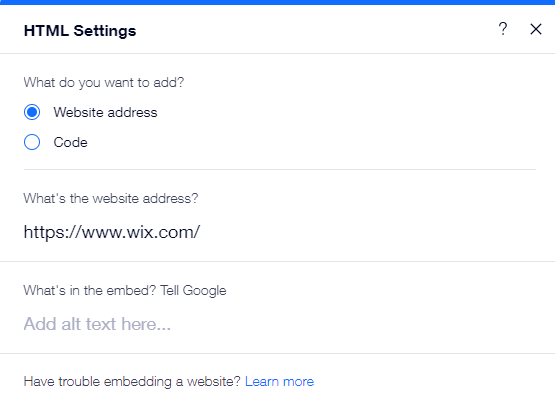
- Выберите соответствующий вариант, чтобы ввести данные:
- HTML:
- Нажмите Вставить код.
- Введите фрагмент в разделе Добавьте код.
- Сайт:
- Нажмите Ввести адрес сайта.
- Введите URL в поле Веб-адрес сайта.
- HTML:
- Нажмите Применить, чтобы сохранить фрагмент / URL.
- (Необязательно) Введите замещающий текст в разделе Что во встраивании? Опишите Google.

Важно:
- Отображаются только коды HTTPS и URL-адреса.
- Некоторые сайты имеют настройки безопасности, которые запрещают их встраивание на внешние платформы (такие как Wix). В результате они не будут отображаться во вставке после добавления URL-адреса. Это контролируется внешним кодом сайта, и это невозможно обойти в Wix.
- Мы не можем обеспечить поддержку внешнего кода, который не были создан и протестирован Wix. Если у вас возникли проблемы с таким кодом, обратитесь напрямую к его разработчику.
Настройка размера отображаемого контента
Встроенные элементы часто содержат заранее определенные ширину и высоту в пикселях, установленные службой, из которой они были получены, как в примере ниже:
1
2Эти настройки могут потенциально обрезать контент, если размер контейнера iFrame меньше, чем 560 * 315 пикселей. Чтобы этого не произошло, замените значения в пикселях на процентные единицы и установите их на 100%, как показано ниже:
1
2Примечание
Элементы HTML и URL в редакторе - это фреймы. Следовательно, код или сайт, который вы встраиваете, не будут адаптивными, даже если они являются таковыми изначально.
Рекомендации по добавлению вставок кода на сайт
При встраивании кода или URL-адреса на сайт следует учитывать несколько важных рекомендаций, чтобы обеспечить правильное отображение элемента:
- Код должен быть совместим с HTML5. Большинство браузеров не отображают страницы и скрипты должным образом, если они были написаны с использованием более старых версий HTML.
- Нет ограничений по количеству символов для элементов HTML и встраивания сайта.
- Код должен содержать HTTPS, а не HTTP.
- HTML-документы описываются HTML-тегами. Теги HTML обычно идут парами, например
и
. Первый тег в паре — это начальный тег; второй тег — конечный. Этот формат тегов имеет решающее значение для поддержания структуры страницы, которую вы хотите вставить.
Что дальше?
- Вставьте код на мобильную версию сайта, чтобы отобразить нужный контент и для тех, кто просматривает ваш сайт с телефона.
- Улучшите свой сайт с помощью собственных функций дизайна и возможностей CSS, используя пользовательские элементы.