colors.js
Please check out the roadmap for upcoming features and releases. Please open Issues to provide feedback, and check the develop branch for the latest bleeding-edge updates.
get color and style in your node.js console

Installation
npm install colors
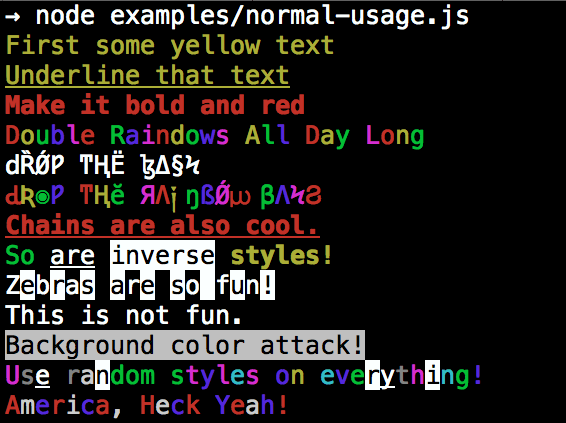
colors and styles!
text colors
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- grey
bright text colors
- brightRed
- brightGreen
- brightYellow
- brightBlue
- brightMagenta
- brightCyan
- brightWhite
background colors
- bgBlack
- bgRed
- bgGreen
- bgYellow
- bgBlue
- bgMagenta
- bgCyan
- bgWhite
- bgGray
- bgGrey
bright background colors
- bgBrightRed
- bgBrightGreen
- bgBrightYellow
- bgBrightBlue
- bgBrightMagenta
- bgBrightCyan
- bgBrightWhite
styles
- reset
- bold
- dim
- italic
- underline
- inverse
- hidden
- strikethrough
extras
- rainbow
- zebra
- america
- trap
- random
Usage
By popular demand, colors now ships with two types of usages!
The super nifty way
var colors = ; console; // outputs green textconsole // outputs red underlined textconsole; // inverses the colorconsole; // rainbowconsole; // Drops the bass or a slightly less nifty way which doesn't extend String.prototype
var colors = ; console; // outputs green textconsole // outputs red underlined textconsole; // inverses the colorconsole; // rainbowconsole; // Drops the bass I prefer the first way. Some people seem to be afraid of extending String.prototype and prefer the second way.
If you are writing good code you will never have an issue with the first approach. If you really don't want to touch String.prototype, the second usage will not touch String native object.
Enabling/Disabling Colors
The package will auto-detect whether your terminal can use colors and enable/disable accordingly. When colors are disabled, the color functions do nothing. You can override this with a command-line flag:
node myapp.js --no-colornode myapp.js --color=false node myapp.js --colornode myapp.js --color=truenode myapp.js --color=always FORCE_COLOR=1 node myapp.jsOr in code:
var colors = ;colors;colors;Console.log string substitution
var name = 'Marak';console;// outputs -> 'Hello Marak'Custom themes
Using standard API
var colors = ; colors; // outputs red textconsole; // outputs yellow textconsole;Using string safe API
var colors = ; // set single propertyvar error = colorsred;; // set themecolors; // outputs red textconsole; // outputs yellow textconsole; Combining Colors
var colors = ; colors; console;Protip: There is a secret undocumented style in colors. If you find the style you can summon him.