HTML Tables allow you to arrange data into rows and columns on a web page, making it easy to display information like schedules, statistics, or other structured data in a clear format.
What is an HTML Table?
An HTML table is created using the <table> tag. Inside this tag, you use
- <tr> to define table rows,
- <th> for table headers, and
- <td> for table data cells
Each <tr> represents a row, and within each row, <th> or <td> tags represent the cells in that row, which can contain text, images, lists, or even another table.

HTML Table Code Example
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
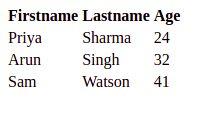
Output:

Simple HTML Table
In this example:
- <table>: This tag starts the table. Everything between the opening <table> and closing </table> tags makes up the table.
- <tr>: Stands for “table row”. Each <tr> tag defines a row in the table.
- <th>: Stands for “table header”. It’s used for the headers of the columns. In this case, “Firstname“, “Lastname“, and “Age” are headers. Text in <th> tags is usually bold and centered by default.
- <td>: Stands for “table data”. This tag is used for actual data cells under each column. For instance, “Priya” is the data under the “Firstname” header, “Sharma” under the “Lastname“, and “24” under the “Age“.
- The first <tr> has three <th> elements, setting up the column titles.
- The subsequent <tr> tags each contain three <td> elements, representing the data for each person listed in the table.
When this HTML code is rendered in a web browser, it will display a table with four rows (one header row plus three data rows) and three columns (Firstname, Lastname, Age), showing the names and ages of Priya, Arun, and Sam.
HTML Tags
| Descriptions
|
|---|
| <table> | Defines the structure for organizing data in rows and columns within a web page. |
| <tr> | Represents a row within an HTML table, containing individual cells. |
| <th> | Shows a table header cell that typically holds titles or headings. |
| <td> | Represents a standard data cell, holding content or data. |
| <caption> | Provides a title or description for the entire table. |
| <thead> | Defines the header section of a table, often containing column labels. |
| <tbody> | Represents the main content area of a table, separating it from the header or footer. |
| <tfoot> | Specifies the footer section of a table, typically holding summaries or totals. |
| <col> | Defines attributes for table columns that can be applied to multiple columns at once. |
| <colgroup> | Groups together a set of columns in a table to which you can apply formatting or properties collectively. |
Another Example of HTML Table:
Creating a simple table in HTML using a table tag.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table>
<tr>
<th>Book Name</th>
<th>Author Name</th>
<th>Genre</th>
</tr>
<tr>
<td>The Book Thief</td>
<td>Markus Zusak</td>
<td>Historical Fiction</td>
</tr>
<tr>
<td>The Cruel Prince</td>
<td>Holly Black</td>
<td>Fantasy</td>
</tr>
<tr>
<td>The Silent Patient</td>
<td> Alex Michaelides</td>
<td>Psychological Fiction</td>
</tr>
</table>
</body>
</html>
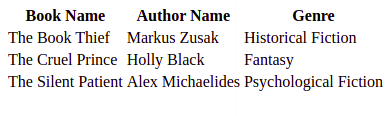
Output:

HTML Table
Styling HTML Tables
Styling an HTML table can significantly improve its appearance and readability. You can use CSS (Cascading Style Sheets) to add styles such as borders, background colors, text alignments, and much more. Here are some basic styles to make your table look neater and more professional:
1. Adding a Border to an HTML Table
A border is set using the CSS border property. If you do not specify a border for the table, it will be displayed without borders.
Syntax
table, th, td {
border: 1px solid black;
}Example: Addition of the border to the HTML Table.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table with border
2. Adding Collapsed Borders in an HTML Table
For borders to collapse into one border, add the CSS border-collapse property.
Syntax
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}Example: Addition of Collapsed Borders in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

HTML Table with Collapsed Borders
3. Adding Cell Padding in an HTML Table
Cell padding specifies the space between the cell content and its borders. If we do not specify a padding, the table cells will be displayed without padding.
Syntax
th, td {
padding: 20px;
}Example: Addition of Table cell padding in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding Table cell padding
4. Adding Left Align Headings in an HTML Table
By default, the table headings are bold and centered. To left-align the table headings, we must use the CSS text-align property.
Syntax
th {
text-align: left;
}Example: Explains the text-align property where the text is aligned to the left.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
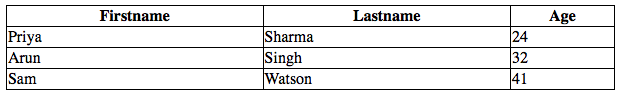
Output:

text-align Property
5. Adding Border Spacing in an HTML Table
Border spacing specifies the space between the cells. To set the border-spacing for a table, we must use the CSS border-spacing property.
Syntax
table {
border-spacing: 5px;
}Example: Explains the border space property to make the space between the Table cells.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
}
table {
border-spacing: 5px;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Border Spacing Property
6. Adding Cells that Span Many Columns in HTML Tables
To make a cell span more than one column, we must use the colspan attribute.
Example: Use of colspan attribute in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two columns:</h2>
<table style="width:100%">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Vikas Rawat</td>
<td>9125577854</td>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
Output:

colspan attribute
7. Adding Cells that span many rows in HTML Tables
To make a cell span more than one row, we must use the rowspan attribute.
Example: Use of the rowspan attribute in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<h2>Cell that spans two rows:</h2>
<table style="width:100%">
<tr>
<th>Name:</th>
<td>Vikas Rawat</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>9125577854</td>
</tr>
<tr>
<td>8565557785</td>
</tr>
</table>
</body>
</html>
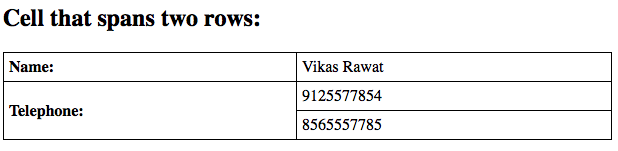
Output:

Use of rowspan attribute
8. Adding a Caption in an HTML Table
To add a caption to a table, we must use the “caption” tag.
Syntax
<table style="width:100%">
<caption>DETAILS</caption>
Example: HTML Table caption by specifying the CSS properties for setting its width.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 20px;
}
th {
text-align: left;
}
</style>
</head>
<body>
<table style="width:100%">
<caption>DETAILS</caption>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding the caption using the tag
9. Adding a Background Colour to the Table
A color can be added as a background in an HTML table using the “background-color” option.
Syntax
table#t01 {
width: 100%;
background-color: #f2f2d1;
}Example: Addition of the Table background color in HTML.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<style>
table,
th,
td {
border: 1px solid black;
border-collapse: collapse;
}
th,
td {
padding: 5px;
text-align: left;
}
table#t01 {
width: 100%;
background-color: #f2f2d1;
}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
<br />
<br />
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Priya</td>
<td>Sharma</td>
<td>24</td>
</tr>
<tr>
<td>Arun</td>
<td>Singh</td>
<td>32</td>
</tr>
<tr>
<td>Sam</td>
<td>Watson</td>
<td>41</td>
</tr>
</table>
</body>
</html>
Output:

Adding Table Background color using CSS properties
10. Creating Nested Tables
Nesting tables simply means making a Table inside another Table. Nesting tables can lead to complex tables layouts, which are visually interesting and have the potential of introducing errors.
Example: Nesting of HTML Table.
HTML
<!-- index.html -->
<!DOCTYPE html>
<html>
<body>
<table border=5 bordercolor=black>
<tr>
<td> First Column of Outer Table </td>
<td>
<table border=5 bordercolor=grey>
<tr>
<td> First row of Inner Table </td>
</tr>
<tr>
<td> Second row of Inner Table </td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Output:

Nested HTML Table
Supported Browsers
- Google Chrome 15
- Edge 12
- Firefox 1
- Opera 14
- Safari 6
—> HTML is the foundation of webpages, is used for webpage development by structuring websites and web apps. You can learn HTML from the ground up by following this HTML Tutorial and HTML Examples.
HTML Tables – FAQs
How do I create a table in HTML?
Use the <table> tag with nested <tr> (table row) and <td> (table data) tags to create rows and cells.
What are HTML tables used for?
HTML tables organize and display data in a structured format, useful for comparing information like schedules, reports, and product listings.
What are the tables in HTML5?
HTML5 tables use traditional tags: <table>, <tr>, <td>, <th>, <thead>, <tbody>, and <tfoot>, with enhanced attributes and CSS support for better styling and responsiveness.
What is the table data tag in HTML?
The <td> tag defines a cell within a table that contains data.
Why is the table tag used?
The <table> tag organizes data into rows and columns, presenting structured information clearly and efficiently.